标签:
UITableView是app开发中常用到的控件,功能很强大,常用于数据的显示。在学习UITableView使用之前,我们先简单了解一下:
UITableView最核心的思想就是UITableViewCell的重用机制,对于一个UITableView而言,可能需要显示成百上千个Cell,如果每个cell都单独创建的话,会消耗很大的内存,为了避免这种情况,重用机制就诞生了。
UITableView的重用机制的实现关键在于下面这个的函数:UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:CellIdentifier];首先,我们要清楚这一点,这个函数是做什么的,它的文档说明如下:?returns a reusable table-view cell object located by its identifier。它返回的是一个受identifier管理定位的可重用的tableViewCell,这里重点就在于“可重用”这3个字上。
假设某个UITableView有100个数据需要显示,即需要100个Cell,然而屏幕中最多只能一次性显示10个Cell,那么有一个办法可以不用创建100cell,而只需要创建(10+1)个;
滑动 tableview 的时候,刚离开视图的 cell 会被放到复用池 中,等下一个 cell需要 显示时,会先看复用池中有没有 cell 如果有的时候 ,就从复用池中拿出来cell ,没有的话就重新创建cell 。如下代码:
static NSString *reuseIndentifier = @"UITableViewCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIndentifier]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIndentifier]; }
创建UITableViewCellStyleDefault类型的cell,并将其标识为identifier;这样一个cell就创建完成了。当需要第2个cell的时候,同样也是先从重用队列里去取,发现还是没有,那么继续创建。可想而知,刚进到这个页面的时候需要创建10个cell,且他们的标识符都是identifier。
当我们下拉tableView,我们知道会出现第11个cell。这个时候还是先从重用队列里去取,发现没有,继续创建第11个cell并返回,这个时候,当第11个cell完全显示出来,第1个cell也刚好完全消失,这样第一个cell(标记为cell1)被放进重用队列了”。
再继续下拉,就要出现第12个cell了,同样的,还是要先调用dequeueReusableCellWithIdentifier:方法,从重用队列中寻找cell,这个时候队列中有cell1,就会被取出来,这时候if(!cell)条件不成立,也就不会创建新的cell了,这个cell被返回作为第12个cell,当第12个cell完全显示,第2个cell就完全消失进入重用队列了。可想而知,在13、14...也是如此,所以说,尽管需要100个cell,实际上只需创建11个cell,这就是重用机制。
- (UITableViewCell *)tableView:(UITableView *)tableView_ cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *reuseIndentifier = @"UITableViewCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIndentifier]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIndentifier]; } UILabel *label = [[UILabel alloc]initWithFrame:(CGRect){50,10,200,20}]; label.text = [NSString stringWithFormat:@"第%d行",(int)indexPath.row]; [cell addSubview:label]; return cell; }
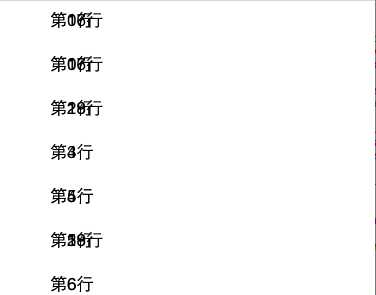
我们在每个cell中添加了一个label,运行,下拉,我们会发现如下现象:

这是因为每次新出现的cell都是之前用过的,再对它添加label就是在原来基础上又添加了一次,所以会出现上图所示列表混乱的现象。怎么解决这种现象呢?
方法一:在建立新的label之前,把之前创建label移除
- (UITableViewCell *)tableView:(UITableView *)tableView_ cellForRowAtIndexPath:(NSIndexPath *)indexPath{ static NSString *reuseIndentifier = @"UITableViewCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIndentifier]; if (!cell) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:reuseIndentifier]; } //移除所有子视图 [cell.subviews enumerateObjectsUsingBlock:^(id obj, NSUInteger idx, BOOL *stop) { UIView *view = (UIView*)obj; [view removeFromSuperview]; }]; //添加新视图 UILabel *label = [[UILabel alloc]initWithFrame:(CGRect){50,10,200,20}]; label.text = [NSString stringWithFormat:@"第%d行",(int)indexPath.row]; [cell addSubview:label]; return cell; }
方法二:这种方法放弃了重用机制,每次根据indexPath获取对应的cell返回。
将方法: UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:reuseIndentifier];
用方法: UITableViewCell *cell = [tableView cellForRowAtIndexPath:indexPath]; 替换。

iOS基础篇(十三)——UITableView(一)重用机制
标签:
原文地址:http://www.cnblogs.com/0320y/p/5048655.html