1.css选择器计算方法
场景描述:如下代码,你认为文字会显示什么颜色,原因是什么?
<div id="box" class="lbox"> |
<li class="item">1.其实我是一个演员</li> |
<li class="item">2.其实我是一个演员</li> |
解决上面的问题,先说说怎么计算优先级:
- (1)定义几个值:(默认为0)
- ICE:表示计算结果;
- I :表示ID选择器;
- C :表示Class选择器;
- E :表示Element(元素)选择器;
- (2)计算规则:
- css表达式遇到Id选择器,则ICE的值+100
- css表达式遇到Class选择器,则ICE的值+10
- css表达式遇到Element选择器,则ICE的值+1
- (3)结果说明:
- ICE的结果越大说明该选择器表达是的优先级越高
说明:!important优先级最高(一旦定义了!important,该表达式的优先级就是最高的); *选择器最低
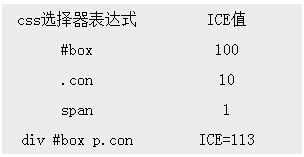
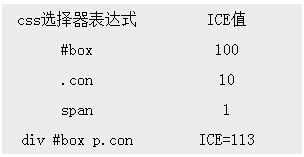
如下图:举个例子

回到上面要解决的问题:
#box .item 表达式根据上面的计算方法:ICE=110;
.lbox .list .item表达式计算结果:ICE=30;
所以最终的上面代码文字显示颜色为blue;