标签:
我们在开发程序是常常会须要软件全屏显示、自己定义标题(使用button等控件)和其它的需求,今天这一讲就是怎样控制Android应用程序的窗口显示.
首先介绍一个重要方法那就是requestWindowFeature(featrueId),它的功能是启用窗口的扩展特性。
參数是Window类中定义的常量。
一、枚举常量
1.DEFAULT_FEATURES:系统默认状态。一般不须要指定
2.FEATURE_CONTEXT_MENU:启用ContextMenu,默认该项已启用,一般无需指定
3.FEATURE_CUSTOM_TITLE:自己定义标题。当须要自己定义标题时必须指定。如:标题是一个button时
4.FEATURE_INDETERMINATE_PROGRESS:不确定的进度
5.FEATURE_LEFT_ICON:标题栏左側的图标
6.FEATURE_NO_TITLE:吴标题
7.FEATURE_OPTIONS_PANEL:启用“选项面板”功能,默认已启用。
8.FEATURE_PROGRESS:进度指示器功能
9.FEATURE_RIGHT_ICON:标题栏右側的图标
二、具体解释
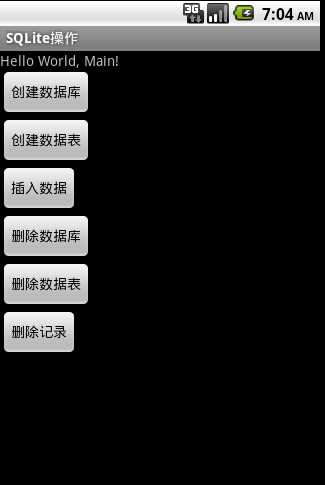
默认显示状态

图1默认
1.FEATURE_CUSTOM_TITLE具体解释
this.requestWindowFeature(Window.FEATURE_CUSTOM_TITLE);
setContentView(R.layout.main);

图2 无标题
这是由于没设置Featrue
在上面代码后加:getWindow().setFeatureInt(Window.FEATURE_CUSTOM_TITLE, R.layout.title);

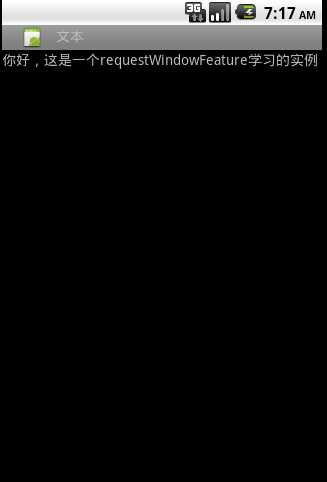
图3自己定义标题
自己定义标题完毕,它是一个xml文件布局
title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"/>
<TextView android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="文本" />
</LinearLayout>
3.FEATURE_INDETERMINATE_PROGRESS具体解释
表示一个进程正在执行

图4标题进度条显示
实现代码
1.progress.xml
<?
xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ProgressBar android:id="@+id/progress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
style="?
android:attr/progressBarStyleSmallTitle">
</ProgressBar>
</LinearLayout>
2.Java代码
this.requestWindowFeature(Window.FEATURE_INDETERMINATE_PROGRESS);
setContentView(R.layout.main);
getWindow().setFeatureInt(Window.FEATURE_INDETERMINATE_PROGRESS, R.layout.progress);
setProgressBarIndeterminateVisibility(true);
3.FEATURE_LEFT_ICON具体解释
左側显示图标

图5
实现代码
this.requestWindowFeature(Window.FEATURE_LEFT_ICON);
setContentView(R.layout.main);
getWindow().setFeatureDrawableResource(Window.FEATURE_LEFT_ICON, R.drawable.icon);
4.FEATURE_NO_TITLE具体解释
可用于全屏显示
实现代码
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN, WindowManager.LayoutParams.FLAG_FULLSCREEN);

Android 应用程序窗口显示状态操作(requestWindowFeature()的应用)
标签:
原文地址:http://www.cnblogs.com/mengfanrong/p/5080526.html