标签:


#import <UIKit/UIKit.h> @interface AppDelegate : UIResponder <UIApplicationDelegate> @property (strong, nonatomic) UIWindow *window; @end
#import "AppDelegate.h" #import "KeyViewController.h" @interface AppDelegate () @end @implementation AppDelegate - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]]; // Override point for customization after application launch. self.window.backgroundColor = [UIColor whiteColor]; //初始化导航 UINavigationController *navi = [[UINavigationController alloc] initWithRootViewController:[[KeyViewController alloc] init]]; //设置导航栏的背景颜色(iOS7之后) [[UINavigationBar appearance] setBarTintColor:[[UIColor alloc] initWithRed:133/255.0 green:0 blue:47/255.0 alpha:1]]; //使用背景图片来设置导航栏的颜色(iOS7之后) // [[UINavigationBar appearance] setBackgroundImage:[UIImage imageNamed:@"顶栏背景"] forBarMetrics:UIBarMetricsDefault]; //设置导航栏上文字的颜色(iOS7之后) [[UINavigationBar appearance] setTitleTextAttributes:@{NSForegroundColorAttributeName:[UIColor orangeColor]}]; self.window.rootViewController = navi; [self.window makeKeyAndVisible]; return YES; } @end
#import <UIKit/UIKit.h> @interface KeyViewController : UIViewController @end
#import "KeyViewController.h" #import "CashViewController.h" @interface KeyViewController () @end @implementation KeyViewController - (void)viewDidLoad { [super viewDidLoad]; self.title = @"提取现金"; UIButton *getCashBtn = [UIButton buttonWithType:UIButtonTypeCustom]; getCashBtn.frame = CGRectMake(100, 100, 120, 45); [getCashBtn setTitle:@"下一页面" forState:0]; getCashBtn.backgroundColor = [UIColor orangeColor]; [getCashBtn addTarget:self action:@selector(getCashAction:) forControlEvents:UIControlEventTouchUpInside]; [self.view addSubview:getCashBtn]; } - (void)getCashAction:(UIButton *)sender{ CashViewController *cashVC = [[CashViewController alloc] init]; [self.navigationController pushViewController:cashVC animated:YES]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } @end
#import <UIKit/UIKit.h> @interface CashViewController : UIViewController @end
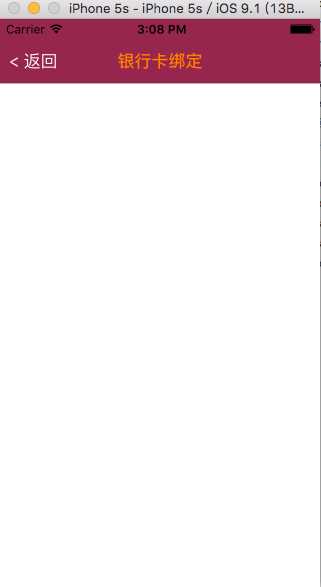
#import "CashViewController.h" @interface CashViewController () @end @implementation CashViewController - (void)viewDidLoad { [super viewDidLoad]; self.title = @"银行卡绑定"; self.view.backgroundColor = [UIColor whiteColor]; //使用图片来设置导航栏左边的按钮 // UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithImage:[UIImage imageNamed:@"返回按钮"] style:UIBarButtonItemStylePlain target:self action:@selector(goBackAction:)]; //设置导航栏左边按钮的文字 UIBarButtonItem *leftItem = [[UIBarButtonItem alloc] initWithTitle:@"< 返回" style:UIBarButtonItemStylePlain target:self action:@selector(goBackAction:)]; //设置导航栏左边按钮文字的颜色(以及背景图片的颜色) leftItem.tintColor = [UIColor whiteColor]; self.navigationItem.leftBarButtonItem = leftItem; } /** * 点击导航栏左边按钮所触发的事件 */ - (void)goBackAction:(UIButton*)sender{ [self.navigationController popViewControllerAnimated:YES]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; } @end
iOS 设置导航栏之二(设置导航栏的颜色、文字的颜色、左边按钮的文字及颜色)
标签:
原文地址:http://www.cnblogs.com/lantu1989/p/5076035.html