标签:
jQuery有多个处理元素尺寸的方法
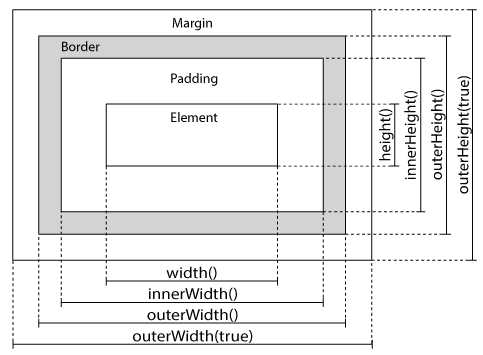
width():设置或返回元素的宽度(不包括padding、border、和margin)
height():设置或返回元素的高度(不包括padding、border、和margin)
innerWidth():返回元素的宽度(包括padding)
innerHeight():返回元素的高度(包括padding)
outerWidth():返回元素的宽度(包括padding和border)
outerHeight():返回元素的高度(包括padding和border)
outerWidth(true):返回元素的宽度(包括padding、border和margin)
outerHeight(true):返回元素的高度(包括padding、border和margin)

实际上innerWidth()和innerHeight()也可以设置元素的宽度和高度,只不过用这种方法设置会自动减去padding值以计算元素内容的尺寸。
比如当我把一个div设成这个样子:
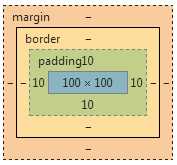
div { width: 100px; height: 100px; padding: 10px; background-color: #ccc; }
可以看到元素的尺寸是这样的:

而当我使用innerWidth()设置元素时:
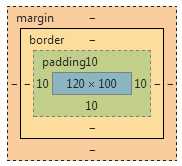
$("div").innerWidth("140px");
可以看到元素变成这个样子:

说明innerWidth()会将减去padding后多余的值加到元素内容上。
outerWidth()和outerHeight()也是一样,还要减去border值。
不过正常人很少会使用这种方法设置元素的尺寸吧?
标签:
原文地址:http://www.cnblogs.com/bossliu/p/5075180.html