标签:
补间动画只能定义起始和结束两个帧在“透明度”、“旋转”、“倾斜”、“位移”4个方面的变化,逐帧动画也只能是播放多个图片,无法满足我们日常复杂的动画需求,所以谷歌在3.0开始,推出了属性动画(property animation)
属性动画已经不再是针对View来设计的了,也不仅限定于只能实现移动、缩放、淡入淡出这几种动画操作,同时也不再是一种视觉上的动画效果了。它实际上是一种不断的对值进行操作的机制,并将值赋值到指定对象的指定属性上,可以是任意对象的任意属性。
ValueAnimator是整个属性动画机制中最核心的一个类,负责计算动画的起始值和结束值之间的动画过度,我们只需要把起始值和结束值以及运行时间提供给ValueAnimator,ValueAnimator会自动计算出从起始值到结束值之间的过度值。另外ValueAnimator还负责管理动画的播放此时,播放模式,以及设置监听器等
例如我们需要在2秒内将值从0过度到5再过度到0的动画,我们就可以这样写:
package cn.lixyz.animator; import android.animation.ValueAnimator; import android.animation.ValueAnimator.AnimatorUpdateListener; import android.app.Activity; import android.os.Bundle; import android.util.Log; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private ImageView iv; private Button bt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { iv = (ImageView) findViewById(R.id.image); bt = (Button) findViewById(R.id.bt); bt.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt: ValueAnimator va = ValueAnimator.ofFloat(0f, 5f, 0f); va.setDuration(1000); va.addUpdateListener(new AnimatorUpdateListener() { @Override public void onAnimationUpdate(ValueAnimator animation) { float i = (float) animation.getAnimatedValue(); Log.d("TTTT", "运行时间:" + i); } }); va.start(); break; } } }
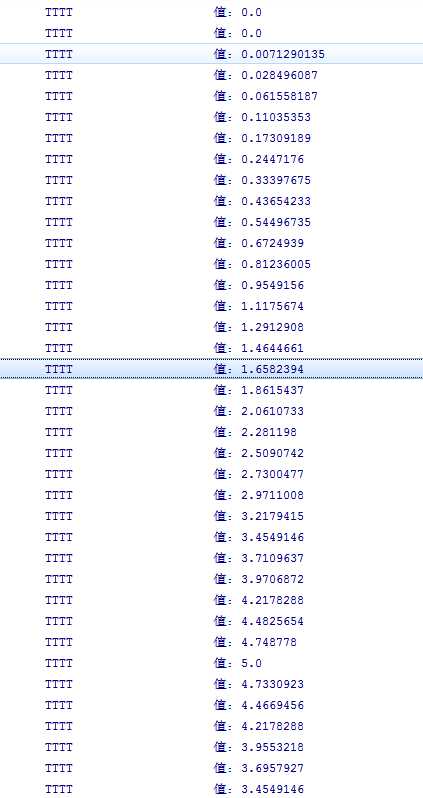
在上面的代码中通过addUpdateListener()方法添加了一个动画监听器,在动画执行的过程中会不断的回调onAnimationUpdate方法,在这个方法中将当前的值打印出来,会发现系统自动计算了中间过度过程的值

ValueAnimator是对过度值进行了一个计算,ObjectAnimator则可以直接对任意对象属性进行动画操作
譬如我们想要将一个图片3秒内从透明变成常规再变成透明
package cn.lixyz.animator; import android.animation.ObjectAnimator; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private ImageView iv; private Button bt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { iv = (ImageView) findViewById(R.id.image); bt = (Button) findViewById(R.id.bt); bt.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt: ObjectAnimator oa = ObjectAnimator.ofFloat(iv, "alpha", 0f, 1f, 0f); oa.setDuration(3000); oa.start(); break; } } }
ofFloat的参数说明:
target:传入我们要操作的对象
propertyName:传入要操作的对象属性
values:想要实现的动画值(长度不固定)
常用的动画属性:
rotation——旋转
translationX——X轴方向位移
translationY——Y轴方向位移
scaleX——X轴方向缩放
scaleY——Y轴方向缩放
通过名字就可以看出这个类是用来实现动画集合的,这个类可以帮助我们将多个动画组合起来一起播放。
AnimatorSet提供了一个play()方法,如果我们向这个方法中传入一个Animator对象(ValueAnimator或ObjectAnimator)将会返回一个AnimatorSet.Builder的实例,AnimatorSet.Builder中包括以下四个方法:
after(Animator anim) 将现有动画插入到传入的动画之后执行
after(long delay) 将现有动画延迟指定毫秒后执行
before(Animator anim) 将现有动画插入到传入的动画之前执行
with(Animator anim) 将现有动画和传入的动画同时执行
譬如我们要实现图片在移动的同时旋转
package cn.lixyz.animator; import android.animation.AnimatorSet; import android.animation.ObjectAnimator; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private ImageView iv; private Button bt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { iv = (ImageView) findViewById(R.id.image); bt = (Button) findViewById(R.id.bt); bt.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt: ObjectAnimator traslationAnimator = ObjectAnimator.ofFloat(iv, "translationX", -600f, 0f); ObjectAnimator rotationAnimator = ObjectAnimator.ofFloat(iv, "rotation", 0f, 360f); AnimatorSet as = new AnimatorSet(); as.play(rotationAnimator).with(traslationAnimator); as.setDuration(3000); as.start(); break; } } }
Android笔记(六十五) android中的动画——属性动画(propertyanimation)
标签:
原文地址:http://www.cnblogs.com/xs104/p/5071833.html