标签:
时隔大半年我终于又回来了、以后争取每周一更,好了不多说了下面开始我的代码升级模式。
1、网页分成三个层次,即:html(结构层)、css(表示层)、行为层(JavaScript)。
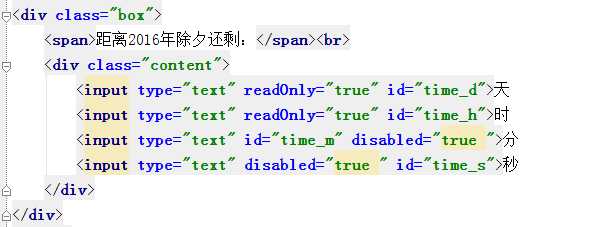
HTML:

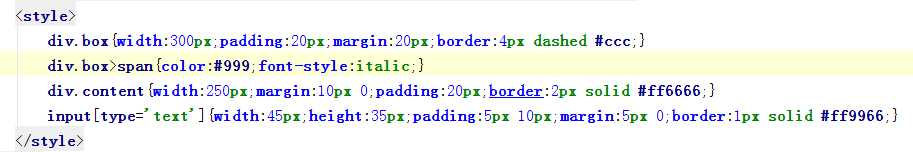
CSS:

js:
为了你们好看 我就不截图了。
<script>
$(function(){
show_time();
});
function show_time(){
var time_start = new Date().getTime(); //设定当前时间
var time_end = new Date("2016/02/07 24:00:00").getTime(); //设定目标时间
// 计算时间差
var time_distance = time_end - time_start;
// 天
var int_day = Math.floor(time_distance/86400000)
time_distance -= int_day * 86400000;
// 时
var int_hour = Math.floor(time_distance/3600000)
time_distance -= int_hour * 3600000;
// 分
var int_minute = Math.floor(time_distance/60000)
time_distance -= int_minute * 60000;
// 秒
var int_second = Math.floor(time_distance/1000)
// 时分秒为单数时、前面加零
if(int_day < 10){
int_day = "0" + int_day;
}
if(int_hour < 10){
int_hour = "0" + int_hour;
}
if(int_minute < 10){
int_minute = "0" + int_minute;
}
if(int_second < 10){
int_second = "0" + int_second;
}
// 显示时间
$("#time_d").val(int_day);
$("#time_h").val(int_hour);
$("#time_m").val(int_minute);
$("#time_s").val(int_second);
// 设置定时器
setTimeout("show_time()",1000);
}
</script>
好了 就这么简单 好久没有写 依旧那么难看、所以只看效果、不看外观。
标签:
原文地址:http://www.cnblogs.com/gx9401142810/p/5064215.html