标签:
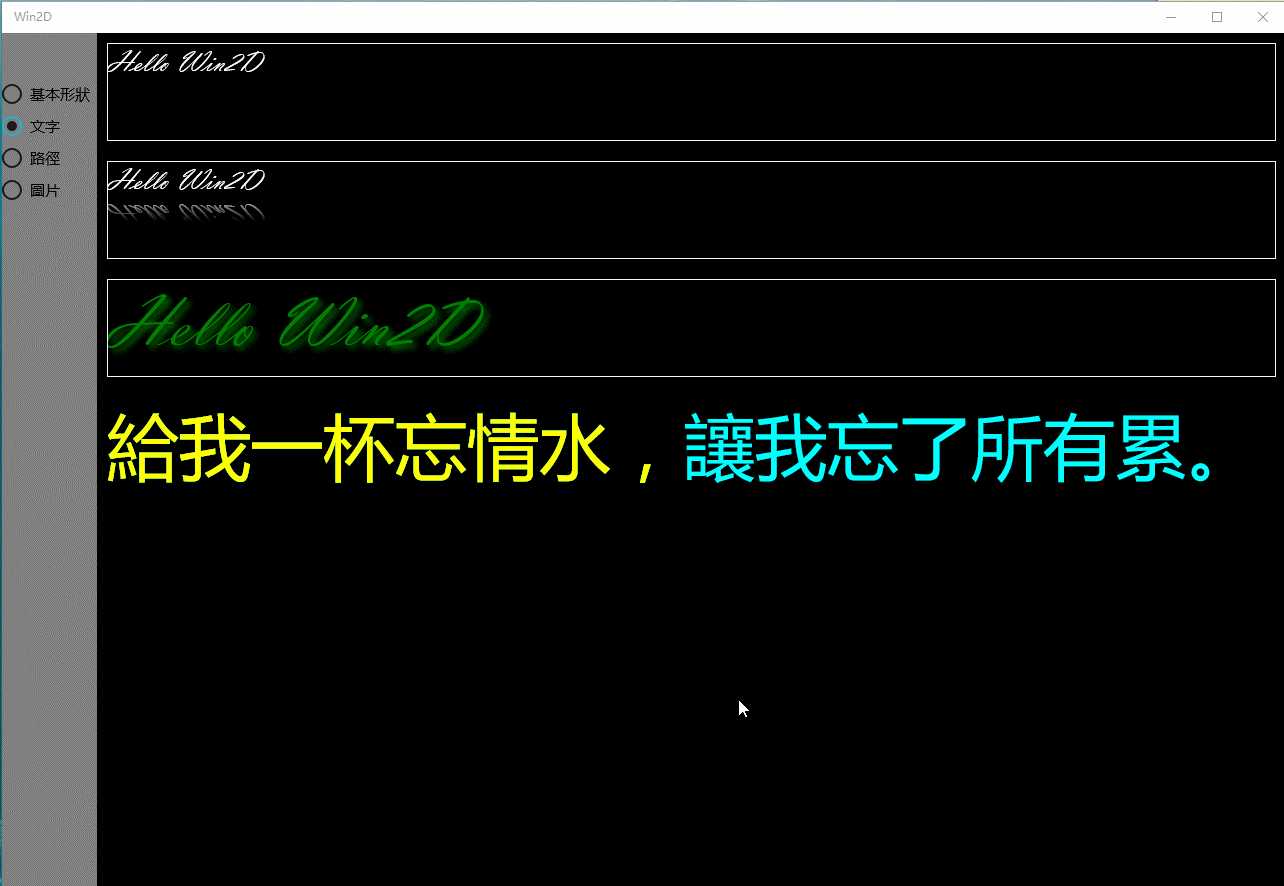
先看下截圖:

做了幾個效果:普通、倒影、陰影、歌詞。
普通效果代碼:
private void normal_Draw(Microsoft.Graphics.Canvas.UI.Xaml.CanvasControl sender, Microsoft.Graphics.Canvas.UI.Xaml.CanvasDrawEventArgs args) { CanvasTextFormat fmt = new CanvasTextFormat(); fmt.FontFamily = "Vladimir Script"; fmt.FontSize = 30; args.DrawingSession.DrawText("Hello Win2D", 0, 0, Color.FromArgb(255, 255, 255, 255), fmt); }
倒影效果代碼,這個是使用scale變換做到的,使用scaleY=-1,就把它的Y值調換,達到我們的效果了,同時還必須設定圓心,然它會跑到其它地方了。
同時,要弄一個逐漸消失的效果,即要設透明度。
private void rotate_Draw(Microsoft.Graphics.Canvas.UI.Xaml.CanvasControl sender, Microsoft.Graphics.Canvas.UI.Xaml.CanvasDrawEventArgs args) { CanvasTextFormat fmt = new CanvasTextFormat(); fmt.FontFamily = "Vladimir Script"; fmt.FontSize = 30; args.DrawingSession.DrawText("Hello Win2D", 0, 0, Color.FromArgb(255, 255, 255, 255), fmt); CanvasGradientStop[] gradientStops = new CanvasGradientStop[2]; gradientStops[0] = new CanvasGradientStop(); gradientStops[0].Color = Color.FromArgb(0, 0, 0, 0); gradientStops[0].Position =0f; gradientStops[1] = new CanvasGradientStop(); gradientStops[1].Color = Color.FromArgb(255, 255, 255, 255); gradientStops[1].Position = 1f; CanvasLinearGradientBrush br = new CanvasLinearGradientBrush(sender, gradientStops); br.StartPoint = new Vector2(0, 50); br.EndPoint = new Vector2(0, 80); args.DrawingSession.Transform = Matrix3x2.CreateScale(new Vector2(1, -1), new Vector2(0, 55)); args.DrawingSession.DrawText("Hello Win2D", 0, 40, br, fmt); }
陰影效果。
這個是先畫一個模糊的背景,再在上面畫上清晰的文字。
private void shadow_Draw(Microsoft.Graphics.Canvas.UI.Xaml.CanvasControl sender, Microsoft.Graphics.Canvas.UI.Xaml.CanvasDrawEventArgs args) { CanvasTextFormat fmt = new CanvasTextFormat() { FontSize = 72, FontFamily = "Vladimir Script" }; var myBitmap = new CanvasRenderTarget(sender, 512, 96); using (var ds = myBitmap.CreateDrawingSession()) { ds.DrawText("Hello Win2D", 0, 0, Colors.Green, fmt); } var blur = new GaussianBlurEffect { BlurAmount = 3, Source = myBitmap }; args.DrawingSession.DrawImage(blur, 4, 4); args.DrawingSession.DrawText("Hello Win2D", 0, 0, Colors.Green, fmt); }
歌詞效果就相對比較簡單了。主要要注意的是,要把字符的換行設為NoWrapping。
private void song_Draw(Microsoft.Graphics.Canvas.UI.Xaml.CanvasControl sender, Microsoft.Graphics.Canvas.UI.Xaml.CanvasDrawEventArgs args) { var fmt = new CanvasTextFormat(); fmt.FontFamily = "微软雅黑"; fmt.FontSize = 72; fmt.WordWrapping = CanvasWordWrapping.NoWrap; fmt.Options = CanvasDrawTextOptions.Clip; Rect rcNormal = new Rect(0, 0, sender.ActualWidth, sender.ActualHeight); args.DrawingSession.DrawText(songInfo_, rcNormal, Colors.Aqua, fmt); Rect rcSang = new Rect(0, 0, songPos_, sender.ActualHeight); args.DrawingSession.DrawText(songInfo_, rcSang, Colors.Yellow, fmt); }
設一個定時器,動態改變 songPos_ 即可。
标签:
原文地址:http://www.cnblogs.com/lin277541/p/5064899.html