标签:
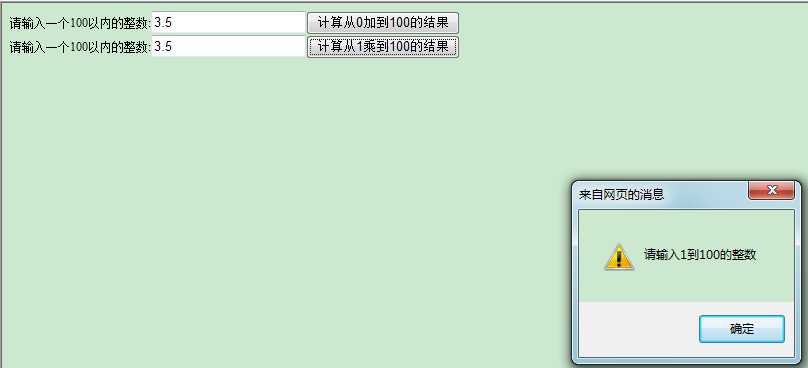
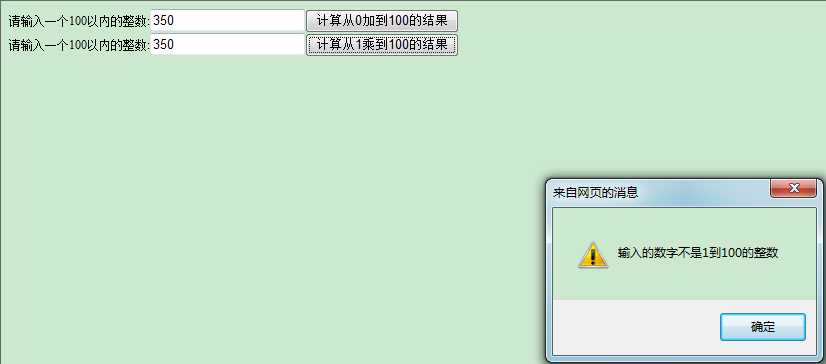
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript" src="Untitled-练习script.js"> </script> </head> <body> 请输入一个100以内的整数:<input type="text" id="a"/><input type="button" value="计算从0加到100的结果" onclick="add()" /><br /> 请输入一个100以内的整数:<input type="text" id="bb"/><input type="button" value="计算从1乘到100的结果" onclick="cheng()" /> </body></html>
输入数值验证:




标签:
原文地址:http://www.cnblogs.com/0927wyj/p/5081227.html