标签:
毛玻璃的图片效果,使得其显示更加唯美,用户体验更佳,所以在手机端电脑端应用甚广
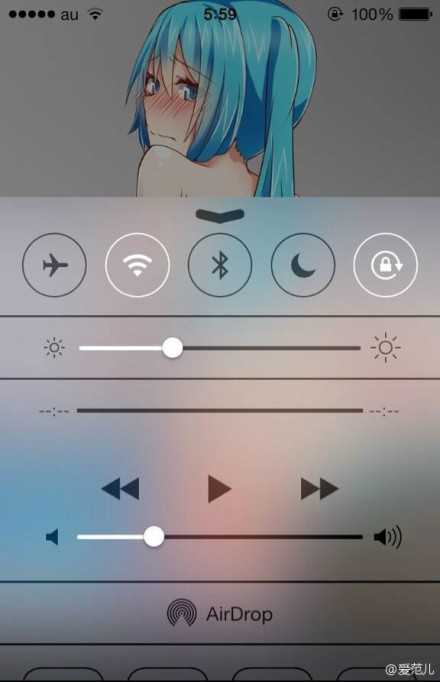
比如ios系统:

所以现在我们就来看看毛玻璃效果的实现方法吧:
首先这是html的主要内容:
<div class="container"> <div class="mat_class"></div> <p class="word">SHOW TIME</p> </div>
这里container用来放置文字
mat_class是用来形成毛玻璃效果的容器;
然后奉上关键的css部分:
.container{
width: 960px;
height: 600px;
background-image: url(img/img.jpg);
}
.mat_class{
position: relative;
top: 200px;
width: 960px;
height: 200px;
filter: blur(5px);
}
.word{
color: white;
position: relative;
left: 240px;
font-size: 80px;
}
代码很简单,我对值得注意的地方说明一下
毛玻璃实现的灵魂在这句话上:
background-image: inherit;
background-image默认是不会继承的,但如果设置了inherit,你适当的调节内层容器的长宽,然后你现在是什么感觉?
从相机看世界的感觉!
附效果:
原图:

成功变身后:

以上
标签:
原文地址:http://www.cnblogs.com/anchao/p/5068527.html