标签:
有个朋友问我怎么在Unity中使用 UGUI 实现刮刮卡功能,之前确实没有做过,但我想了下,应该使用 Shader 可以达到。于是花了点时间实现了下改功能。
下面说下实现方式。
这里我主要使用到一个脚本和一个Shader。
Shader "Unlit/Transparent Colored Eraser"
{
Properties
{
_MainTex ("Base (RGB), Alpha (A)", 2D) = "white" {}
_RendTex ("Base (RGB), Alpha (A)", 2D) = "white" {}
}
SubShader
{
LOD 200
Tags
{
"Queue" = "Transparent"
"IgnoreProjector" = "True"
"RenderType" = "Transparent"
}
Pass
{
Cull Off
Lighting Off
ZWrite Off
Fog { Mode Off }
Offset -1, -1
ColorMask RGB
AlphaTest Greater .01
Blend SrcAlpha OneMinusSrcAlpha
ColorMaterial AmbientAndDiffuse
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _RendTex;
struct appdata_t
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
struct v2f
{
float4 vertex : POSITION;
half4 color : COLOR;
float2 texcoord : TEXCOORD0;
};
v2f vert (appdata_t v)
{
v2f o;
o.vertex = mul(UNITY_MATRIX_MVP, v.vertex);
o.color = v.color;
o.texcoord = v.texcoord;
return o;
}
half4 frag (v2f IN) : COLOR
{
// Sample the texture
half4 col = tex2D(_MainTex, IN.texcoord) * IN.color;
half4 rnd = tex2D(_RendTex, IN.texcoord) * IN.color;
col.a = rnd.a;
return col;
}
ENDCG
}
}
}
另一个脚本
using UnityEngine; using UnityEngine.UI; using UnityEngine.EventSystems; using System.Collections; public class UIEraserTexture : MonoBehaviour ,IPointerDownHandler,IPointerUpHandler{ public RawImage image; public int brushScale = 4; Texture2D texRender; RectTransform mRectTransform; Canvas canvas; void Awake(){ mRectTransform = GetComponent<RectTransform> (); canvas = GameObject.Find("Canvas").GetComponent<Canvas>(); } void Start () { texRender = new Texture2D(image.mainTexture.width, image.mainTexture.height,TextureFormat.ARGB32,true); Reset (); } bool isMove = false; public void OnPointerDown(PointerEventData data){ Debug.Log ("OnPointerDown..."+data.position); start = ConvertSceneToUI (data.position); isMove = true; } public void OnPointerUp(PointerEventData data){ isMove = false; Debug.Log ("OnPointerUp..."+data.position); OnMouseMove (data.position); start = Vector2.zero; } void Update(){ if (isMove) { OnMouseMove (Input.mousePosition); } } Vector2 start = Vector2.zero; Vector2 end = Vector2.zero; Vector2 ConvertSceneToUI(Vector3 posi){ Vector2 postion; if(RectTransformUtility.ScreenPointToLocalPointInRectangle(mRectTransform , posi, canvas.worldCamera, out postion)){ return postion; } return Vector2.zero; } void OnMouseMove(Vector2 position) { end = ConvertSceneToUI (position); Draw (new Rect (end.x+texRender.width/2, end.y+texRender.height/2, brushScale, brushScale)); if (start.Equals (Vector2.zero)) { return; } Rect disract = new Rect ((start+end).x/2+texRender.width/2, (start+end).y/2+texRender.height/2, Mathf.Abs (end.x-start.x), Mathf.Abs (end.y-start.y)); for (int x = (int)disract.xMin; x < (int)disract.xMax; x++) { for (int y = (int)disract.yMin; y < (int)disract.yMax; y++) { Draw (new Rect (x, y, brushScale, brushScale)); } } start = end; } void Reset(){ for (int i = 0; i < texRender.width; i++) { for (int j = 0; j < texRender.height; j++) { Color color = texRender.GetPixel (i,j); color.a = 1; texRender.SetPixel (i,j,color); } } texRender.Apply (); image.material.SetTexture ("_RendTex",texRender); } void Draw(Rect rect){ for (int x = (int)rect.xMin; x < (int)rect.xMax; x++) { for (int y = (int)rect.yMin; y < (int)rect.yMax; y++) { if (x < 0 || x > texRender.width || y < 0 || y > texRender.height) { return; } Color color = texRender.GetPixel (x,y); color.a = 0; texRender.SetPixel (x,y,color); } } texRender.Apply(); image.material.SetTexture ("_RendTex",texRender); } }
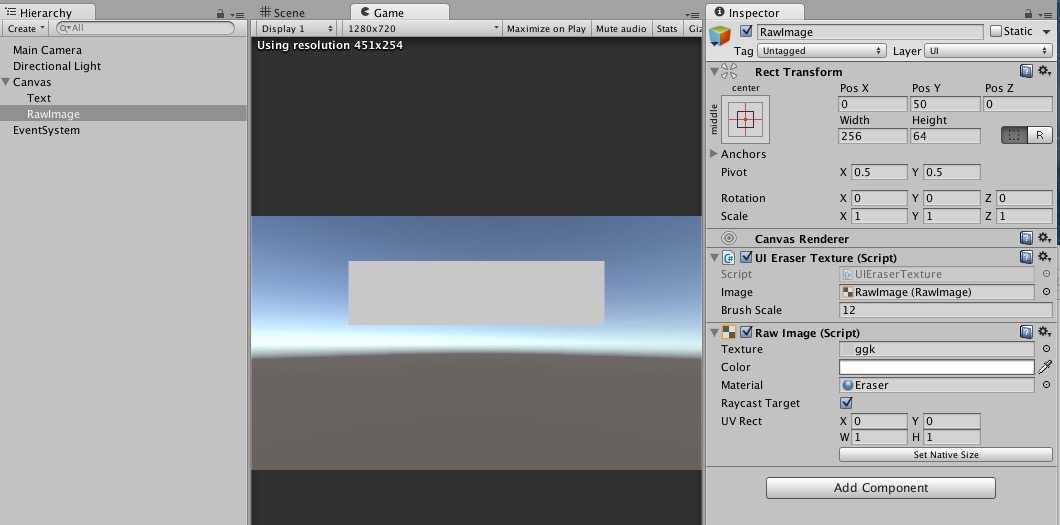
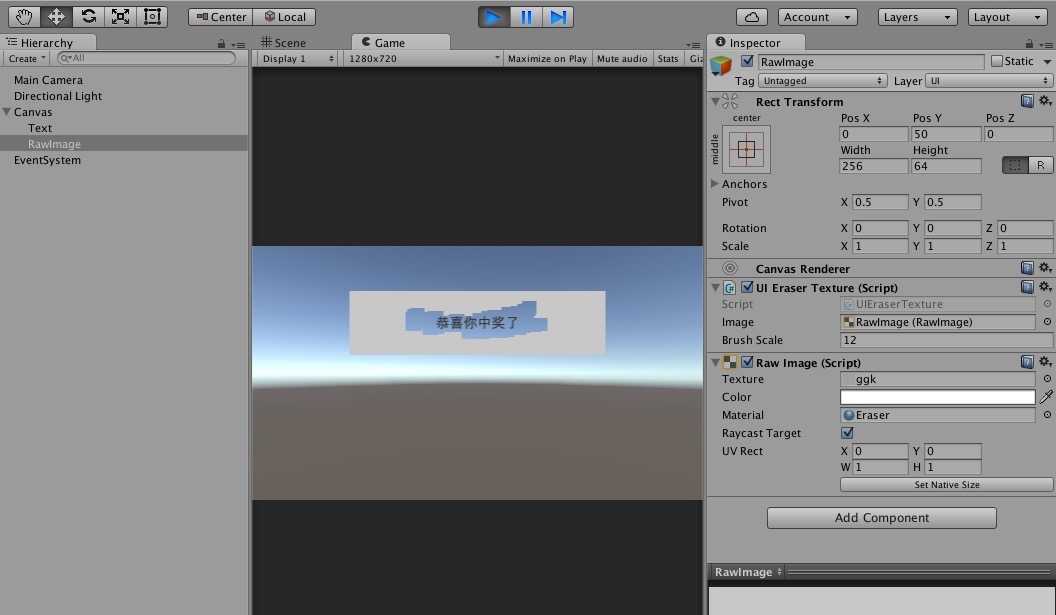
怎么使用请看效果图哦。


自己PS一张遮挡图吧,我随便P的。

新建一个材质球,给他选择上面的Shader,可以不需给它预设纹理,等下在脚本里赋予。 挂在UGUI的Image上,脚本也挂在Image上面,RawImage和Image随便吧,我没试过。大家可以试下。
是不是感觉很简单。有什么意见大家给我留言或加我Q 1453566283 一起学习。
标签:
原文地址:http://www.cnblogs.com/JTtao/p/5083499.html