标签:
序
旧言月中有桂,有蟾蜍,故异书言,月桂高五百丈,下有一人常斫之,树创随合。
“汪...”一声猿啸从天际传来。
吴刚抬头看了看天,却没有发现什么,只当是出现了幻听。
第零章 提出问题
元来到这个世界已经好多天了,本想去找那树下的人探听一些消息,却不想竟然无法进入桂树百丈范围。
元在伊甸园里种过树的,但看到那桂树受创随即便愈合,倍感神奇。看来需要更新算法了。

“这颗树的全称为Graphics User Interface Tree,中文简称:桂树。”
第一章 作出假设
每个树枝都是一个独立的结点,它可以向上再生长n个树枝结点。
“嗯,一定是这样的。”元不忘科学的探究方法需要自我肯定。

“这颗树的结点分支比较少。”
第二章 制定计划
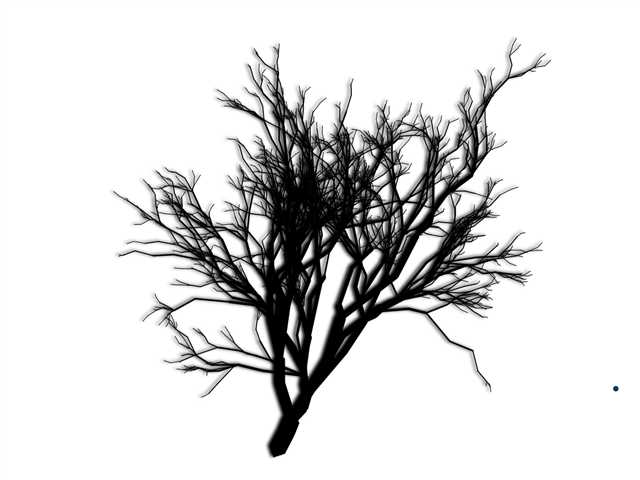
1.首先,长出第一个树枝(树干)
2.然后,每个树枝的顶部长出不少于一个树枝,每个树枝的粗为上一层0.618倍,长度为上一层的0.618*random(1)倍
3.最终,重复第二步,直至树枝不能更细(粗度小于1的时候,或者递归算法达到一定层数)

“计划里可没让树长花儿。”
第三章 实践检验
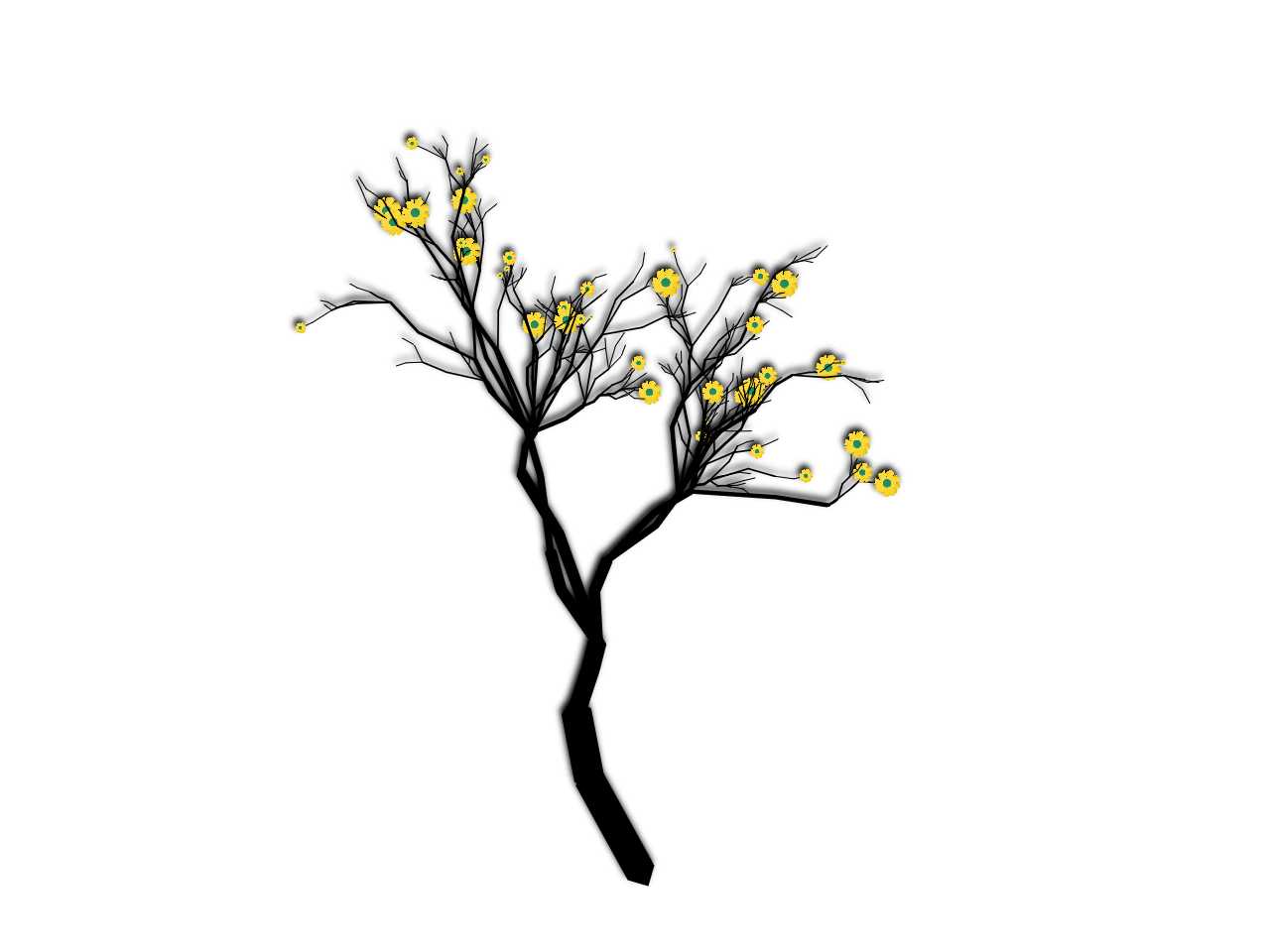
把树画出来就知道结果了,每个树枝的顶部用一个向量表示,生长出的子树枝旋转一定角度并改变模长即可。
Imports System.Numerics ‘‘‘ <summary> ‘‘‘ 表示一颗树的树枝结点 ‘‘‘ </summary> Public Class TreeNode Public Property Location As Vector2 ‘树枝结点的顶部向量 Public Property RealLoc As Vector2 ‘树枝结点的真实位置,即屏幕显示的位置 Public Property Length As Single ‘树枝的长度 Public Property Rank As Integer ‘树枝结点的层数 Public ChildNode As New List(Of TreeNode) ‘子树泛型List Public Property HasFlower As Boolean ‘是否有花朵 Public Property FlowerSize As Single ‘花朵的大小 Public Property MidRotateAngle As Single ‘中折角度 Public LineShape As New List(Of Vector2) ‘中折向量 ‘‘‘ <summary> ‘‘‘ 初始化树枝结点 ‘‘‘ </summary> ‘‘‘ <param name="Loc">树枝结点的顶部向量</param> ‘‘‘ <param name="Len">树枝的长度</param> ‘‘‘ <param name="Rk">树枝结点的层数</param> Public Sub New(Loc As Vector2, Len As Single, Rk As Integer) Location = Loc Location.SetMag(Len) ‘重新设定模长 Length = Len Rank = Rk End Sub End Class
“永远看着像伪代码。”
第四章 得出结论
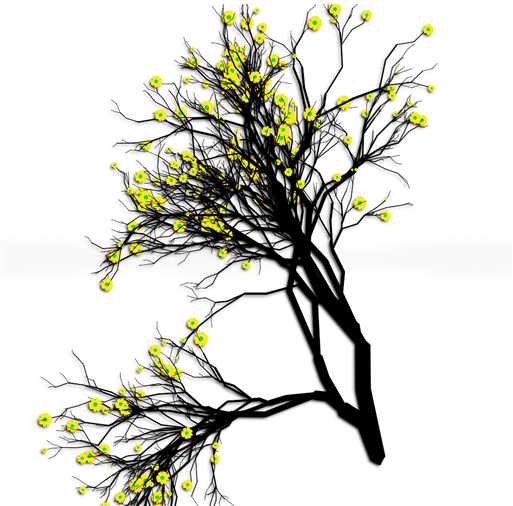
树长成了,元还得撰写一篇探究实验报告。
“这片天地与我创造的世界确实不一样,竟然长成这副样子。”元有些郁闷。

“小兔崽子,你给我站住,可怜了我辛苦种的水墨树。”
“斧王,砍了就跑!”不远处传来还显得稚嫩的童声。
后记
“哼哼,终于逮住你了。”
...
“我问你话,你可要老实回答。”
“FirstName,SecondName?今年几岁?”
“我只有乳名‘无名儿’,已是总角之龄。”
“星座?”
“属猴。”
...
“你爸是谁?”
“爹爹是大英雄,不过我却从来没见过。”
“那你妈呢?”
“哼,我娘可是广寒宫中的仙子,你休得欺负我。”
预知前情,请看上回分解
标签:
原文地址:http://www.cnblogs.com/experdot/p/5080872.html