标签:
因为苹果mac os x自带ssh命令,所以我们只需打开终端输入
$ ssh user@remote
在这之前最好在服务器上上传自己的ssh key,避免每次登陆输入密码
稍作等待就连接上服务器了
在终端窗口,按下command+n,打开另一个终端窗口,并输入
$ scp ~/local/file user@remote:~/file
当然一般我们上传的是文件夹,所以加上-r
$ scp -r ~/local/file user@remote:~/file
首先检查一下远程服务器是否安装ngnix.
nginx -V
因为博主的服务器已经安装ngnix,所以下面介绍一下mac os x系统安装nginx的方法
首先我们要用到homebrew,在终端中输入
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
等待安装结束。
再在终端执行,等待安装结束皆可
brew install nginx
brew常用命令:
安装软件: brew install *(软件名 eg. brew install nginx)
卸载软件: brew uninstall *
搜索软件: brew search *
显示已经安装软件列表: brew list
更新软件: brew update
更新某具体软件: brew upgrade git
接下来主要是nginx的配置问题,因为nginx的配置项较多,这里就不一一介绍,只把运行一个静态页面需要配置的东西拿出来配置一下
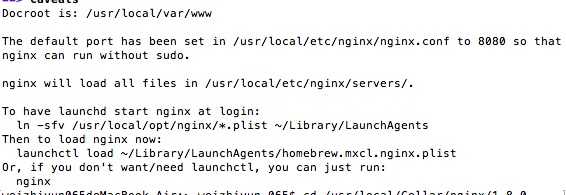
首先可以看一下nginx的默认配置,可通过brew查看

从上图中可以看到,nginx的默认root路径(也就是服务器根目录)是 /usr/local/var/www
默认端口:8080
下面进入nginx的配置文件,我们也能看到这些信息.
nginx的配置文件是nginx.conf和nginx.conf.default,一般我们可以从
/usr/local/etc/nginx/ 中找到这两个文件,通过vim打开nginx.conf。
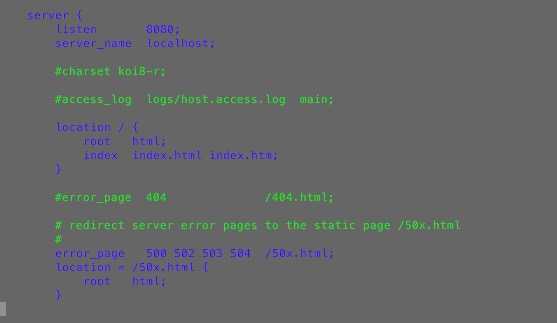
可以在配置中看到这样一段,可以在location的root 中改变文件存放位置

注意:此处有个大坑
默认路径事 /usr/local/var/www,而在配置中又写了root html,所以真是路径是 /usr/local/var/www/html
但我们cd 进入/usr/local/var/www 并没有html文件,所以需要手动创建一个html,并放入工程。
如果发现nginx没有加载到某些文件或是某些页面出现一下403错误,是因为没有权限
输入 chmod 755 问题文件路径就可以解决

修改之后需要停止nginx重新启动:终端输入
nginx -s stop 停止 nginx 重启
在上一步我们已经知道了 /usr/local/var/www 是系统运行的根目录,那么我们使用cp命令把我们的本地文件复制到此处
cp -r /local/files /des/files

mac os x 之通过远程主机在nginx上部署web静态页面
标签:
原文地址:http://www.cnblogs.com/gabrielchen/p/5063717.html