标签:
1.HTML文档结构 (1)html标记
<html> </html>这两个标签说明了html网页文件的范围,html内部的标记都在<html>和</html>之间。
(2)head标记
<head></head>是html文件的投标及,作用是放置HTML文件的信息。如定义CSS样式代码可以放在<head>
</head>标记之中
(3)<title>标记
<title>标记为标题标记。
(4)<body>标记
<body>是HTML页面的主题标记。页面中的所有内容都定义在<body> </body>标记之中。<body>标记也能具有控制页面到的一些特性。例如控制页面的背景图片和颜色等。
2.HTML的常用标记
(1)<br>换行标记
换行标记是一个单独出现的标记,其作用是换行,相当于回车。
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>这是一个标题</title> </head> <body> 古人西辞黄鹤楼,烟花三月下扬州。 </br> 孤帆远影碧空尽,唯见长江天际流。 </body></html>
(2)段落标记
<p></p>标明一个段落的起始和结尾。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>这是一个标题</title> </head> <body> <p>古人西辞黄鹤楼,烟花三月下扬州。</p> <p>孤帆远影碧空尽,唯见长江天际流。</p> </body></html>
(3)标题标记
<title> </title>设置标题标记,显示在标题栏。
还有6个标题标记,是在文本中展示的。分别为<h1>到<h6>,其中<h1>代表的是1级标题,<h2>代表的是2级标题,依次类推。数字越小,标题的级别越高,文字的字体也越大。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>这是一个标题</title> </head> <body> <h1>这是个1级标题</h1> <h2>这是个2级标题</h2> <h3>这是个3级标题</h3> <h4>这是个4级标题</h4> <h5>这是个5级标题</h5> <h6>这是个6级标题</h6> </body></html>
(4)居中标记
HTML中默认的布局方式是从左到右依次排序。如果想要让页面中的内容在页面的居中位置显示,可以使用HTML的<center>标记。
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>这是一个标题</title> </head> <body> <center> <h1>这是个1级标题</h1> <h2>这是个2级标题</h2> <h3>这是个3级标题</h3> <h4>这是个4级标题</h4> <h5>这是个5级标题</h5> <h6>这是个6级标题</h6> </center> </body></html>
(5)文件列表标记
5.1 无序列表
无序列表是在每个列表栏的前面添加一个原点符号。通过<ul></ul>可以常见一组无序的列表,每一个列表项以<li>表示。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <ul> <li>爸爸 <li>妈妈 <li>儿女 </ul> </body></html>
5.2 有序列表
有序列表和无序列表的区别是,使用有序列表标记可以将列表项进行排号。有序列表的标记为<ol></ol>,每一个列表项前面使用<li>
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <ol> <li>爸爸 <li>妈妈 <li>儿女 </ol> </body></html>
3.HTML表单标记
1.<form></form>表单标记
表单标记以<form>标记开头,以</form>标记结尾。在表单标记中可以定义表单数据程序的URL地址等信息。基本语法如下:
<form action="url" method="get"|"post" name="name" onSubmit="" target="">
</form>
其中action属性用来指定处理表单数据程序的URL地址;
method属性用来指定数据传送到服务器的方式。其属性值可以为get和post。get属性表示将输入的数据追加在action指定的地址后面,并传送到服务器。当属性值为post时,会将输入的数据按照HTTP协议中的post方式传送到服务器。
name属性用来指定表单的名称,其值程序员可以自定义。
onSubmit属性用于指定当用户单机提交按钮时触发的事件。
target属性指定输入数据显示在那个窗口上,其属性值可以为_blank,_self,_parent和_top,其中_blank表示在新窗口中打开目标文件,_self表示在同一个窗口中打开,该项一般不用设置;_parent表示在上一级窗口中打开,一般使用框架页时经常使用;_top表示在浏览器的整个窗口中打开,不使用任何框架。
例子:
<form id ="form1" name ="form" method="post" action="action.html" target="_blank"></form>
这个例子是创建表单,设置表单的名称为form,当用户提交表单的时候,提交至action.html页面进行处理。
2.<input>表单输入标记
<input>标记的语法格式如下:
<input type ="image" disabled="disabled" checked="checked" width="digit" heighr="digit" maxlength="digit" readonly="" size="digit" src="url" usemap="url" name="checkbox" value="checkbox">
<input>标记的属性 表(1)
| 属性 | 描述 |
| type | 用于指定添加的是哪种类型的输入字段,共有10个可选值,如表(2)所示 |
| disabled | 用于指定输入字段不可用,即字段变成灰色。其属性值可以为控制,也可以指定为disabled |
| checked | 用于指定输入字段是否处于被选中的状态,用于type属性值为ratio和checkbox的情况下。其属性值可以为空值,也可以指定为checked |
| width | 用于指定输入字段的宽度,用于type属性值为image的情况下
|
| height | 用于指定输入字段的高度,用于type属性值为image的情况下 |
| maxlength | 用于指定输入字段可以输入的文字的个数,用于type属性值为text和passwd的情况下,默认没有字数的限制
|
| readonly | 用于指定输入字段是否为只读。其属性值可以为空值,也可以指定为readonly |
| size | 用于指定输入的字段的宽度,当type属性为text和passwd时,以文字的个数为单位,当type属性为其他值时,以像素为单位 |
| src | 用于指定图片的来源,只有当type属性为image时有效 |
| usemap | 为图片设置热点地图,只有当type为image时有效。属性值为URI,URI的格式为"#+<map>标记的name属性值"。例如<map>的标记的name属性值为Map,该URI为#Map |
| alt | 用于指定当图片无法显示时显示的文字,只有当type属性为image时有效 |
| name | 用于指定输入字段的名称 |
| value | 用于指定输入字段默认的数据值,当type为checkbox和ratio时,不可以省略此属性;为其他值时,可以省略。当type属性为button、reset、和submit时,指定的是按钮上的显示文字;当type属性为checkbox和ratio时,指定的是数据项选定时的值 |
type属性的属性值 表(2)
| 可选项 | 描述 | 可选值 | 描述 |
| text | 文本框 | submit | 提交按钮 |
| passwd | 密码域 | reset | 重置按钮 |
| file | 文件域 | button | 普通按钮 |
| ratio | 单选按钮 | hidden | 隐藏域 |
| checkbox | 复选框 | image | 图像域 |
例子
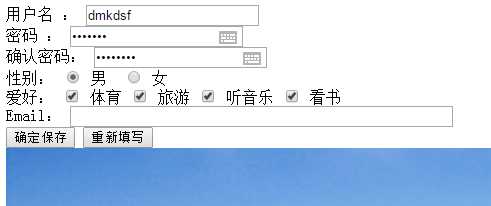
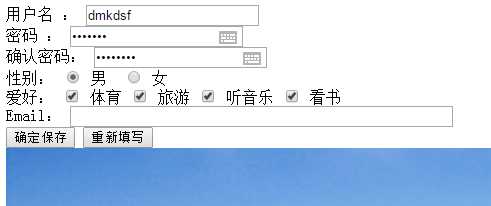
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <form action="" method="post" name="myform"> 用户名 : <input name="username" type="text" id ="UserName$" maxlength="20"> <br> 密码 : <input name="pwd1" type="password" id="PWD14" size="20" maxlength="20"> <br> 确认密码: <input name="pwd2" type="password" id="PWD25" size="20" maxlength="20"> <br> 性别: <input name="sex" type="radio" class ="noborder" value="男" checked> 男  <input name="sex" type="radio" class="noborder" value="女"> 女 <br> 爱好: <input name="like" type="checkbox" id="like" value="体育"> 体育 <input name="like" type="checkbox" id="like" value="旅游"> 旅游 <input name="like" type="checkbox" id="like" value="听音乐"> 听音乐 <input name="like" type="checkbox" id="like" value="看书"> 看书 <br> Email: <input name="email" type="text" id="PWD224" size="50"> <br> <input name="Submit" type="submit" class ="btn_grey" value="确定保存"> <input name="Reset" type="reset" class ="btn_grey" id="Reset" value="重新填写"> <br> <input type="image" name="imageField" src="a.jpg"> </form> </body></html>

3.<select></select>下拉列表框标记
<select>标记可以在页面中创建下拉列表框,此时的下拉列表框是一个空的列表,需要使用<option>标记向列表中添加内容。<select>标记的语法格式如下:
<select name="name" size="digit" multiple="multiple" disabled="disabled">
<select>
<select>标记的属性如表所示:
<select>标记的属性
| 属性 | 描述 |
| name | 用于指定列表框的名称 |
| size | 用于指定列表框中显示的选项数量,超出该数量的选项可以通过拖动滚动条来查看 |
| disabled | 用于指定当前列表框不可使用 |
| multiple | 用于让多行列表框支持多选 |
例子:
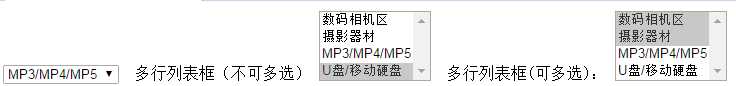
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <select name="select"> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option> </select> 多行列表框(不可多选) <select name="select2" size="2"> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option> </select> 多行列表框(可多选): <select name="select3" size="3" multiple> <option>数码相机区</option> <option>摄影器材</option> <option>MP3/MP4/MP5</option> <option>U盘/移动硬盘</option> </select> </body></html>
4.<textarea>多行文本标记
<textarea>为多行文本标记,与单行文本相比,多行文本可以输入更多的内容。通常情况下,<textarea>标记出现在<form>标记的标记内容之中。<textarea>标记的语法格式如下:
<textarea cols="digit" rows="digit" name="name" disabled="disabled" readonly="readonly" wrap="value" >默认值
</textarea>
其属性如下所示:
<textarea>标记的属性 表(4)
| 属性 | 描述 |
| name | 用于指定多行文本框的名称,当表单提交后,在服务器端获取表单数据时应用 |
| cols | 用于指定多行文本框显示的列数 宽度 |
| rows | 用于指定多行文本框显示的行数 高度 |
| disabled | 用于指定当前多行文本框不可使用(变成灰色) |
| readonly | 用于指定当前多行文本框为只读 |
| wrap | 用于设置多行文本中的文字是否自动换行,可选值见表(5) |
wrap属性的可选值 表(5)
| 可选值 | 描述 |
| hard | 默认值,表示自动换行,如果文字超过cols属性指的列数就自动换行,并且提交到服务器时换行符同时被提交 |
| soft | 表示自动换行,如果文字超过cols属性所致的列数就自动换行,但提交到服务器时换行符不被提交 |
| off | 表示不自动换行,如果想让文字换行,只能按下Enter键强制换行 |
例子:
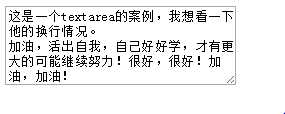
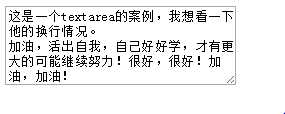
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <form name="form1" method="post" action=""> <textarea name="content" cols="30" rows="5" wrap="hard"></textarea> </form> </body></html>
 、
、5.超链接与图片标记
(1)超链接标记
超链接标记是页面中非常重要的元素,在网站中实现从一个页面跳转到另一个页面,这和功能就是通过超链接标记来完成的。超链接标记语法格式如下:
<a href =""></a>
属性href用来设定连接到哪个页面中。
(2)图片标记
大家在浏览网站时通常会看到各式各样的漂亮图片,在页面中添加的图片是通过<img>标记来实现的。<img>标记的语法格式如下:
<img src="uri" width="value" height="value" border="value" alt="提示文字">
<img>标记的属性 表(6)
| 属性 | 描述 |
| src | 用于指定图片的来源 |
| width | 用于指定图片的宽度 |
| height | 用于指定图片的高度 |
| border | 用于指定图片外边框的宽度,默认值为0 |
| alt | 用于指定当图片无法显示时显示的文字 |
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <table width="409" height="523" border="1" align="center"> <tr> <td width="199" height="208"> <img src="b.jpg" width="199" height="208"> </td> <td width="199" height="208"> <img src="b.jpg" width="199" height="208"> </td> </tr> <tr> <td height="35" align="center" valign="middle"><a href="text.html">查看详情</a></td> <td height="35" align="center" valign="middle"><a href="text.html">查看详情</a></td> </tr> <tr> <td width="199" height="208"> <img src="b.jpg" width="199" height="208"> </td> <td width="199" height="208"> <img src="b.jpg" width="199" height="208"> </td> </tr> <tr> <td height="35" align="center" valign="middle"><a href="text.html">查看详情</a></td> <td height="35" align="center" valign="middle"><a href="text.html">查看详情</a></td> </tr> </table> </body></html>
6.HTML5新增内容
(1)<session>元素
<session>元素表示页面中的一个区域,例如章节、页眉、页脚或页面中的其他部分。可以与h1,h2.h3,h4等元素结合起来使用,标识文档的结构。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <session> <h2>session标识的使用</h2> <p>完成百分比 100%</p> <input type="button" value="请单击"/> </session> </body></html>
(2)<acticle>元素
<acticle>元素表示页面中的一块与上下文不相关的独立内容,例如博客之中的一篇文章、一段用户评论等等。除了内容部分,一个<acticle>元素通常有自己的标题、脚注等内容。
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <acticle> <header> <h1>苹果美容</h1> </header> <p> 排毒通便:苹果中的有机酸和纤维素可促进肠蠕动,能使大便松软,便于排泄,因此食用苹果能促进通便,治疗大便干燥。宜将苹果烤熟了吃。减肥塑体:苹果中含有的大量维生素、苹果酸,能促使积存于人体内的脂肪分解,经常食用苹果可以防止肥胖。脂肪过多者,需要吃一些酸苹果。补血养颜:常吃苹果还能增加血色素,使皮肤变得细白红嫩,因此,对于贫血患者来说,食用苹果可以起到一定的辅助治疗作用。用苹果治疗贫血可生吃也可烤熟吃。抗衰老:苹果中含的钙质和维生素E,具有利尿美容的功效,可以有助于防止老化。 </p> <footer> <p>2011-09-27</p> </footer> </acticle> </body></html>
上面代码中<footer>元素表示整个页面或者页面之中一个内容区域块的脚注。例如日期、作者信息等。
(3)<aside>元素
<aside>元素用来表示当前页面或者文章的附属信息部分。可以包含与当前页面或者主要内容相关的引用、侧边栏、广告、导航条等信息。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <aside> <nav> <h2>侧栏</h2> <ul> <li> <a href="#">明日图书</a>2011-9-27 </li> <li> <a href="#">明日软件</a>2011-9-27 </li> <li> <a href="#">编程词典</a>2011-9-27 </li> </ul> </nav> </aside> </body></html>
(4)
新增的input类型:
email 将input元素的类型设置为email,表示文本框必须输入email地址。
url 表示必须输入url地址。
number 表示必须输入数值的文本框。
range 表示必须输入一定范围内数字值的文本框。
7.css选择器
(1)标记选择器
HTML页面是由许多标记组成的,例如图像标记<img>、超链接标记<a>、表格标记<table>等。而CSS标记选择器就是声明页面中哪些标记采用那些CSS样式。例如a选择器,就是声明页面中所有<a>标记的样式风格。
<style> a{ font-size:9px; color:#F93; }</style>
(2)类别选择器
使用标记选择器非常快捷,但是会有一定的局限性。如果使用标记选择器,那么页面中的所有该标记内容都会发生变化。不能精确控制每一个标记。这时就需要引入类别选择器。
类别选择器的名称由用户自己定义,并以“.”开头,定义的属性与属性值也要遵循CSS规范。要应用类别选择器的HTML标记,只需要使用class属性来声明即可。
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <style> .one{ font-family:宋体; font-size:24px; color:red; } .two{ font-family:宋体; font-size:16px; color:red; } .three{ font-family:宋体; font-size:12px; color:red; } </style> </head> <body> <h2 class="one">应用了选择器one</h2> <p>正文内容1</p> <h2 class="two">应用了选择器two</h2> <p>正文内容2</p> <h3 class="three">应用了选择器three</h3> <p>正文内容3</p> </body></html>
(3)id选择器
id选择器是通过HTML页面中的id属性来选择增添样式,与类别选择器基本相同。但需要注意的是,由于HTML页面之中不能包含两个相同的id标记,因此定义的id选择器也就只能被使用一次。命名id选择器要以‘#‘开始,后加HTML标记中的id属性值。
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <style> #one{ font-family:宋体; font-size:24px; color:red; } #two{ font-family:宋体; font-size:16px; color:red; } #three{ font-family:宋体; font-size:12px; color:red; } </style> </head> <body> <p id="one">应用了ID选择器1</p> <p id="two">应用了ID选择器2</p> <p id="three">应用了ID选择器3</p> </body></html>
8.在页面之中包含CSS
(1)行内样式
行内样式是比较直接的一种样式,直接定义在HTML标记之内,通过style属性来实现。这种方式比较容易令初学者接收,但是灵活性不强。
例子:
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <body> <table width="200" border=1 align="center"> <tr> <td><p style="color:#F00;font-size:36px;">行内样式1</p></td> </tr> <tr> <td><p style="color:#F00;font-size:24px;">行内样式2</p></td> </tr> <tr> <td><p style="color:#F00;font-size:18px;">行内样式3</p></td> </tr> <tr> <td><p style="color:#F00;font-size:14px;">行内样式4</p></td> </tr> </body></html>
(2)内嵌式
内嵌式就是在页面中使用<style><style>标记将CSS样式包含在页面之中。内嵌样式表的形式没有行内标记表现的直接,但是能够使页面更加规整。
与行内样式相比,内嵌式样式表更加便于维护。但是每个网站都不能由一个网页构成,而每个页面中相同的HTML标记又都要具有相同的样式,此时使用内嵌式样式表就显得比较笨重,而使用链接式样式表就可以解决这个问题。
(3)链接式
链接式外部CSS样式表是最常用的一种引用样式表的方式,将CSS样式定义在一个单独的文件,然后在HTML页面之中通过<link>标记引用,是一种最为有效的使用CSS样式的方式。
语法:
<link rel="stylesheet" href=‘path‘ type=‘text/css‘>
解释:
rel:定义外部文档和调用文档间的关系;
href:CSS文档的绝对或者相对路劲;
type:指的是外部文件的MIME类型。
例子:
text.css
h1,h2,h3{ color:#6CFw; font-family:"Trebuchet MS",Arial,Helvetica,sans-serif;}p{ color:#F0Cs; font-weight:200; font-size:24px;}
index.html
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <title>通过链接形式引入CSS样式</title> <link href="text.css"/> </head> <body> <h2>页面文字1</h2> <p>页面文字2</p> </body></html>
9.CSS 3的新特性
CSS3是CSS技术的一个升级版本,是由CSS Working Group的组织共同协商策划的。
CSS3中,并没有采用总体结构,而是采用了分工协作的模块化结构。采用这种模块化结构,是为了避免产生浏览器对于某个模块支持不完全的情况。如果把整体分成几个模块,各浏览器可以选择支持哪个模块,不支持哪个模块。
以下是CSS3中的模块
CSS3中的模块
| 模块名称 | 功能描述 |
| basic box model | 定义各种与盒子相关样式 |
| Line | 定义各种与直线相关的样式 |
| Lists | 定义各种与列表相关的样式 |
| Text | 定义各种与文字相关的样式 |
| Color | 定义各种与颜色相关的样式 |
| Font | 定义各种与字体相关的样式
|
| Background and border | 定义各种与背景和边框相关的样式 |
| Page Media | 定义各种页眉、页脚、页数等页面元素数据的样式 |
| Writing Modes | 定义页面中文本数据的布局方式 |
在CSS2中使用DIV层对页面中的文字添加彩色边框。
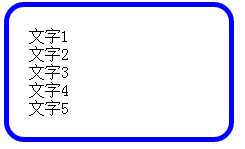
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <style> #border{ margin:3px; width:180px; padding-left:14px; border-width:5px; border-color:blue; border-style:solid; height:104px; } </style> </head> <body> <div id="border"> 文字1</br> 文字2</br> 文字3</br> 文字4</br> 文字5</br> </div> </body></html>
如果多添加几行文字,会出现如下情况:
在CSS3中添加了一种新的样式来定义边框:
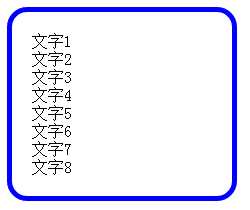
<html><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <head> <style> #boarder{ border:solid 5px blue; border-radius:20px; -webkit-border-radius:20px; padding:20px; width:180px; } </style> </head> <body> <div id="boarder"> 文字1</br> 文字2</br> 文字3</br> 文字4</br> 文字5</br> </div> </body></html>
这个边框可以根据文字行数自动设置边框高度,例如增加几行文字,就变成下面这个样子:
HTML与CSS网页开发基础
标签:
原文地址:http://www.cnblogs.com/zhoudayang/p/5068159.html








 、
、