标签:
事件捕获:事件从根节点开始,逐级到子节点,若节点绑定了事件动作,则执行动作,继续往下走。
事件冒泡:事件由子节点向跟节点派送,若节点绑定了事件动作,则执行动作,然后继续往上走。
一、怎么绑定事件和移除事件?
由于IE浏览器不支持事件捕获,只支持事件冒泡。因此,其他遵循标准的浏览器都使用W3C定义的函数绑定和移除,IE浏览器则自有一套执行规则。下面分别总结一下W3C和IE的绑定机制:
1、W3C下的事件绑定
添加事件 — addEventListener()
移除事件 — removeEventListener()
停止事件冒泡 — even.stopPropagation( )
其中包含3个参数:事件名(如click、mouseover-不加on)、函数、冒泡或捕获的布尔值(捕获为true,冒泡为false。一般情况下我们都使用false)
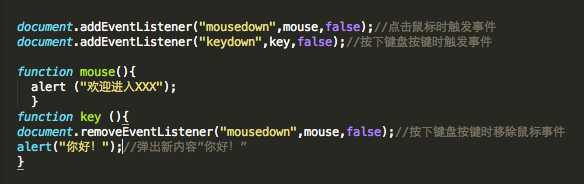
例如:
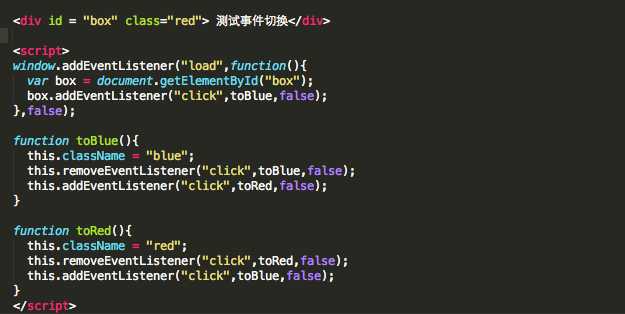
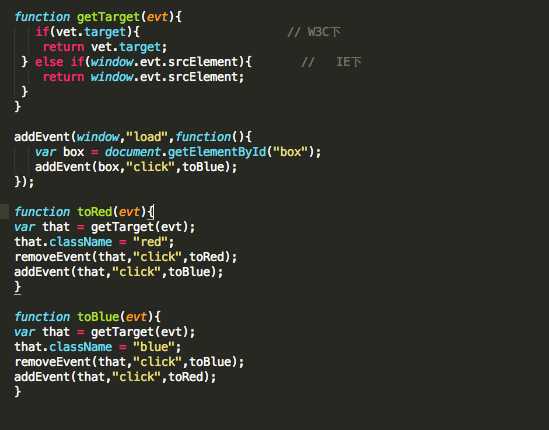
写一个事件切换器:
当点击id为“ box”的div时,红色蓝色不断交替。(也可得出,W3C下的事件可以传递this)
★总结:
①addEventListener( )可以为元素分配多个处理函数,而不是覆盖;
【如:window.addEventListener(“load”),function(){alert(“Hi”);},false);
window.addEventListener(“load”),function(){alert(“Goodbye”);},false);
//会相继弹出 Hi GoodBye.而不会被覆盖】
② 相同函数会被屏蔽.
【如:window.addEventListener(“load”,init,false);
window.addEventListener(“load”,init,false);
function init(){
alert(“Hi”);} //只会弹出一次 Hi】
③ 可以传递this ,见上例事件切换器
④ 添加一个额外方法,不会被覆盖
2、IE下的事件绑定
添加事件 — attachEvent( )
移除事件 — detachEvent( )
停止事件冒泡 — window.event.cancelBubble = true;
由于IE不支持捕获,则只需2个参数:事件名(要加on)、函数名
例如:
★总结:
① IE下事件绑定可以解决覆盖问题,顺序会颠倒,如上例
② 相同函数不会被屏蔽,如上例
③ 无法传递this。
【例:window.attachEvent(“unload”,function( ){
var box = document.getElementById(“box”);
box.attachEvent(“onclick”,function(){
alert(this ===window); //得到true,不能传递this
}});】
④ 添加额外方法,不会被覆盖
【例:window.attachEvent(“onload”,function(){
var box = document.getElementById(“box”);
box.attachEvent(“onclick”,function(){
alert(“Hi”);
});
box.attachEvent(“onclick”,function( ){
alert(“Hello”);
});
});//依次弹出 Hi , Hello】
? 二、W3C和IE的全套兼容
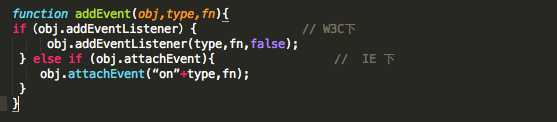
1、跨浏览器添加事件:
//obj相当于window,type相当于load, fn相当于function
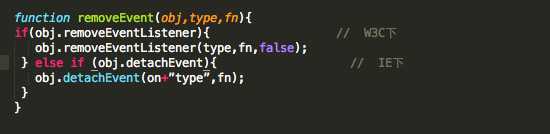
2、跨浏览器移除事件:
3、跨浏览器获取目标对象:
事件对象的其他补充:
1、W3C下,在mouseover和mouseout事件中,获取从哪里移入、移出的DOM对象,用relatedTarget属性
IE下,移入用fromElement,移出用toElement
例:兼容代码:
function getTarget(evt){
var e = evt || window.event;
if (e.srcElement){ // IE下
if (e.type = =“mouseover”){
return e.fromElement;
} else if (e.type = =“mouseout”){
return e.toElement;
} else if(e.relatedTarget){ // W3C下
return e.relatedTarget;
}
}
}
2、阻止默认行为(例:阻止打开超链接)
W3C下采用 preventDefault( )方法;
IE下采用 returnValue = false 方法;
例:代码兼容:
function preDef(evt){
var e = evt || window.event;
if(e.preventDefault){
e.preventDefault( );
}else {
e.returnValue = false;
}
}
3、上下文菜单事件:用contextmenu事件来修改右击出现指定的菜单。
例:function preDef(evt){
var e = evt||window.event;
if(e.preventDefault){
e.preventDefault();
}else {
e.returnValue=false;
}
}
addEvent(window,“load”,function(){
var text = document.getElementById(“text”);
addEvent(text,"contextmenu",function(evt){
preDef(evt); //阻止菜单弹出
var menu = document.getElementById(“menu”);
var e = evt || window.event;
menu.style.left = e.clientX+”px”; //右击菜单随鼠标出现
menu.style.top = e.clientY+”px”;
menu.style.display = “block”; // 弹出修改后的菜单
addEvent(document,”click”,function(){
menu.style.display = “none”; //不显示默认的菜单框
})
})
})
JavaScript学习笔记(四)——js事件之事件绑定、兼容问题
标签:
原文地址:http://www.cnblogs.com/emory/p/5080781.html