标签:
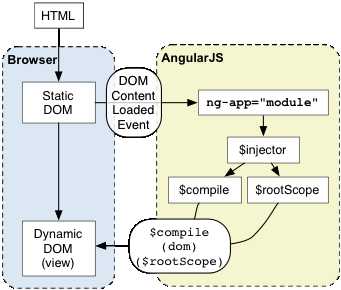
下面解释了AngularJS是如何运行下面Html的(用一张图和一个例子来解释):

DOMContentLoaded事件触发。ng-app指令,这个指令指示了应用的边界。ng-app中指定的模块来配置注入器($injector)。ng-init指令将“World”赋给作用域里的name这个变量。{{name}}的替换,整个表达式变成了“Hello World”。index.html:
<!doctype html> <html ng-app> <head> <script src="http://code.angularjs.org/angular-1.1.0.min.js"></script> </head> <body> <p ng-init=" name=‘World‘ ">Hello {{name}}!</p> </body> </html>
标签:
原文地址:http://www.cnblogs.com/wywnet/p/5069332.html