标签:
滚动视图(UIScrollView)通常用于显示内容尺寸大于屏幕尺寸的视图。
1、CGSize contentSize :设置UIScrollView的滚动范围
2、CGPoint contentOffset :UIScrollView当前滚动的位置
3、UIEdgeInsets contentInset :设置内容的边缘
4、BOOL bounces 当超出边界时表示是否可以反弹
5、BOOL scrollEnabled 是否能滚动
6、BOOL showsHorizontalScrollIndicator 是否显示水平方向的滚动条
7、BOOL showsVerticalScrollIndicator 是否显示垂直方向的滚动条
8、UIScrollViewIndicatorStyle indicatorStyle 设定滚动条的样式
9、BOOL tracking 监控当前目标是否正在被跟踪
10、BOOL dragging 监控当前目标是否正在被拖拽
11、BOOL decelerating 监控当前目标是否正在减速
12、BOOL zooming 判断控件的大小是否正在改变
13、BOOL zoomBouncing 判断是否正在进行缩放反弹
14、minimumZoomScale 缩小的最小比例
15、maximumZoomScale 放大的最大比例
16、BOOL scrollsToTop 点击设备的状态栏时,是scrollsToTop = YES的控件滚动返回至顶部
1 //初始化,设置尺寸和大小 2 scrollView = [[UIScrollView alloc] initWithFrame:(CGRect){0,0,frame.size.width,frame.size.height}]; 3 //添加到视图 4 [self.view addSubview:scrollView]; 5 //背景颜色 6 scrollView.backgroundColor = [UIColor orangeColor]; 7 //滚动范围 8 scrollView.contentSize = CGSizeMake(frame.size.width+100, frame.size.height+200); 9 //设置代理 10 scrollView.delegate = self; 11 //是否分页 12 scrollView.pagingEnabled = YES; 13 //是否滚动 14 scrollView.scrollEnabled = YES; 15 //是否显示滚动条 16 scrollView.showsHorizontalScrollIndicator = YES; 17 scrollView.showsVerticalScrollIndicator = NO; 18 //滚动条风格 19 scrollView.indicatorStyle = UIScrollViewIndicatorStyleWhite; 20 //内容边缘和indicator边缘 21 scrollView.contentInset = UIEdgeInsetsMake(0, 20, 20, 20); 22 scrollView.scrollIndicatorInsets = UIEdgeInsetsMake(0, 50, 0, 0);
1、返回一个放大或者缩小的视图
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
2、开始放大或者缩小
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view;
3、缩放结束时
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale;
4、视图已经放大或缩小
- (void)scrollViewDidZoom:(UIScrollView *)scrollView;
5、是否支持滑动至顶部
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView;
6、滑动到顶部时调用该方法
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView;
7、scrollView 已经滑动
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;
8、scrollView 开始拖动
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;
9、scrollView 结束拖动
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;
10、scrollView 开始减速
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView;
11、scrollview 减速停止
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView;
首先简单介绍下UIPageControl:
UIPageControll 是继承于UIControl的一个IOS系统UI控件,可以提供给开发者设计分页效果的功能。
1 //初始化 2 pageCtrl=[[UIPageControl alloc] initWithFrame:CGRectMake(0, 170, 375, 20)]; 3 [self.view addSubview:pageCtrl]; 4 //设置控制器页数(默认为0) 5 pageCtrl.numberOfPages=3; 6 //设置当前所在页码 7 pageCtrl.currentPage = 1; 8 //设置当总页数为1时,是否自动隐藏控制器 9 pageCtrl.hidesForSinglePage = YES; 10 //设置控制器页码点得颜色 11 pageCtrl.pageIndicatorTintColor = [UIColor orangeColor]; 12 //设置控制器当前所在页码点的颜色 13 pageCtrl.currentPageIndicatorTintColor = [UIColor greenColor]; 14 pageCtrl.tag=100; 15 16 //给pageControl添加点击事件 17 [pageCtrl addTarget:self action:@selector(turnPage:) forControlEvents:UIControlEventTouchUpInside]; 18
视图载入:
1 @interface ViewController ()<UIScrollViewDelegate>{ 2 3 UIScrollView *scrollView; 4 UIPageControl *pageCtrl; 5 6 NSArray *imageArray; 7 8 } 9 10 @end 11 12 @implementation ViewController 13 14 - (void)viewDidLoad { 15 [super viewDidLoad]; 16 // Do any additional setup after loading the view, typically from a nib. 17 18 //初始化 19 scrollView = [[UIScrollView alloc] initWithFrame:(CGRect){0,20,self.view.frame.size.width,self.view.frame.size.height}]; 20 [self.view addSubview:scrollView]; 21 //代理 22 scrollView.delegate = self; 23 //滑动范围 24 scrollView.contentSize = CGSizeMake(375*3, 180); 25 //背景颜色 26 scrollView.backgroundColor = [UIColor clearColor]; 27 //是否分页 28 scrollView.pagingEnabled = YES; 29 //是否显示滚动条 30 scrollView.showsHorizontalScrollIndicator = NO; 31 scrollView.showsVerticalScrollIndicator = NO; 32 33 //图片数组 34 imageArray = @[@"u=1522827729,398642494&fm=21&gp=0", @"u=498354980,1967037110&fm=21&gp=0", @"u=455056084,2054881807&fm=21&gp=0"]; 35 36 //加载图片 37 for (int i=0; i<3; i++) { 38 UIImageView *imageView=[[UIImageView alloc] initWithFrame:CGRectMake(i*375, 0, 375, 180)]; 39 //imageView.image=[UIImage imageNamed:[NSString stringWithFormat:@"image%d.jpg",i+1]]; 40 NSString *image = [imageArray objectAtIndex:i]; 41 imageView.image = [UIImage imageNamed:image]; 42 43 [scrollView addSubview:imageView]; 44 45 } 46 //初始化 47 pageCtrl=[[UIPageControl alloc] initWithFrame:CGRectMake(0, 170, 375, 20)]; 48 [self.view addSubview:pageCtrl]; 49 //设置控制器页数(默认为0) 50 pageCtrl.numberOfPages=3; 51 //设置当前所在页码 52 pageCtrl.currentPage = 1; 53 //设置当总页数为1时,是否自动隐藏控制器 54 pageCtrl.hidesForSinglePage = YES; 55 //设置控制器页码点得颜色 56 pageCtrl.pageIndicatorTintColor = [UIColor orangeColor]; 57 //设置控制器当前所在页码点的颜色 58 pageCtrl.currentPageIndicatorTintColor = [UIColor greenColor]; 59 pageCtrl.tag=100; 60 61 //给pageControl添加点击事件 62 [pageCtrl addTarget:self action:@selector(turnPage:) forControlEvents:UIControlEventTouchUpInside]; 63 64 }
图片切换:
1 //UIScrollViewDelegate的scrollViewDidEndDecelerating函数,用户滑动页面停下后调用该函数 2 - (void)scrollViewWillBeginDecelerating:(UIScrollView *)ScrollView 3 { 4 //更新UIPageControl的当前页 5 int current=scrollView.contentOffset.x/scrollView.frame.size.width; 6 NSLog(@"scrollview :%f",scrollView.contentOffset.x); 7 UIPageControl *pageControl = (UIPageControl*)[self.view viewWithTag:100]; 8 pageControl.currentPage = current; 9 10 } 11 12 //点击UIPageControl时的响应函数turnPage 13 - (void)turnPage:(UIPageControl*)change{ 14 ///令UIScrollView做出相应的滑动显示 15 CGSize size = scrollView.frame.size; 16 CGRect rect = (CGRect){change.currentPage*size.width,0,size.width,size.height}; 17 [scrollView scrollRectToVisible:rect animated:YES]; 18 19 }
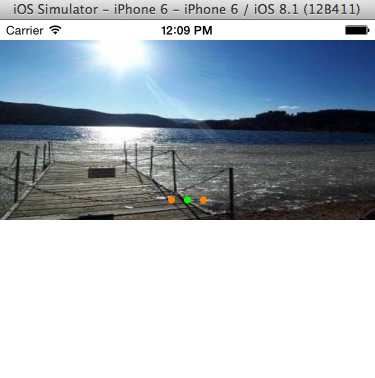
如图:

标签:
原文地址:http://www.cnblogs.com/0320y/p/5070600.html