标签:
除了直接在java代码中定义动画之外,还可以使用xml文件定义动画,以便重用。
如果想要使用XML来编写动画,首先要在res目录下面新建一个animator文件夹,所有属性动画的XML文件都应该存放在这个文件夹当中。然后在XML文件中我们一共可以使用如下三种标签:
<animator> 对应代码中的ValueAnimator
<objectAnimator> 对应代码中的ObjectAnimator
<set> 对应代码中的AnimatorSet
使用XML设置动画的步骤
1.定义动画
2.使用AnimatorInflater.loadAnimator加载动画
3.使用setTarget设置想要设置动画的组件
4.start动画
例如我们想要将一个图片的透明度从0变到1
res/animator/image_alpha.xml
<?xml version="1.0" encoding="utf-8"?> <objectAnimator xmlns:android="http://schemas.android.com/apk/res/android" android:duration="3000" android:propertyName="alpha" android:valueFrom="0" android:valueTo="1" android:valueType="floatType" > </objectAnimator>
MainActivity.java
package cn.lixyz.animator; import android.animation.Animator; import android.animation.AnimatorInflater; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private ImageView iv; private Button bt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { iv = (ImageView) findViewById(R.id.image); bt = (Button) findViewById(R.id.bt); bt.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt: Animator anim = AnimatorInflater.loadAnimator(this, R.animator.image_alpha); anim.setTarget(iv); anim.start(); break; } } }
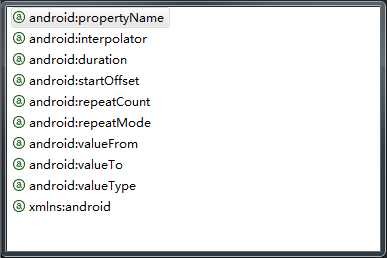
ObjectAnimator有如下属性可选

使用<set>标签来组合动画
例如我们想要实现图片从左边移动进屏幕的同时翻滚:
res/animator/image_alpha.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:ordering="together" > <objectAnimator android:duration="3000" android:propertyName="translationX" android:valueFrom="-500" android:valueTo="0" android:valueType="floatType" > </objectAnimator> <objectAnimator android:duration="3000" android:propertyName="rotation" android:repeatCount="3" android:valueFrom="0" android:valueTo="360" android:valueType="floatType" > </objectAnimator> </set>
MainActivity.java
package cn.lixyz.animator; import android.animation.Animator; import android.animation.AnimatorInflater; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.Button; import android.widget.ImageView; public class MainActivity extends Activity implements OnClickListener { private ImageView iv; private Button bt; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); } private void initView() { iv = (ImageView) findViewById(R.id.image); bt = (Button) findViewById(R.id.bt); bt.setOnClickListener(this); } @Override public void onClick(View v) { switch (v.getId()) { case R.id.bt: Animator anim = AnimatorInflater.loadAnimator(this, R.animator.image_alpha); anim.setTarget(iv); anim.start(); break; } } }
在set标签中,我们使用ordering来设定多个动画是同时进行还是一次进行,这个标签有两个值可选,顾名思义
together:同时进行
sequentially:依次进行
转自郭霖博客:http://blog.csdn.net/guolin_blog/article/details/43536355
Android笔记(六十六) android中的动画——XML文件定义属性动画
标签:
原文地址:http://www.cnblogs.com/xs104/p/5073321.html