标签:
aspx代码:
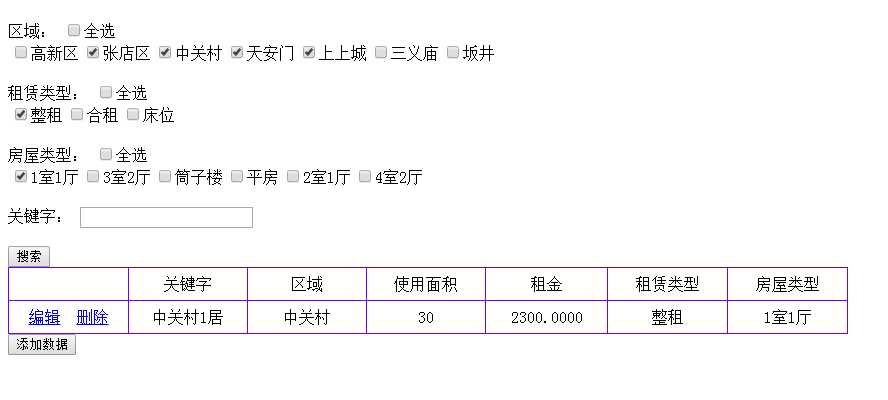
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Main.aspx.cs" Inherits="Main" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <br /> <br /> <asp:Label ID="Label1" runat="server" Text="区域:"></asp:Label> <asp:CheckBox ID="CheckBox1" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox1_CheckedChanged" Text="全选" /> <br /> <asp:CheckBoxList ID="CheckBoxList1" runat="server" RepeatDirection="Horizontal"> </asp:CheckBoxList> <br /> <asp:Label ID="Label2" runat="server" Text="租赁类型:"></asp:Label> <asp:CheckBox ID="CheckBox2" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox2_CheckedChanged" Text="全选" /> <br /> <asp:CheckBoxList ID="CheckBoxList2" runat="server" RepeatDirection="Horizontal"> </asp:CheckBoxList> <br /> <asp:Label ID="Label3" runat="server" Text="房屋类型:"></asp:Label> <asp:CheckBox ID="CheckBox3" runat="server" AutoPostBack="True" OnCheckedChanged="CheckBox3_CheckedChanged" Text="全选" /> <br /> <asp:CheckBoxList ID="CheckBoxList3" runat="server" RepeatDirection="Horizontal"> </asp:CheckBoxList> <br /> <asp:Label ID="Label4" runat="server" Text="关键字:"></asp:Label> <asp:TextBox ID="TextBox1" runat="server"></asp:TextBox> <br /> <br /> <asp:Button ID="Button2" runat="server" OnClick="Button2_Click" Text="搜索" /> <br /> <asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <table width="840" border="0" cellspacing="1" cellpadding="1" bgcolor="#6600FF"> <tr> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">关键字</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">区域</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" >使用面积</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">租金</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">租赁类型</td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF">房屋类型</td> </tr> </HeaderTemplate> <ItemTemplate> <tr> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><a href="Update.aspx?id=<%#Eval("id") %>">编辑</a> <a href="Delete.aspx?id=<%#Eval("id") %>">删除</a></td> <td width="120" height="30" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("KeyWord") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("Area") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("SquareMeter") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF" ><%#Eval("Rent") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("RentType") %></td> <td width="120" align="center" valign="middle" bgcolor="#FFFFFF"><%#Eval("HouseType") %></td> </tr> </ItemTemplate> <FooterTemplate> </table> </FooterTemplate> </asp:Repeater> </div> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="添加数据" /> </form> </body> </html>
cs代码:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using System.Collections; public partial class Main : System.Web.UI.Page { private HouseDataContext context = new HouseDataContext(); protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Repeater1.DataSource = context.House; Repeater1.DataBind(); // 去重显示 方式一: var query = context.House; //通过操作集合去重显示 foreach (House data in query) { ListItem item = new ListItem();//造项 item.Text = data.Area; if (!CheckBoxList1.Items.Contains(item)) { CheckBoxList1.Items.Add(item); } } foreach (House data in query) { ListItem item = new ListItem();//造项 item.Text = data.RentType; if (!CheckBoxList2.Items.Contains(item)) { CheckBoxList2.Items.Add(item); } } foreach (House data in query) { ListItem item = new ListItem();//造项 item.Text = data.HouseType; if (!CheckBoxList3.Items.Contains(item)) { CheckBoxList3.Items.Add(item); } } //去重显示 方式二: //List<string> list = context.House.Select(p => p.Area).Distinct().ToList(); //foreach (string text in list) //{ // ListItem item = new ListItem(); // item.Text = text; // CheckBoxList1.Items.Add(item); //} //List<string> listr = context.House.Select(p => p.RentType).Distinct().ToList(); //foreach (string text in listr) //{ // ListItem item = new ListItem(); // item.Text = text; // CheckBoxList2.Items.Add(item); //} //List<string> listh = context.House.Select(p => p.HouseType).Distinct().ToList(); //foreach (string text in listh) //{ // ListItem item = new ListItem(); // item.Text = text; // CheckBoxList3.Items.Add(item); //} } } protected void Button1_Click(object sender, EventArgs e) { Response.Redirect("Insert.aspx"); } protected void CheckBox1_CheckedChanged(object sender, EventArgs e) { foreach (ListItem item in CheckBoxList1.Items) { item.Selected = CheckBox1.Checked; } } protected void CheckBox2_CheckedChanged(object sender, EventArgs e) { foreach (ListItem item in CheckBoxList2.Items) { item.Selected = CheckBox2.Checked; } } protected void CheckBox3_CheckedChanged(object sender, EventArgs e) { foreach (ListItem item in CheckBoxList3.Items) { item.Selected = CheckBox3.Checked; } } protected void Button2_Click(object sender, EventArgs e) { List<House> list = context.House.ToList();//造集合存放所有的数据 ArrayList listArea = new ArrayList();//造集合 ArrayList listRentType = new ArrayList(); ArrayList listHouseType = new ArrayList(); //第一个查询条件区域Area if (CheckBoxList1.SelectedIndex >= 0 && !CheckBox1.Checked)//有选中项并且不全选 { foreach (ListItem item in CheckBoxList1.Items)//取出里面的选中值 { if (item.Selected) { //如果被选中 取出里面的值 并赋给集合 listArea.Add (item.Text); } } list = list.Where(p => listArea.Contains(p.Area)).ToList();//listArea是区域集合 包含这条数据Area的区域 } //取第二个查询条件租赁类型RentType if (CheckBoxList2.SelectedIndex >= 0 && !CheckBox2.Checked) { foreach (ListItem item in CheckBoxList2.Items) { if (item.Selected) { listRentType.Add(item.Text); } } list = list.Where(p => listRentType.Contains(p.RentType)).ToList(); } //取第三个查询条件房屋类型HouseType if (CheckBoxList3.SelectedIndex >= 0 && !CheckBox3.Checked) { foreach (ListItem item in CheckBoxList3.Items) { if (item.Selected) { listHouseType.Add(item.Text); } } list = list.Where(p => listHouseType.Contains(p.HouseType)).ToList(); } //取第四个查询条件关键字KeyWord string keyword = TextBox1.Text; if(keyword != "") { list = list.Where(p => p.KeyWord.Contains(keyword)).ToList(); } Repeater1.DataSource = list; Repeater1.DataBind(); } }
去重显示:

多选查询:

20151224:Web:CheckBoxList 控件:去重显示 ;复选框多选时可点击查询查出结果
标签:
原文地址:http://www.cnblogs.com/mn-b/p/5079209.html