标签:
单选按钮和复选框在实际中经常看到,今天就简单梳理下。
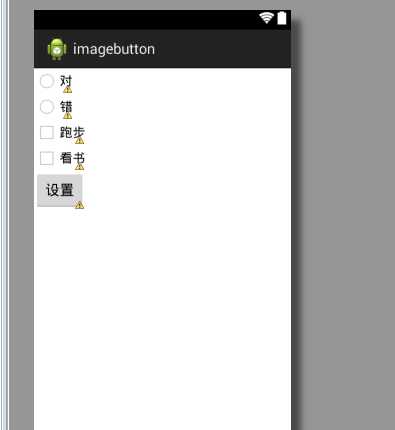
首先,我们在工具中拖进单选按钮RadioGroup和复选框Checkbox,如图:
 xml对应的源码:
xml对应的源码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RadioButton
android:id="@+id/rightbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="对" />
<RadioButton
android:id="@+id/falsebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="错" />
<CheckBox
android:id="@+id/run_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="跑步" />
<CheckBox
android:id="@+id/read_checkbox"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="看书" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置" />
</LinearLayout>
我们修改下RadioButton部分代码改成:
<RadioGroup
android:id="@+id/judge"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<RadioButton
android:id="@+id/rightbutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="对" />
<RadioButton
android:id="@+id/falsebutton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="错" />
</RadioGroup>
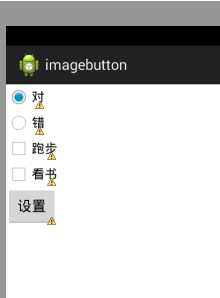
效果如下:
3.Android之单选按钮RadioGroup和复选框Checkbox学习
标签:
原文地址:http://www.cnblogs.com/benchao/p/5070545.html