标签:android style blog http java color
android app需要通过手机显示网页信息还是比较常用的,比如我最近业余开发的 抢商铺游戏,需要对游戏规则做说明,规则会比较多,而且要经常变动,就想到用网页来展示,更新起来方便,不像应用,一旦发布出去,就很难更改。
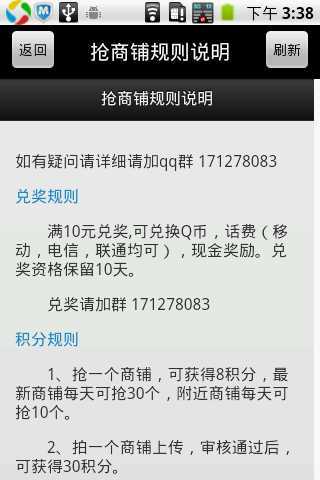
言归正传,下面介绍下我对系统webview的使用,做的一个简单浏览器,无图无真像,先看看图(博客园不能传图片,等图片功能恢复了再传):

首先是布局文件的编辑activity_browser.xml
采用RelativeLayout布局,不知道为什么采用LinearLayout布局不行。
浏览器标题栏有三个控件,分别为Button, TextView, Button,用来执行返回,显示网页titile, 刷新操作。
在标题栏下面展示webview控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <RelativeLayout android:layout_width="fill_parent" android:layout_height="54dp" android:id="@+id/title" > <!-- 导航栏左边按钮 --> <Button android:id="@+id/nav_left_btn" android:layout_width="50dip" android:layout_height="45dip" android:layout_centerVertical="true" android:layout_gravity="center_vertical" android:layout_marginLeft="8dp" android:layout_alignParentLeft="true" android:gravity="center" android:visibility="invisible" > </Button> <!-- 导航栏文字 --> <TextView android:id="@+id/nav_titile_textview" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:gravity="" android:text="" android:textColor="@color/white" android:textSize="20sp" /> <!-- 导航栏右边按钮 --> <Button android:id="@+id/nav_right_btn" android:layout_width="50dip" android:layout_height="45dip" android:layout_centerVertical="true" android:layout_gravity="center_vertical" android:layout_alignParentRight="true" android:layout_marginRight="8dp" android:gravity="center" android:visibility="invisible" > </Button> </RelativeLayout> <WebView android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/title" android:id="@+id/webView"/> </RelativeLayout>
接着就是Activity的实现部分
在实现webview的时候,有2个地方要注意下
(1)如果网页是是中文,gbk编码,必须设置webview的默认编码值
webView.getSettings().setDefaultTextEncodingName("gbk");
(2)如果网页有js,必须开启js,不然显示会有问题。特别是针对html5适配的网页,我采用Jquery mobile 做的一个网页,展示就有问题。刚开始只能显示纯文本,后来开启了js执行权限,就能正常显示了。
webView.getSettings().setJavaScriptEnabled(true);
---
package com.onevo.activity;
import android.app.Activity;
import android.app.ProgressDialog;
import android.content.Intent;
import android.graphics.Bitmap;
import android.os.Bundle;
import android.text.TextUtils;
import android.view.View;
import android.view.View.OnClickListener;
import android.webkit.WebChromeClient;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.Button;
import android.widget.TextView;
import com.onevo.R;
/**
* 显示第tabhost 的第一个Activity,本activity 主要显示设备列表
*
* @author Administrator
*
*/
public class BrowserActivity extends Activity
{
private WebView webView;
private ProgressDialog mPgrogressDialog;
private TextView tv_title;
private Button btn_left;
private Button btn_right;
private String url = "http://114.215.171.166/level.html";
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_browser);
//获取传递的参数
Intent it = getIntent();
String u = it.getStringExtra("url");
if(!TextUtils.isEmpty(u)){
url = u;
}
webView = (WebView) this.findViewById(R.id.webView);
tv_title = (TextView)this.findViewById(R.id.nav_titile_textview);
btn_left = (Button) this.findViewById(R.id.nav_left_btn);
btn_right = (Button) this.findViewById(R.id.nav_right_btn);
btn_left.setVisibility(View.VISIBLE);
btn_right.setVisibility(View.VISIBLE);
btn_left.setText("返回");
btn_right.setText("刷新");
//返回事件
btn_left.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
finish();
}
});
//刷新事件
btn_right.setOnClickListener(new OnClickListener()
{
@Override
public void onClick(View v)
{
mPgrogressDialog.show();
webView.loadUrl(url);
}
});
// 显示网页加载中的小菊华花
mPgrogressDialog = new ProgressDialog(this);
mPgrogressDialog.setTitle("");
mPgrogressDialog.setMessage("正在加载网页...");
mPgrogressDialog.show();
webView.getSettings().setDefaultTextEncodingName("gbk");
//在线程里启动网页加载
new Thread(new Runnable()
{
@Override
public void run()
{
webView.loadUrl(url);
}
}).start();
webView.getSettings().setJavaScriptEnabled(true);
webView.setWebChromeClient(new WebChromeClient(){
@Override
public void onReceivedTitle(WebView view, String title)
{
// TODO Auto-generated method stub
super.onReceivedTitle(view, title);
final String tmpTitle = title;
runOnUiThread(new Runnable()
{
@Override
public void run()
{
tv_title.setText(tmpTitle);
}
});
}
});
webView.setWebViewClient(new WebViewClient()
{
public boolean shouldOverrideUrlLoading(WebView view, String url)
{
view.loadUrl(url);
return true;
}
@Override
public void onPageFinished(WebView view, String url)
{
super.onPageFinished(view, url);
runOnUiThread(new Runnable()
{
@Override
public void run()
{
mPgrogressDialog.dismiss();
}
});
}
@Override
public void onPageStarted(WebView view, String url, Bitmap favicon)
{
super.onPageStarted(view, url, favicon);
}
});
}
}
至此,一个简单的内嵌浏览器就开发完成了。
如果用WebView点链接看了很多页以后,如果不做任何处理,点击系统返回(Back)键,整个浏览器会调用finish()方法而结束自身,如果希望浏览的网页回退而不是退出浏览器,需要在当前Activity中处理并消费掉该Back事件。
覆盖Activity类的onKeyDown(int keyCoder,KeyEvent event)方法。
public boolean onKeyDown(int keyCode,KeyEvent event){
if(webView.canGoBack() && keyCode == KeyEvent.KEYCODE_BACK){
webview.goBack();// goBack()表示返回webView的上一页面
return true;
}
return false;
}
android 浏览器开发实例,布布扣,bubuko.com
标签:android style blog http java color
原文地址:http://www.cnblogs.com/likwo/p/3860694.html