标签:
innerHTML
1、查找元素——document.getElementById("intro")
2、输出查找的结果:
(1)var a=document.getElementById("intro");
document.write(a.innerHTML);
(2) <div id="me"><b>试试吧</b></div>
var b=document.getElementById("me");
document.write(b.innerHTML);//write输出试试吧
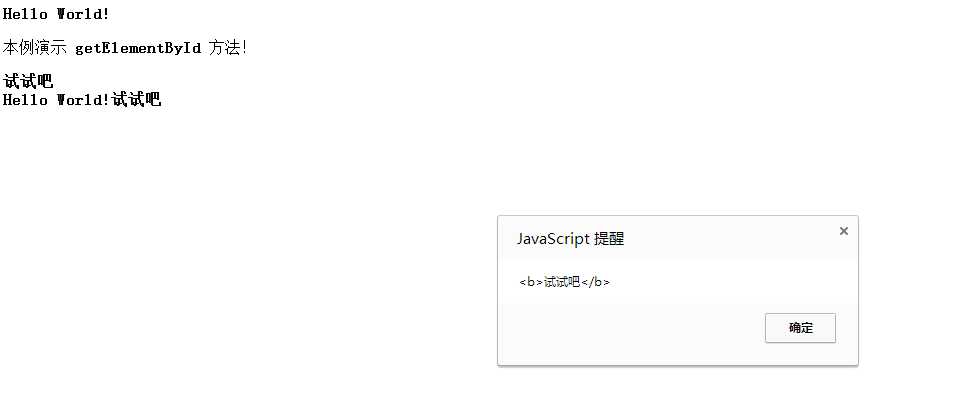
alert(b.innerHTML)//alert输出的是<b>试试吧</b> 代码+文字
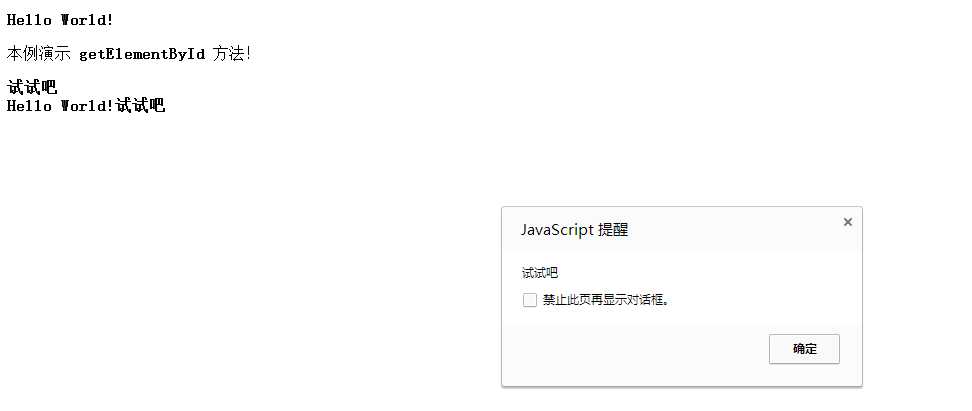
alert(b.innerText)//只输出文字——试试吧
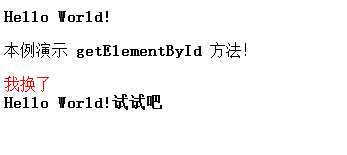
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <p id="intro"><b>Hello World!</b></p><!--p代表段落 b是加粗 --> <p>本例演示 <b>getElementById</b> 方法!</p> <div id="me"><b>试试吧</b></div> </body> </html> <script> //通过id来查找HTML中的元素 var a=document.getElementById("intro"); document.write(a.innerHTML); var b=document.getElementById("me"); document.write(b.innerHTML);//write输出试试吧 alert(b.innerHTML)//alert输出的是<b>试试吧</b> 代码+文字 alert(b.innerText)//只输出文字 b.innerHTML=" ";//赋个空字符串 b.innerHTML="<font color=red>我换了</font>";//重新设置内容 //改可以直接写成 /*var b=document.getElementById("me"); document.write(b.innerHTML="我换了")*/ </script>
结果为:



例子:通过p标签的id来获取内容并修改为新的内容
<!DOCTYPE html>
<html>
<body>
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML="New text!";
</script>
<p>上面的段落被一条 JavaScript 脚本修改了。</p>
</body>
</html>
结果:
New text!
上面的段落被一条 JavaScript 脚本修改了。
再举例:
同样方法,只是写法不同
<!DOCTYPE html>
<html>
<body>
<h1 id="header">Old Header</h1>
<script>
var element=document.getElementById("header");
element.innerHTML="New Header";
</script>
<p>"Old Header" 已被修改为 "New Header"。</p>
</body>
</html>
"Old Header" 已被修改为 "New Header"。
再举一个,改变图片的:
<!DOCTYPE html> <html> <body> <img id="image" src="/i/eg_tulip.jpg" /> <script> document.getElementById("image").src="/i/shanghai_lupu_bridge.jpg"; </script> <p>原始图片是郁金香(eg_tulip.jpg),但是已被修改为卢浦大桥(shanghai_lupu_bridge.jpg)。</p> </body> </html>

原始图片是郁金香(eg_tulip.jpg),但是已被修改为卢浦大桥(shanghai_lupu_bridge.jpg)。
JavaScrip——DOM操作(查找HTML元素/修改元素)
标签:
原文地址:http://www.cnblogs.com/Chenshuai7/p/5081099.html