标签:
aspx代码:
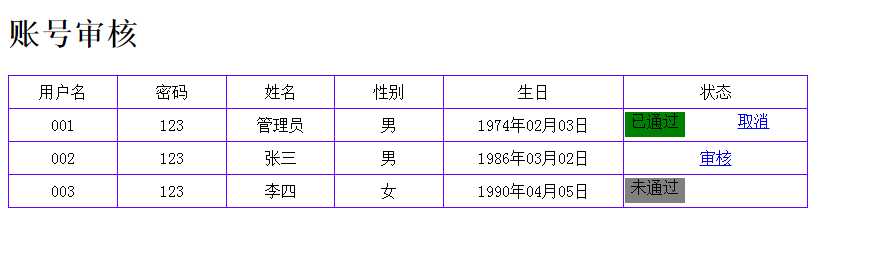
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Main.aspx.cs" Inherits="Main" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <h1>账号审核</h1> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table width="800" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> <tr> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF">用户名</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">密码</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">姓名</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >性别</td> <td width="200" align="center" valign="middle" bgcolor="#FFFFFF">生日</td> <td width="200" align="center" valign="middle" bgcolor="#FFFFFF">状态</td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("UserName") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("PassWord") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Name") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#ShowSex() %></td> <td width="200" align="center" valign="middle" bgcolor="#FFFFFF"><%#ShowBirthday() %></td> <td width="200" align="center" valign="middle" bgcolor="#FFFFFF"><%#ShowState() %></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> </form> </body> </html>
cs代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; public partial class Main : System.Web.UI.Page { private UsersDataContext context = new UsersDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = context.users; Repeater1.DataBind(); } } public string ShowSex() { return Convert.ToBoolean(Eval("Sex")) ? "男" : "女"; } public string ShowBirthday() { return Convert.ToDateTime(Eval("Birthday")).ToString("yyyy年MM月dd日"); } public string ShowState() { int state = Convert.ToInt32(Eval("State")); string uid = Eval("UserName").ToString(); string fanhui = ""; if (state == 0) { fanhui = "<a href=‘ShenHe.aspx?uid=" + uid + "‘>审核</a>"; } else if (state == 1) { fanhui = "<div style=‘float:left; width:60px; height:25px; background-color:green‘>已通过</div>"; fanhui += " <a href=‘QuXiao.aspx?uid=" + uid + "‘>取消</a>"; } else { fanhui = "<div style=‘float:left;width:60px; height:25px; background-color:gray‘>未通过</div>"; } return fanhui; } }

标签:
原文地址:http://www.cnblogs.com/mn-b/p/5079185.html