标签:
前台:
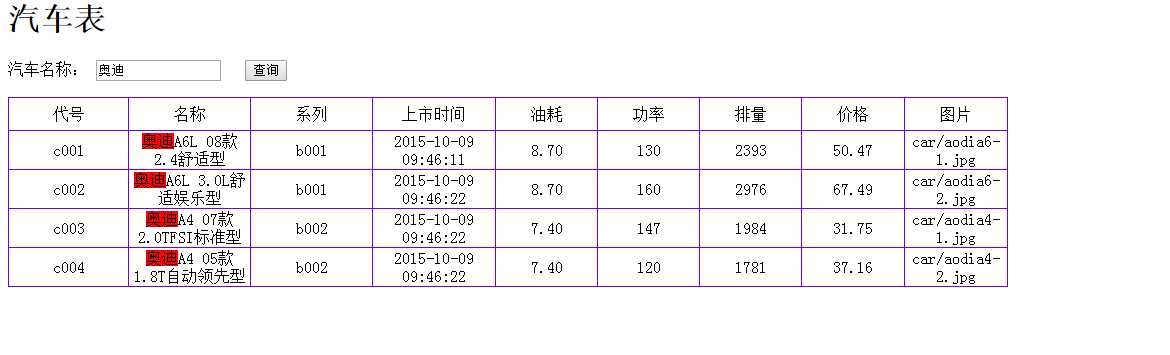
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>汽车表</h1> <p> <asp:Label ID="Label2" runat="server" Text="汽车名称:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server" Width="121px"></asp:TextBox> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="查询" /> </p> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table width="1000" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> <tr> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">代号</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">名称</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">系列</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >上市时间</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">油耗</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">功率</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">排量</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">价格</td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF">图片</td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Code") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Name") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Brand") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#Eval("Time") %></td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Oil") %></td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Powers") %></td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Exhaust") %></td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Price") %></td> <td width="100" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Pic") %></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
后台:
public partial class Default2 : System.Web.UI.Page { private TextDataContext context = new TextDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = context.car; Repeater1.DataBind(); } } protected void Button1_Click(object sender, EventArgs e) { //关键字查询变色 string name = TextBox1.Text; if (name != "") { var query = context.car.Where(p => p.name.Contains(name)); foreach (car data in query) { //变成黄色 //data.name = data.name.Replace(name, "<mark>" + name + "</mark>"); //变成红色 data.name = data.name.Replace(name, "<span style=‘background-color:red‘>" + name + "</span>"); } Repeater1.DataSource = query; Repeater1.DataBind(); } else { Repeater1.DataSource = context.car; Repeater1.DataBind(); } } }

20151222:Web之Repeater使用:关键字查询变色
标签:
原文地址:http://www.cnblogs.com/mn-b/p/5074585.html