标签:
验证控件: 1、非空验证 RequiredFieldValidator 属性:ErrorMessage:验证失败要显示的错误信息 Forecolor:文本的颜色 Display:显示的方式,默认Static占空间,Dynamic不占空间 ControlToValidate:要验证的控件 ValidaionGroup:验证分组 2、对比验证 CompareValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 ControlToCompare:要对比的控件 Type:按照什么类型对比 ValidaionGroup:验证分组 3、范围验证 RangeValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 MaximumValu:范围的最大值 MinimumValu:范围的最小值 Type:按照什么类型对比 ValidaionGroup:验证分组 4、正则表达式验证 RegularExpressionValidator 属性:ErrorMessage:验证失败要显示的错误信息 Display:显示的方式 ControlToValidate:要验证的控件 ValidationExpression:要验证的正则表达式 ValidaionGroup:验证分组 5、验证汇总控件: ValidationSummary 属性:ValidaionGroup:验证分组 ShowSummary:以文本摘要的方式显示错误汇总信息 ShowMessageBox:以对话框的方式显示错误汇总信息
aspx代码:
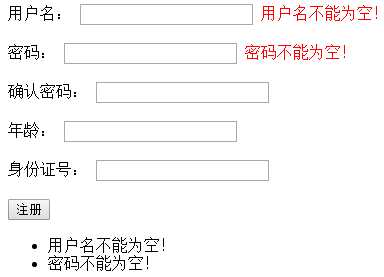
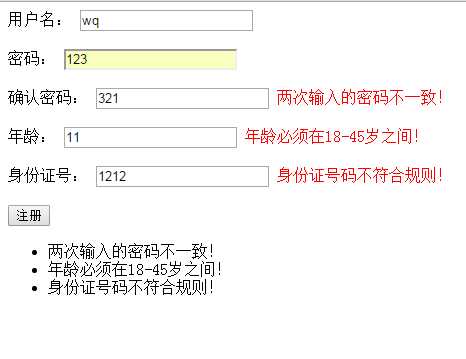
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="用户名:"></asp:Label> <asp:TextBox ID="txtname" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server" ControlToValidate="txtname" Display="Dynamic" ErrorMessage="用户名不能为空!" ForeColor="Red" ValidationGroup="zhuce" ViewStateMode="Disabled"></asp:RequiredFieldValidator> <br /> <br /> <asp:Label ID="Label2" runat="server" Text="密码:"></asp:Label> <asp:TextBox ID="txtpwd1" runat="server"></asp:TextBox> <asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server" ControlToValidate="txtpwd1" Display="Dynamic" ErrorMessage="密码不能为空!" ForeColor="Red" ValidationGroup="zhuce"></asp:RequiredFieldValidator> <br /> <br /> <asp:Label ID="Label3" runat="server" Text="确认密码:"></asp:Label> <asp:TextBox ID="txtpwd2" runat="server"></asp:TextBox> <asp:CompareValidator ID="CompareValidator1" runat="server" ControlToCompare="txtpwd1" ControlToValidate="txtpwd2" Display="Dynamic" ErrorMessage="两次输入的密码不一致!" ForeColor="Red" ValidationGroup="zhuce"></asp:CompareValidator> <br /> <br /> <asp:Label ID="Label4" runat="server" Text="年龄:"></asp:Label> <asp:TextBox ID="txtage" runat="server"></asp:TextBox> <asp:RangeValidator ID="RangeValidator1" runat="server" ControlToValidate="txtage" Display="Dynamic" ErrorMessage="年龄必须在18-45岁之间!" ForeColor="Red" MaximumValue="45" MinimumValue="18" Type="Integer" ValidationGroup="zhuce"></asp:RangeValidator> <br /> <br /> <asp:Label ID="Label5" runat="server" Text="身份证号:"></asp:Label> <asp:TextBox ID="txtid" runat="server"></asp:TextBox> <asp:RegularExpressionValidator ID="RegularExpressionValidator1" runat="server" ControlToValidate="txtid" Display="Dynamic" ErrorMessage="身份证号码不符合规则!" ForeColor="Red" ValidationExpression="\d{17}[\d|X]|\d{15}" ValidationGroup="zhuce"></asp:RegularExpressionValidator> <br /> <br /> <asp:Button ID="Button1" runat="server" OnClick="Button1_Click" Text="注册" ValidationGroup="zhuce" /> <asp:ValidationSummary ID="ValidationSummary1" runat="server" ValidationGroup="zhuce" /> </div> </form> </body> </html>
验证控件只需修改控件中的属性,不用写后台代码


标签:
原文地址:http://www.cnblogs.com/mn-b/p/5080946.html