标签:
1:- (void)loadRequest:(NSURLRequest *)request
NSString * path = [[NSBundle mainBundle] pathForResource:@"demoFolder" ofType:@"html"]; NSURL *url = [NSURL URLWithString:path]; [self.webView1 loadRequest:[NSURLRequest requestWithURL:url]];
其中URL可以是远程的也可以是本地的。
2:- (void)loadHTMLString:(NSString *)string baseURL:(NSURL *)baseURL
NSString * path = [[NSBundle mainBundle] pathForResource:@"demoFolder" ofType:@"html"]; [self.webView1 loadHTMLString:HTMLString baseURL:[NSURL URLWithString:path]];
3:- (void)loadData:(NSData *)data MIMEType:(NSString *)MIMEType textEncodingName:(NSString *)textEncodingName baseURL:(NSURL*)baseURL
data是文件数据,MIMEType是文件类型,textEncodingName是编码类型,baseURL是素材资源路径
NSString * path = [[NSBundle mainBundle] pathForResource:@"demoFolder" ofType:@"html"]; NSString * HTMLString = [NSString stringWithContentsOfFile:path encoding:NSUTF8StringEncoding error:nil]; NSData * HTMLData = [HTMLString dataUsingEncoding:NSUTF8StringEncoding]; [self.webView1 loadData:HTMLData MIMEType:@"text/html" textEncodingName:@"UTF-8" baseURL:[NSURL URLWithString:path]];
二:baseURL是自己设置的路径,用来加载HTML所需要的资源。
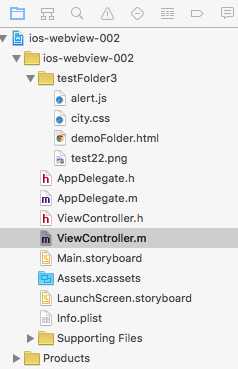
因为前端的规范是css文件和javascript文件,以及图片文件都归到单门的文件夹中,所以我新建了三个文件夹:css、javascript、pic其中分别存放了city.css、alert.js、test22.png
然后把这些文件拉倒bundle下,发现无论是组文件夹还是实体文件夹,css,js及图片都加载不出来。
而后把文件夹去掉,只保留单独的文件:

这样就可以正常加载出来。 而把baseURL的路径换成css文件的路径:
NSString * baseString = [[NSBundle mainBundle] pathForResource:@"city" ofType:@"css"]; NSURL * baseUrl = [NSURL URLWithString:baseString];
文件也能加载出来,js和图片显示正常。
不知道有没有别的方式可以让html的文件路径保留下来,写到document文件夹目录下?恩,有待测试。。。
webView 加载本地html css javascript文件路径尝试
标签:
原文地址:http://www.cnblogs.com/yingu/p/5076884.html