标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>注册界面</title> </head> <body> <table background="素材/未标题-1.png" border="0" align="center" height="600" width="500"> <tr height="50"> <td>邮箱:</td> <td><input type="text" /></td> </tr> <tr> <td></td> <td>需要通过邮箱激活账户,不支持Sohu,21cn,sougou的邮箱</td> </tr> <tr> <td>登陆用户名:</td> <td><input type="text" /></td> </tr> <tr> <td></td> <td>仅在登录时使用,字符数不少于4个</td> </tr> <tr> <td>显示名称:</td> <td><input type="text" /></td> </tr> <tr> <td></td> <td>即昵称,字符数不少于2个</td> </tr> <tr> <td>密码:</td> <td><input type="password" /></td> </tr> <tr> <td>确认密码:</td> <td><input type="password" /></td> </tr> <tr> <td></td> <td>至少8位,必须包含字母、数字、特殊字符</td> </tr> <tr> <td>性别:</td> <td><select size="1"> <option value="1">男</option> <option value="2">女</option></td> </tr> <tr> <td>喜好:</td> <td><select size="1"> <option value="1">听音乐</option> <option value="2">读书</option> <option value="3">跑步</option> <option value="4">玩游戏</option></td> </tr> <tr> <td></td> <td> <input type="button" value="注册" /><br /></td> </tr> </table> </body> </html>
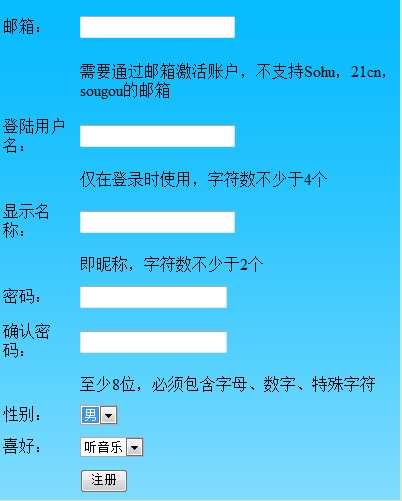
显示效果:

标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5066109.html