标签:
在注册完账号之后,需要到 http://sae.sina.com.cn/?m=myapp&a=create创建一个应用。

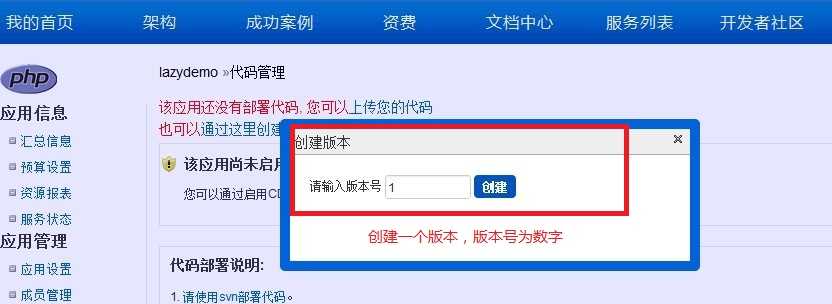
接着点击应用列表http://sae.sina.com.cn/?m=myapp 选取你刚创建的应用。选择左侧“代码管理”,如下图所示:


这时访问你的应用http://1.lazydemo.sinaapp.com/就可以看到:

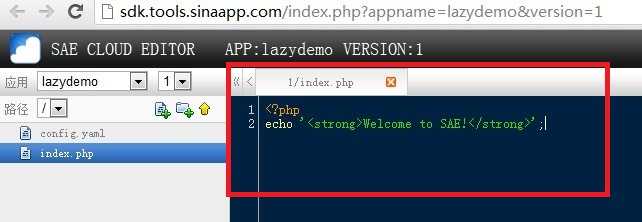
点击“编辑代码进到在线编辑器”:

在以下红色标示的区域内编辑你的代码就可以使用SAE了。

如果你想更方便的提交代码,更好的和世界同步,就抛弃FTP投向SVN吧,首先到 http://tortoisesvn.net/downloads.html下载一个SVN的软件。安装完成之后在你的桌面点击右键就可以看到:

点击“Checkout”

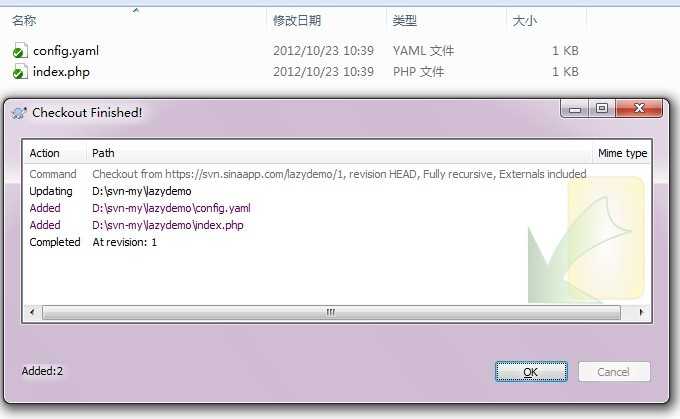
注意:URL of repository 写 https://svn.sinaapp.com/lazydemo/1 lazydemo换成你的应用名,例如你的叫myappsae,那你就写https://svn.sinaapp.com/myappsae/1 ,1是你创建的版本号,要不是创建的版本1就换成其他的数字。接下来会让你输入用户名密码,注意,这里的用户名密码不是微博的用户名密码,而是你在创建sae账号时填写的用户名密码。检出后的代码是:

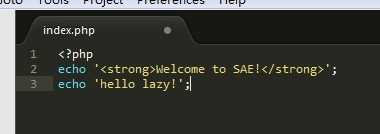
使用你的编辑器编辑代码,(我用的是sublime),你也想用这个编辑器?那就去百度搜索下载。

修改代码为:
<?php echo ‘<strong>Welcome to SAE!</strong>‘; echo ‘hello lazy!‘; ?>
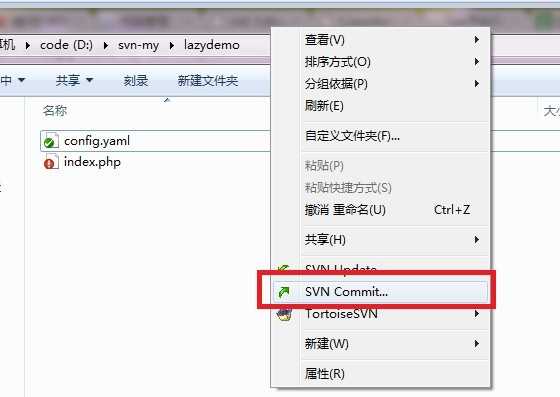
保存后再看你的代码目录,会发现,那个绿色的小勾不见了,换上了红色的感叹号,此时说明你就需要提交代码和线上的环境保持一致了。


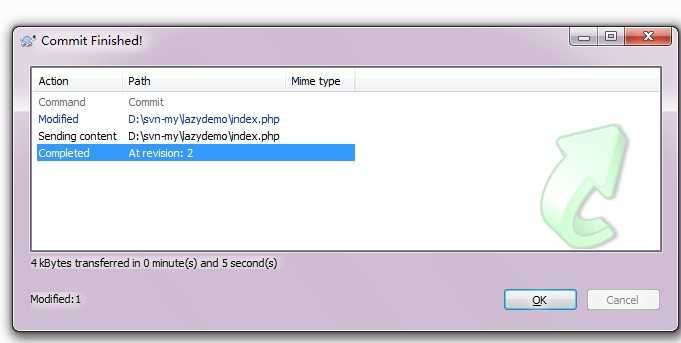
点击右键选择“SVN commit”就可以提交代码了。

此时再访问应用的地址:http://1.lazydemo.sinaapp.com/ 就可以看到刚添加的部分“hello lazy!”了。
至此就讲完了使用SAE的最基本的环境,怎么创建应用,部署代码,从后面的文章开始就不再赘述这个部分了,而是将重点放到SAE的服务上面来,讲叙如何使用SAE快速的开发出高效的应用。
标签:
原文地址:http://www.cnblogs.com/litao0505/p/5064988.html