标签:
TabHost是整个Tab的容器,TabHost的实现有两种方式:
第一种继承TabActivity,从TabActivity中用getTabHost()方法获取TabHost。各个Tab中的内容在布局文件中定义就行了。
第二种方式,不继承TabActivity,在布局文件中定义TabHost即可,但是TabWidget的id必须是@android:id/tabs,FrameLayout的id必须是@android:id/tabcontent。
1)继承TabActivity
如果加载该TabHost画面的类继承TabActivity,并且想通过getTabHost()方法来获取TabHost,getTabWidget()方法获取TabWidget,那么TabHost、TabWidget 、FrameLayout 三者的ID必须是android.R.id.tabhost、android.R.id.tabs、android.R.id.tabcontent, 否则会报运行时异常, 比如提示Your content must have a TabHost whose id attribute is ‘android.R.id.tabhost‘之类错误
修改主布局activity_main文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TabHost 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:id="@android:id/tabhost" 5 android:layout_width="fill_parent" 6 android:layout_height="fill_parent" 7 android:background="@drawable/back"> 8 9 <LinearLayout 10 android:orientation="vertical" 11 android:layout_width="fill_parent" 12 android:layout_height="fill_parent"> 13 14 <TabWidget 15 android:id="@android:id/tabs" 16 android:layout_alignParentBottom="true" 17 android:layout_width="fill_parent" 18 android:layout_height="wrap_content"/> 19 <FrameLayout 20 android:id="@android:id/tabcontent" 21 android:layout_weight="1" 22 android:layout_width="fill_parent" 23 android:layout_height="fill_parent" /> 24 25 </LinearLayout> 26 27 </TabHost>
再增加自己定义的子TabHost页面布局文件tabhost1如下:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TabHost 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:id="@+id/mytabhost" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 8 <LinearLayout 9 android:id="@+id/tab01" 10 android:layout_width="match_parent" 11 android:layout_height="match_parent" 12 android:orientation="vertical"> 13 14 <TextView 15 android:layout_width="wrap_content" 16 android:layout_height="wrap_content" 17 android:text="小明"/> 18 19 <TextView 20 android:layout_width="wrap_content" 21 android:layout_height="wrap_content" 22 android:text="小东"/> 23 24 </LinearLayout> 25 26 <LinearLayout 27 android:id="@+id/tab02" 28 android:layout_width="match_parent" 29 android:layout_height="match_parent" 30 android:orientation="vertical"> 31 32 <TextView 33 android:layout_width="wrap_content" 34 android:layout_height="wrap_content" 35 android:text="小红"/> 36 37 <TextView 38 android:layout_width="wrap_content" 39 android:layout_height="wrap_content" 40 android:text="小紫"/> 41 42 </LinearLayout> 43 44 <LinearLayout 45 android:id="@+id/tab03" 46 android:layout_width="match_parent" 47 android:layout_height="match_parent" 48 android:orientation="vertical"> 49 50 <TextView 51 android:layout_width="wrap_content" 52 android:layout_height="wrap_content" 53 android:text="小李"/> 54 55 <TextView 56 android:layout_width="wrap_content" 57 android:layout_height="wrap_content" 58 android:text="小北"/> 59 60 </LinearLayout> 61 62 </TabHost>
最后修改下MainActivity.java代码:
1 package com.example.administrator.dialog1; 2 3 import android.os.Bundle; 4 import android.app.TabActivity; 5 import android.view.LayoutInflater; 6 import android.widget.TabHost; 7 8 public class MainActivity extends TabActivity { 9 10 TabHost mtabHost = null; 11 @Override 12 protected void onCreate(Bundle savedInstanceState) { 13 super.onCreate(savedInstanceState); 14 setContentView(R.layout.activity_main); 15 16 //调用TabActivity的getTabHost()方法获取TabHost对象 17 mtabHost = this.getTabHost(); 18 19 //设置使用TabHost布局 20 LayoutInflater.from(this).inflate(R.layout.tabhost1, mtabHost.getTabContentView(),true); 21 22 //添加第一个标签页 23 mtabHost.addTab(mtabHost.newTabSpec("tab01").setIndicator("已接电话").setContent(R.id.tab01)); 24 25 //添加第二个标签页,并在其标签上添加一个图片 26 mtabHost.addTab(mtabHost.newTabSpec("tab02").setIndicator("未接电话",getResources().getDrawable(R.mipmap.ic_launcher)).setContent(R.id.tab02)); 27 28 //添加第三个标签页 29 mtabHost.addTab(mtabHost.newTabSpec("tab03").setIndicator("已拨电话").setContent(R.id.tab03)); 30 31 32 } 33 34 }
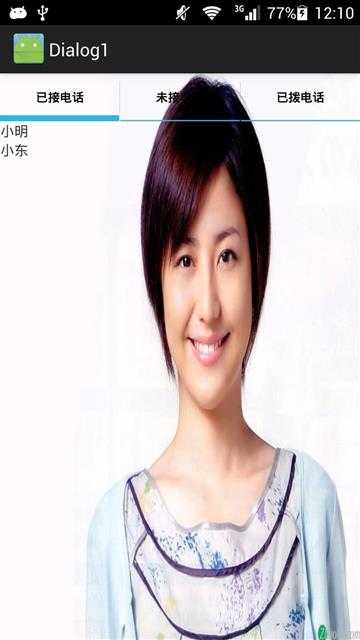
运行效果:

2) 不继承TabActivity
修改MainActivity.java代码:
1 package com.example.administrator.dialog1; 2 3 import android.app.Activity; 4 import android.os.Bundle; 5 import android.widget.TabHost; 6 import android.widget.TabWidget; 7 8 public class MainActivity extends Activity { 9 10 TabHost mtabHost = null; 11 TabWidget tabWidget = null; 12 @Override 13 protected void onCreate(Bundle savedInstanceState) { 14 super.onCreate(savedInstanceState); 15 setContentView(R.layout.tabhost1); 16 17 //以下三句代码,注意顺序 18 mtabHost = (TabHost)findViewById(R.id.mytabhost); 19 mtabHost.setup(); 20 tabWidget = mtabHost.getTabWidget(); 21 22 //添加第一个标签页 23 mtabHost.addTab(mtabHost.newTabSpec("tab01").setIndicator("已接电话").setContent(R.id.tab01)); 24 25 //添加第二个标签页,并在其标签上添加一个图片 26 mtabHost.addTab(mtabHost.newTabSpec("tab02").setIndicator("未接电话",getResources().getDrawable(R.mipmap.ic_launcher)).setContent(R.id.tab02)); 27 28 //添加第三个标签页 29 mtabHost.addTab(mtabHost.newTabSpec("tab03").setIndicator("已拨电话").setContent(R.id.tab03)); 30 31 mtabHost.setCurrentTab(0); 32 } 33 34 }
再修改下tabhost1布局文件:
1 <?xml version="1.0" encoding="utf-8"?> 2 <TabHost 3 xmlns:android="http://schemas.android.com/apk/res/android" 4 android:id="@+id/mytabhost" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent"> 7 8 <TabWidget 9 android:id="@android:id/tabs" 10 android:layout_width="fill_parent" 11 android:layout_height="wrap_content"/> 12 13 <FrameLayout 14 android:id="@android:id/tabcontent" 15 android:layout_weight="1" 16 android:layout_width="fill_parent" 17 android:layout_height="fill_parent" > 18 19 <LinearLayout 20 android:id="@+id/tab01" 21 android:layout_width="match_parent" 22 android:layout_height="match_parent" 23 android:orientation="vertical"> 24 25 <TextView 26 android:layout_width="wrap_content" 27 android:layout_height="wrap_content" 28 android:layout_marginTop="60dp" 29 android:text="小明"/> 30 31 <TextView 32 android:layout_width="wrap_content" 33 android:layout_height="wrap_content" 34 android:layout_marginBottom="60dp" 35 android:text="小东"/> 36 37 </LinearLayout> 38 39 <LinearLayout 40 android:id="@+id/tab02" 41 android:layout_width="match_parent" 42 android:layout_height="match_parent" 43 android:orientation="vertical"> 44 45 <TextView 46 android:layout_width="match_parent" 47 android:layout_height="wrap_content" 48 android:gravity="center" 49 android:layout_marginTop="60dp" 50 android:text="小红"/> 51 52 <TextView 53 android:layout_width="match_parent" 54 android:layout_height="wrap_content" 55 android:gravity="center" 56 android:layout_marginBottom="60dp" 57 android:text="小紫"/> 58 59 </LinearLayout> 60 61 <LinearLayout 62 android:id="@+id/tab03" 63 android:layout_width="match_parent" 64 android:layout_height="match_parent" 65 android:orientation="vertical"> 66 67 <TextView 68 android:layout_width="match_parent" 69 android:layout_height="wrap_content" 70 android:gravity="right" 71 android:layout_marginTop="60dp" 72 android:text="小李"/> 73 74 <TextView 75 android:layout_width="match_parent" 76 android:layout_height="wrap_content" 77 android:gravity="right" 78 android:layout_marginBottom="60dp" 79 android:text="小北"/> 80 81 </LinearLayout> 82 83 </FrameLayout> 84 85 </TabHost>
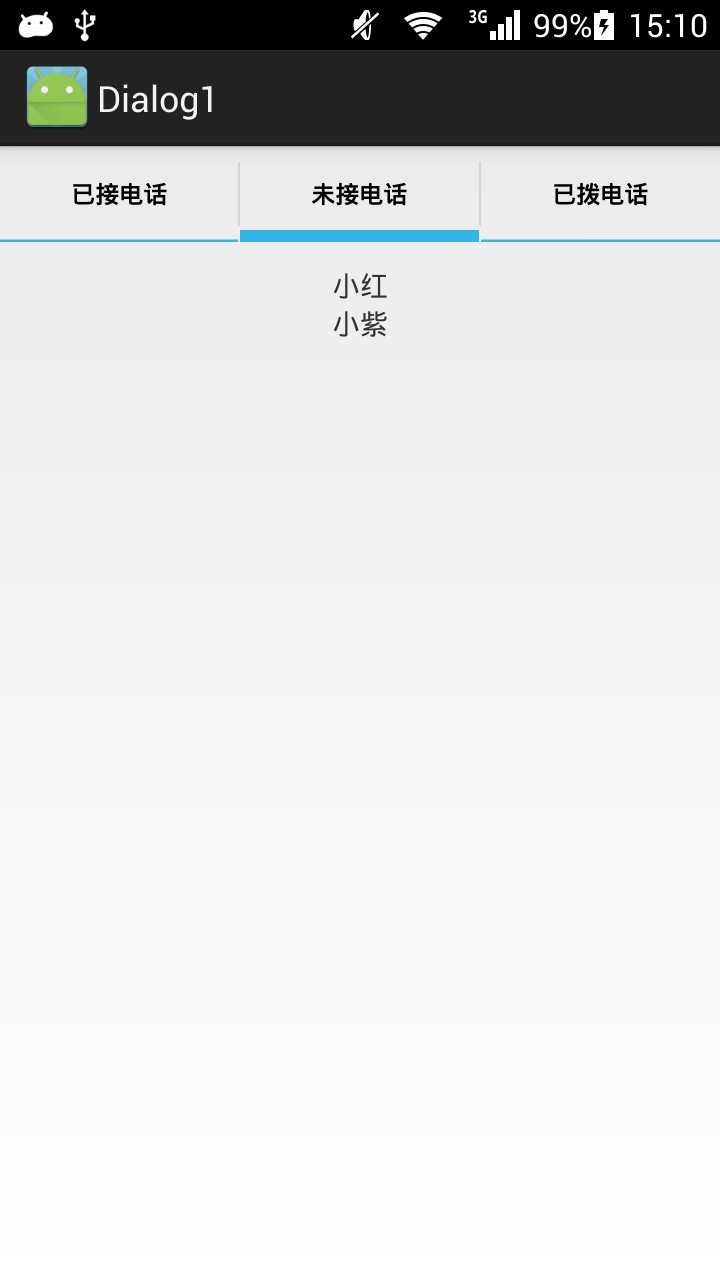
最终运行效果:

标签:
原文地址:http://www.cnblogs.com/benchao/p/5079397.html