标签:
妹的,这几天真是无语了,参加了一个无聊的比赛,简直浪费时间,好几天没学jquery啊,今天学了一点,不过快要期末考试了,估计得攒到寒假了啊。
日历(datepicker) UI, 可以让用户更加直观的、 更加方便的输入日期, 并且还考虑不
同国家的语言限制,包括汉语。
一. 调用 datepicker()方法
$(‘#date‘).datepicker();
二. 修改 datepicker()样式
日历 UI 的 header 背景和对话框 UI 的背景采用的是同一个 class,所以,在此之前已经
被修改。所以,这里无须再修改了。
//无须修改 ui 里的 CSS,直接用 style.css 替代掉
.ui-widget-header {
background:url(../img/ui_header_bg.png);
}
//修改当天日期的样式
.ui-datepicker-today .ui-state-highlight {
border:1px solid #eee;
color:#f60;
}
//修改选定日期的样式
.ui-datepicker-current-day .ui-state-active {
border:1px solid #eee;
color:#06f;
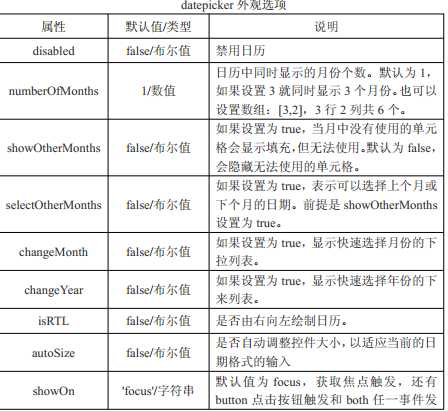
三. datepicker()方法的属性
日历方法有两种形式: 1.datepicker(options), options 是以对象键值对的形式传参, 每个
键值对表示一个选项; 2.datepicker(‘action‘, param), action 是操作对话框方法的字符串, param
注意: 默认情况下, 日历显示为英文。 如果你想使用中文日历, 直接引入中文语言包即
可。或者把中文语言包的几行代码整合到某个 js 文件里即可。

$(‘#date‘).datepicker({
dateFormat : ‘yy-mm-dd‘,
dayNames : [‘星期日 ‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘],
dayNamesShort : [‘星期日 ‘,‘星期一‘,‘星期二‘,‘星期三‘,‘星期四‘,‘星期五‘,‘星期六‘],
dayNamesMin : [‘日 ‘,‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘],
monthNames : [‘一月 ‘,‘二月 ‘,‘三月 ‘,‘四月 ‘,‘五月 ‘,‘六月 ‘,‘七月 ‘,‘八月 ‘,‘九月 ‘,‘十月 ‘,‘十一
月 ‘,‘十二月 ‘],
monthNamesShort : [‘一‘,‘二‘,‘三‘,‘四‘,‘五‘,‘六‘,‘七‘,‘八‘,‘九‘,‘十‘,‘十一‘,‘十二‘],
altField : ‘#abc‘,
altFormat : ‘yy-mm-dd‘,
appendText : ‘(yy-mm-dd)‘,
firstDay : 1,
showWeek : true,
weekHeader : ‘周‘,
});


$(‘#date‘).datepicker({
disabled : true,
numberOfMonths : [3,2],
showOtherMonths : true,
selectOtherMonths : true,
changeMonth : true,
changeYear : true,
isRTL : true,
autoSize : true,
showButtonPanel: true,
closeText : ‘关闭‘,
currentText : ‘今天‘,
showMonthAfterYear: true,
});


$(‘#date‘).datepicker({
yearRange: ‘1950:2020‘,
minDate : -10000,
maxDate : 0, //可以用 new Date(2007,1,1)
defaultDate : -1, //可以用‘1m+3‘
hideIfNoPrevNext : true,
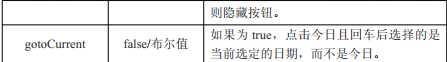
gotoCurrent : false,
});

$(‘#date‘).datepicker({
yearRange: ‘1950:2020‘,
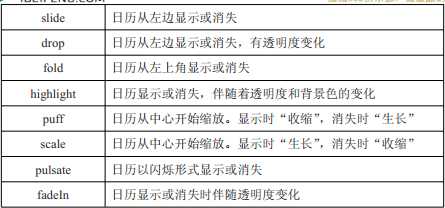
showAnim : false,
duration : 300,
});


四. datepicker()方法的事件
除了属性设置外, datepicker()方法也提供了大量的事件。 这些事件可以给各种不同状态
时提供回调函数。 这些回调函数中的 this 值等于对话框内容的 div 对象, 不是整个对话框的
div。
$(‘#date‘).datepicker({
beforeShow : function () {
alert(‘日历显示之前触发! ‘);
},
beforeShowDay : function (date) {
if(date.getDate() == 1) {
return [false,‘a‘,‘不能选择‘];
} else {
return [true];
}
},
onChangeMonthYear : function (year,month,inst) {
alert(year);
},
onClose : function (dateText,inst) {
alert(dateText);
},
onSelect : function (dateText,inst) {
alert(dateText);
}
});
注意: jQuery UI 只允许使用选项中定义的事件。目前还不可以试用 on()方法来管理。
//显示日历 $(‘#date‘).datepicker(‘show‘); //隐藏日历 $(‘#date‘).datepicker(‘hide‘); //获取当前选定日期 alert($(‘#date‘).datepicker(‘getDate‘).getFullYear()); //设置当前选定日期 $(‘#date‘).datepicker(‘setDate‘, ‘2/15/2014‘); //删除日历 $(‘#date‘).datepicker(‘destroy‘); //获取日历的 jQuery 对象 $(‘#date‘).datepicker(‘widget‘); //刷新日历 $(‘#date‘).datepicker(‘refresh‘); //获取是否禁用日历 alert($(‘#date‘).datepicker(‘isDisabled‘)); //获取属性的值 alert($(‘#date‘).datepicker(‘option‘, ‘disabled‘)); //设置属性的值 $(‘#date‘).datepicker(‘option‘, ‘disabled‘, true);

这些教程都是为了方便自己查阅抄写别人的。。。。
标签:
原文地址:http://www.cnblogs.com/xiaoduc-org/p/5065071.html