标签:
首先建一个bean类,如:
package ***.bean;
import java.io.Serializable;
import java.util.List;
public class Menu implements Serializable {
private static final long serialVersionUID = 1L;
private String id;
private String parentId;//设置父id和子id用来拼接children,设成字符串有利于自主生成
private String a;
private String b;
..........//设置自己需要传到前端的变量
private boolean leaf;
private boolean expanded;
private List<Menu> children;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public List<Menu> getChildren() {
return children;
}
public void setChildren(List<Menu> children) {
this.children = children;
}
public boolean isExpanded() {
return expanded;
}
public void setExpanded(boolean expanded) {
this.expanded = expanded;
}
public boolean isLeaf() {
return leaf;
}
public void setLeaf(boolean leaf) {
this.leaf = leaf;
}
}
在service层把dao层查出来的数据拼接
List<String> areaList = dao.getNameList();
Iterator<String> strIter = areaList.iterator();
List<Menu> subMenus = new ArrayList<Menu>();
while(strIter.hasNext()){
String key = strIter.next();
Menu menu = new Menu();
menu.setLeaf(false);
menu.setExpanded(false);
menu.setId(key);
menu.setParentId("-1");
try {
menu.setChildren(this.fanfa(areaTimeHglMap,start_time,end_time,key,selecttype));
} catch (ParseException e) {
e.printStackTrace();
menu.setChildren(null);
}
subMenus.add(menu);
}
在action层传给前端就可以了
balanceStatistics = service.getBusBalanceStatistics(start_time, end_time, areaID, selecttype,areaName);
JSONObject jsonObject = new JSONObject();
jsonObject.put("children", balanceStatistics);
retValue = jsonObject.toString();
!注意: 这里的名称要写children因为前端是默认不显示根节点的
前端treepanel数据源:
var treeStore = Ext.create(‘Ext.data.TreeStore‘, {
model: ‘Task‘,
proxy: {
type: ‘ajax‘,
url: getBusBalanceStatisticsURL,
reader: {
type: ‘json‘,
root : "children"
}
},
fields: ["id", "parentid", "city"],
folderSort: true
});
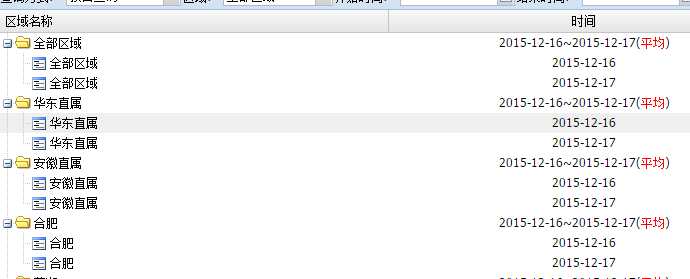
就可以得到想要的树状图统计表:

标签:
原文地址:http://www.cnblogs.com/lf90/p/5073357.html