标签:
很多场合,我们都会调用jQuery的插件去完成某个功能,比如slider。
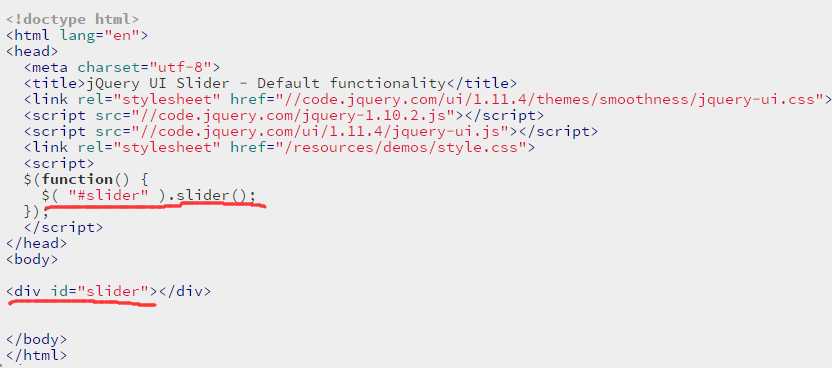
如下图,做一个div,通过“$( "#slider" ).slider();”的方式直接将div变成slider,比起slider($(‘#slider‘))更贴近jQuery的链式调用写法,可读性和通用性更好些。

那么,我们也来为jQuery写插件。便于项目中的组件化。
方法是非常简单的,那就写一个测试的demo来作为基础的验证吧。
定义html,假设我们要把test div修改成宽高都是200px,背景色为红色的这么一个插件功能。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id=‘test‘></div>
<script type=‘text/javascript‘ src="jquery-1.11.3.min.js"></script> <script type=‘text/javascript‘> </script> </body> </html>
写一个名为test的插件函数,完成插件的功能。这里可以直接使用this,表示选择器选择的那个元素封装对象。
function test(){ this.css(‘background-color‘,‘red‘); this.css(‘width‘, ‘200‘); this.css(‘height‘, ‘200‘); }
完成一个自执行函数,将jQuery传进去,关键就是把插件函数挂到jQuery.fn中去。
(function(jquery){ jquery.fn.test = test; })(jQuery);
调用的时候,就用jQuery选择器选择test div后直接链式调用test插件函数即可。
$(‘#test‘).test();
如此,最简单的插件就完成了。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <div id=‘test‘></div> <script type=‘text/javascript‘ src="jquery-1.11.3.min.js"></script> <script type=‘text/javascript‘> function test(){ this.css(‘background-color‘,‘red‘); this.css(‘width‘, ‘200‘); this.css(‘height‘, ‘200‘); } (function(jquery){ jquery.fn.test = test; })(jQuery); $(‘#test‘).test(); </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/kongxianghai/p/5073979.html