标签:
UIPickerView是一个选择器控件,可以生成单列的选择器,也可生成多列的选择器,而且开发者完全可以自定义选择项的外观,因此用法非常灵活。
1、常用属性
(1)numberOfComponents:获取UIPickerView指定列中包含的列表项的数量。
(2)showsSelectionIndicator:控制是否显示UIPickerView中的选中标记(以高亮背景作为选中标记)。
2、常见方法
(1)- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
获取UIPickerView包含的列数量
(2)- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
该UIPickerView将通过该方法判断指定列应该包含多少个列表项
(3)- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
该方法返回的CGFloat值将作为该UIPickerView控件中指定列的宽度
(4)- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
该方法返回的CGFloat值将作为该UIPickerView控件中指定列中列表项的高度
(5)- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
该方法返回的NSString值将作为该UIPickerView控件中指定列的列表项的文本标题
(6)- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
该方法返回的UIView控件将直接作为该UIPickerView控件中指定列的指定列表项
(7)- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
当用户单击选中该UIPickerView控件的指定列的指定列表项时将会激发该方法
demo代码:
1 #import "ViewController.h" 2 3 @interface ViewController ()<UIPickerViewDataSource,UIPickerViewDelegate>{ 4 5 UIPickerView *pickerView; 6 NSArray *nameArray; 7 NSArray *ageArray; 8 } 9 10 @end 11 12 @implementation ViewController 13 14 - (void)viewDidLoad { 15 [super viewDidLoad]; 16 // Do any additional setup after loading the view, typically from a nib. 17 18 CGFloat width = self.view.frame.size.width; 19 20 pickerView = [[UIPickerView alloc] initWithFrame:(CGRect){0,0,width,300}]; 21 [self.view addSubview:pickerView]; 22 pickerView.dataSource = self; 23 pickerView.delegate = self; 24 pickerView.showsSelectionIndicator = YES; 25 26 // 创建并初始化两个NSArray对象,分别作为两列的数据 27 nameArray = @[@"一", @"二", @"三", @"四", @"五", @"六"]; 28 ageArray = @[@"11", @"22", @"33", @"44", @"55", @"66"]; 29 30 } 31 32 // UIPickerViewDataSource中定义的方法,该方法返回值决定该控件包含多少列 33 - (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{ 34 return 2;// 返回2表明该控件只包含2列 35 } 36 37 //该方法的返回值决定该控件指定列包含多少个列表项 38 - (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{ 39 if (component==0) { 40 // 如果是第一列,返回nameArray中元素的个数 41 // 即nameArray包含多少个元素,第一列就包含多少个列表项 42 return [nameArray count]; 43 }else 44 // 如果是其他列,返回ageArray中元素的个数。 45 // 即ageArray包含多少个元素,其他列(只有第二列)包含多少个列表项 46 return [ageArray count]; 47 } 48 49 //UIPickerView中指定列的宽度 50 - (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component{ 51 52 if (component==0) { 53 // 如果是第一列,宽度为50 54 return 50; 55 }else 56 // 如果是其他列(只有第二列),宽度为80 57 return 80; 58 } 59 60 - (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component{ 61 62 return 40; 63 } 64 65 //当用户选中UIPickerViewDataSource中指定列和列表项时激发该方法 66 - (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{ 67 NSArray* name = [nameArray objectAtIndex:row]; 68 // 使用一个UIAlertView来显示用户选中的列表项 69 UIAlertView* alert = [[UIAlertView alloc] 70 initWithTitle:@"提示" 71 message:[NSString stringWithFormat:@"你选中的%@是:%@" 72 , name, [ageArray objectAtIndex:row]] 73 delegate:nil 74 cancelButtonTitle:@"确定" 75 otherButtonTitles:nil]; 76 [alert show]; 77 } 78 79 //UIPickerView中指定列和列表项上显示的标题 80 - (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{ 81 // 如果是第一列,返回nameArray中row索引处的元素 82 // 即第一列的列表项标题由nameArray集合元素决定 83 if (component==0) { 84 return [nameArray objectAtIndex:row]; 85 }else 86 return [ageArray objectAtIndex:row]; 87 88 }

UIDatePicker继承自UIControl,专门用于接受日期、时间和持续时长的输入。日期选取器的各列会按照指定的风格进行自动配置,这样就让开发者不必关心如何配置表盘这样的底层操作。你也可以对其进行定制,令其使用任何范围的日期。
1、创建UIDatePicker及添加代理
(1)创建UIPickerView;
(2)将pickerView添加至视图;
(3)实现监听事件方法;
1 #import "ViewController.h" 2 3 @interface ViewController (){ 4 5 UIDatePicker *datePicker; 6 } 7 8 @end 9 10 @implementation ViewController 11 12 - (void)viewDidLoad { 13 [super viewDidLoad]; 14 // Do any additional setup after loading the view, typically from a nib. 15 16 datePicker = [[UIDatePicker alloc] initWithFrame:(CGRect){0,0,300,300}]; 17 [self.view addSubview:datePicker]; 18 19 [datePicker addTarget:self action:@selector(dateChange:) forControlEvents:UIControlEventValueChanged]; 20 21 } 22 23 - (void)dateChange:(UIDatePicker*)dateSender{ 24 UIDatePicker *ctrl = (UIDatePicker*)dateSender; 25 NSDate *date = ctrl.date; 26 27 NSLog(@"%@",date); 28 29 }
2、UIDatePicker设置显示格式
(1) 创建并初始化NSLocale;
(2) 将datePicker.locale属性set为NSLocale的值;
(3) 设置12/24小时制是根据手机本身时间显示;
1 2 NSLocale *locale = [[NSLocale alloc] initWithLocaleIdentifier:@"zw"]; 3 datePicker.locale = locale;
3、设置DatePicker的日历
默认为当天;
1 [datePicker setCalendar:[NSCalendar currentCalendar]];
4、设置DatePicker的时区
1 [datePicker setTimeZone:[NSTimeZone defaultTimeZone]];
5、设置DatePicker的允许的最小/最大日期
minimumDate/maximunDate;
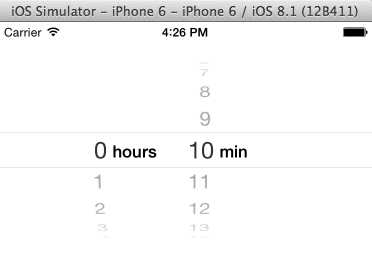
6、设置DatePicker的倒计时间
1) 设置日期选择的模
[datePicker setDatePickerMode:UIDatePickerModeCountDownTimer];
2) 设置倒计时的时长
注意:设置倒计时时长需要在确定模式之后指定
// 倒计时的时长,以秒为单位
[datePicker setCountDownDuration:10 * 60];
效果图:

7、设置分钟间隔
datePicker.minuteInterval = 15;
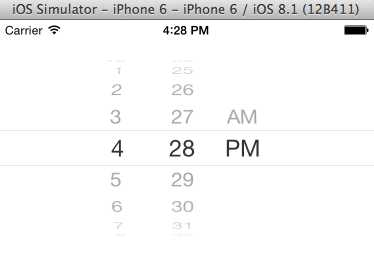
8、显示小时,分钟和AM/PM,这个的名称是根据本地设置的
[datePicker setDatePickerMode:UIDatePickerModeTime];
效果图:

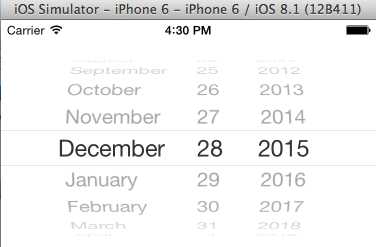
9、显示年月日,名称根据本地设置的
[datePicker setDatePickerMode:UIDatePickerModeDate];
效果图:

10、 显示日期,小时,分钟,和AM/PM,名称是根据本地设置的
[datePicker setDatePickerMode:UIDatePickerModeDateAndTime];
效果图:

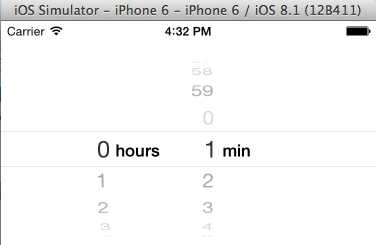
11、显示小时和分钟
[datePicker setDatePickerMode:UIDatePickerModeCountDownTimer];
效果图:

iOs基础篇(二十二)—— UIPickerView、UIDatePicker控件的使用
标签:
原文地址:http://www.cnblogs.com/0320y/p/5082826.html