标签:
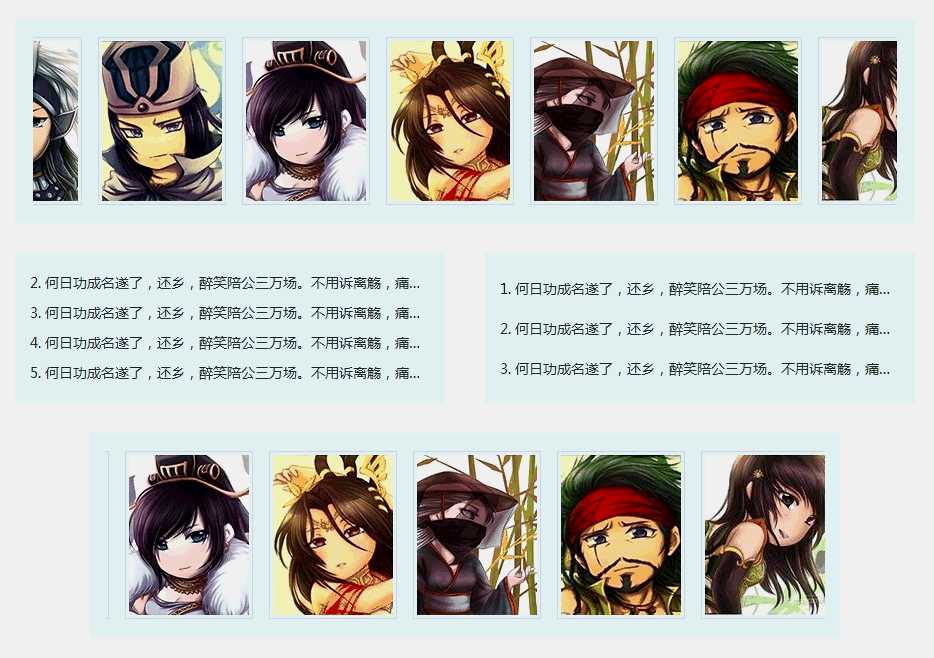
自己模仿JQ插件的写法写了一个循环滚动列表插件,支持自定义上、下、左、右四个方向,支持平滑滚动或者间断滚动两种方式,都是通过参数设置。JQ里面有些重复的地方,暂时没想到更好的方法去精简。不过效果还是可以的,如下(效果图上传后都加速了,实际效果比这个要慢很多):

html代码如下:
<!doctype html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <title>循环滚动列表</title> <link href="css/style.css" rel="stylesheet"/> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/autoScroll.js"></script> <script> $(function(){ //下面是调用语句,以ID名区分 $("#autoScroll01").autoScroll({ direction: ‘left‘, //滚动方向,‘up‘、‘down‘、‘left‘、‘right‘,*必须参数 interval: 40, //滚动间隔,单位‘ms‘,一定要大于‘滚动速度‘,*必须参数 speed: 10, //滚动完成耗时,单位‘ms‘,一定要小于‘滚动间隔‘,*必须参数 distance: 3, //单次滚动距离,单位‘px‘,*必须参数 liWidth: 144, //单个li的盒模型高度&宽度(包括margin值。左右滚动只有liWidth参数,上下滚动只有liHeight参数),*必须参数 showNum: 6 //显示几个li,父级高会自适应,但不要超过最大个数,*必须参数 }); $("#autoScroll02").autoScroll({ direction: ‘up‘, interval: 50, //interval、speed、distance都很小时,就形成了平滑滚动现象。 speed: 10, distance: 1, liHeight: 30, showNum: 4 }); $("#autoScroll03").autoScroll({ direction: ‘down‘, //向下滚动 interval: 2000, //2秒滚动一次 speed: 600, //滚动耗时0.6秒(所以必须2秒内滚完,以免没滚完就执行下一次滚动了) distance: 40, //一次滚动40px liHeight: 40, //单个的li的盒模型高度是40px(上下滚动li没有margin跟padding值) showNum: 3 //容器里显示3个li标签 }); $("#autoScroll04").autoScroll({ direction: ‘right‘, interval: 2500, //interval、speed、distance都很大时,就形成了间歇性滚动现象。 speed: 800, distance: 288, liWidth: 144, //左右滚动时,liWidth要算上margin值,注意盒模型 showNum: 5 }); }); </script> </head> <body> <!-- wrap和boxs box0*这个div非必需,用于布局而已 --> <div class="wrap"> <!-- 布局必须结构为:外层容器id,里面是 ul 跟 li --> <div class="boxs box01"> <div class="autoBox" id="autoScroll01"> <ul class="clearfix"> <li><a href="#"><img src="images/img01.jpg" alt=""></a></li> <li><a href="#"><img src="images/img02.jpg" alt=""></a></li> <li><a href="#"><img src="images/img03.jpg" alt=""></a></li> <li><a href="#"><img src="images/img04.jpg" alt=""></a></li> <li><a href="#"><img src="images/img05.jpg" alt=""></a></li> <li><a href="#"><img src="images/img06.jpg" alt=""></a></li> <li><a href="#"><img src="images/img07.jpg" alt=""></a></li> <li><a href="#"><img src="images/img08.jpg" alt=""></a></li> <li><a href="#"><img src="images/img09.jpg" alt=""></a></li> <li><a href="#"><img src="images/img10.jpg" alt=""></a></li> </ul> </div> </div> <!--第二个案例 保持结构不变,id不同就可以复用多个--> <div class="boxs box02"> <div class="autoBox" id="autoScroll02"> <ul> <li><a href="#">1. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">2. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">3. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">4. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">5. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">6. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">7. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">8. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> </ul> </div> </div> <div class="boxs box03"> <div class="autoBox" id="autoScroll03"> <ul> <li><a href="#">1. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">2. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">3. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">4. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">5. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">6. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">7. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> <li><a href="#">8. 何日功成名遂了,还乡,醉笑陪公三万场。不用诉离觞,痛饮从来别有肠。</a></li> </ul> </div> </div> <div class="clear"></div> <div class="boxs box04"> <div class="autoBox" id="autoScroll04"> <ul class="clearfix"> <li><a href="#"><img src="images/img01.jpg" alt=""></a></li> <li><a href="#"><img src="images/img02.jpg" alt=""></a></li> <li><a href="#"><img src="images/img03.jpg" alt=""></a></li> <li><a href="#"><img src="images/img04.jpg" alt=""></a></li> <li><a href="#"><img src="images/img05.jpg" alt=""></a></li> <li><a href="#"><img src="images/img06.jpg" alt=""></a></li> <li><a href="#"><img src="images/img07.jpg" alt=""></a></li> <li><a href="#"><img src="images/img08.jpg" alt=""></a></li> <li><a href="#"><img src="images/img09.jpg" alt=""></a></li> <li><a href="#"><img src="images/img10.jpg" alt=""></a></li> </ul> </div> </div> </div> </body> </html>
css样式如下:

@charset "utf-8"; /* 简单reset */ body, ul, li { margin: 0; padding: 0; } body { font: 14px/24px Microsoft YaHei; color: #333; } ul { list-style: none; } a { color: #333; outline: none; text-decoration: none; } a:hover { color: #2986dd; } img { border: none; } .clearfix:after { visibility: hidden; display: block; font-size: 0; content: " "; clear: both; height: 0; } .clear { display: block; clear: both; height: 0; font-size: 0; line-height: 0; content: "."; overflow: hidden; } .wrap { width: 900px; padding-top: 30px; margin: 0 auto; } .boxs { padding: 15px; margin: 0 auto 30px; background-color: #e4fbff; } .box01 { width: 870px; } .box02 { float: left; width: 400px; } .box03 { float: right; width: 400px; } .box04 { width: 720px; } /* 具体样式 ---------- */ /* 通用必需样式 */ /* PS:有些重要样式在js里先写好了,下面id容器、ul和li标签的样式比较重要 */ .autoBox { position: relative; margin: 0 auto; overflow: hidden; } .autoBox ul { position: absolute; list-style: none; z-index: 2; } /* 第一、四个列表 */ /* PS:左右滚动型列表需要css定义高度,li标签可以有margin值 */ #autoScroll01, #autoScroll04 { width: auto; height: 174px; } #autoScroll01 ul li, #autoScroll04 ul li { float: left; width: 128px; height: 168px; padding: 3px; margin: 0 5px; _display: inline; } #autoScroll01 li a, #autoScroll04 li a { display: block; padding: 3px; border: 1px solid #dbdbdb; box-shadow: 0 0 3px rgba(170, 223, 252, 0.5); } #autoScroll01 li a:hover, #autoScroll04 li a:hover { border-color: #71ddff; box-shadow: 0 0 3px rgba(77, 185, 245, .90); } #autoScroll01 li img, #autoScroll04 li img { display: block; width: 120px; height: 160px; } /* 第二、三个列表 */ /* PS:上下滚动型列表需要css定义宽度,li标签尽量不要设置margin值 */ #autoScroll02, #autoScroll03 { width: 100%; height: auto; } #autoScroll02 ul li { height: 30px; line-height: 30px; overflow: hidden; } #autoScroll03 ul li { height: 40px; line-height: 40px; overflow: hidden; } #autoScroll02 li a, #autoScroll03 li a { display: block; width: 100%; height: 24px; line-height: 24px; margin: 3px 0; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; } #autoScroll03 li a { margin: 8px 0; }
js代码如下:

/** * Name : 循环滚动列表 * Author :子纯 * Time :2015-12-15 **/ (function(jQuery){ $.fn.autoScroll = function (o) { o = $.extend({ //设置默认参数 direction: ‘left‘, interval: null, speed: null, distance: null, liWidth: null, liHeight: null, showNum: null },o || {}); return this.each(function(){ //回调开始 var $ts = $(this), $ul = $ts.children("ul"), $li = $ul.children("li"), len = $li.length; if (o.direction == ‘up‘ || o.direction == ‘down‘ ){ //根据类型设置css $ts.css({ "width": "100%", "height": o.showNum * o.liHeight }); $ul.css({ "width": "100%", "height": len * o.liHeight }); $li.css({ "float": "none", "width": "100%", "height": o.liHeight, "margin": 0,"padding": 0 }); }; if (o.direction == ‘left‘ || o.direction == ‘right‘ ){ //其实也可以在css里写好 $ts.css({ "width": o.showNum * o.liWidth }); $ul.css({ "width": len * o.liWidth }); $li.css({ "float": "left" }); }; switch (o.direction){ //分四种情况,进行事件调用 case ‘left‘: sroLeft(); break; case ‘right‘:sroRight(); break; case ‘up‘: sroUp(); break; case ‘down‘: sroDown(); break; }; function sroLeft(){ //向左滚动事件 $ul.css("left", 0); var left; function leftMoving(){ var dis = -o.distance, dif = -o.liWidth * (len - o.showNum); left = parseFloat($ul.css("left")); if (left <= dif){ $ul.css("left",0); left = 0; $ul.delay(o.interval); }; var ltDis = left + dis; if(ltDis <= dif){ ltDis = dif; }; $ul.animate({"left":ltDis+"px"}, o.speed); }; $ul.hover( //鼠标移上、移下的阻止与恢复滚动 function(){ clearInterval(fnLeft); }, function(){ fnLeft = setInterval(function(){leftMoving()}, o.interval); } ); fnLeft = setInterval(function(){leftMoving()}, o.interval); }; function sroRight(){ //向右滚动事件 $ul.css("right", 0); var right; function rightMoving(){ var dis = -o.distance, dif = -o.liWidth * (len - o.showNum); right = parseFloat($ul.css("right")); if (right <= dif){ $ul.css("right",0); right = 0; $ul.delay(o.interval); }; var rtDis = right + dis; if(rtDis <= dif){ rtDis = dif; }; $ul.animate({"right":rtDis+"px"}, o.speed); }; $ul.hover( function(){ clearInterval(fnRight); }, function(){ fnRight = setInterval(function(){rightMoving()}, o.interval); } ); fnRight = setInterval(function(){rightMoving()}, o.interval); }; function sroUp(){ //向上滚动事件 $ul.css("top", 0); var top; function upMoving(){ var dis = -o.distance, dif = -o.liHeight * (len - o.showNum); top = parseFloat($ul.css("top")); if (top <= dif){ $ul.css("top",0); top = 0; $ul.delay(o.interval); }; var tpDis = top + dis; if(tpDis <= dif){ tpDis = dif; }; $ul.animate({"top":tpDis+"px"}, o.speed); }; $ul.hover( function(){ clearInterval(fnUp); }, function(){ fnUp = setInterval(function(){upMoving()}, o.interval); } ); fnUp = setInterval(function(){upMoving()}, o.interval); }; function sroDown(){ //向下滚动事件 $ul.css("bottom",0); var bottom; function downMoving(){ var dis = -o.distance, dif = -o.liHeight * (len - o.showNum); bottom = parseFloat($ul.css("bottom")); if (bottom <= dif){ $ul.css("bottom",0); bottom = 0; $ul.delay(o.interval); }; var bmDis = bottom + dis; if(bmDis <= dif){ bmDis = dif; }; $ul.animate({"bottom":bmDis+"px"}, o.speed); }; $ul.hover( function(){ clearInterval(fnDown); }, function(){ fnDown = setInterval(function(){downMoving()}, o.interval); } ); fnDown = setInterval(function(){downMoving()}, o.interval); }; }); }; })(jQuery);
兼容到IE6+,jq库用1.7+的都没问题 。有好的建议可以下面提出,谢谢啦~^_^
标签:
原文地址:http://www.cnblogs.com/zichun/p/5072556.html