标签:
Jquery:就是封装好的JS
带min的是压缩版的,不带min的就是正常的
先建一个Script文件夹,把JQuery文件放到里面,把JQuery包引用到页面。
Jquery要求所有页面的内容加载完成之后再执行JQuery语法
$(document).ready(function(){
--- jQuery functions go here ----
});
这是为了防止文档在完全加载(就绪)之前运行jQuery代码,如果在文档没有完全加载之前就运行函数,操作可能失败。
jQuery 语法:是为 HTML 元素的选取编制的,可以对元素执行某些操作。
基础语法是:$(selector).action()
美元符号$定义 jQuery
选择符(selector)“查询”和“查找” HTML 元素
jQuery 的 action() 执行对元素的操作
示例
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有段落
$(".test").hide() - 隐藏所有 class="test" 的所有元素
$("#test").hide() - 隐藏所有 id="test" 的元素
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="Scripts/jquery.min.js"></script> </head> <body> <form id="form1" runat="server"> <div> <div id="div1"><a>测试内容一</a></div> <div class="test" id="div2" style="color:black">测试内容二</div> <div class="test" style="color:black">测试内容三</div> <div class="test" style="color:black">测试内容四</div> <input class="ck" name="sj" type="checkbox" value="001" />水果 <input class="ck" type="checkbox" value="002" />家电 <input class="ck" bs="sm" type="checkbox" value="003" />数码 <input class="ck" type="checkbox" value="004" />服装 <input id="btn" type="button" value="确定" /> <div id="test1" shuxing="aaa" style="color:green;background-color:white">测试</div> </div> </form>
练习:
//JS找元素
var div1 = document.getElementById("div1");
alert(div1.innerText);
实现效果:

根据ID取元素:
$(document).ready(function (e) {
//根据ID取元素
var div1 = $("#div1");
alert(div1[0]);//JQuery取出的不是DOM对象,是JQuery对象,要取该对象本身要在数组里面取第一个
$("#div1").html();//取ID为div1元素所包含HTML代码
$("#div1").text();//取ID为div1元素所包含文本
})
效果:

根据class取元素:
$(document).ready(function (e) {
//根据class取元素
$(".test").css("color", "yellow");//改变class名为test的所有元素内文本的颜色
})
效果:

给元素添加一个点击事件:
$(document).ready(function (e) { //给元素添加一个点击事件 $("#btn").click(function (e) { $(this).val();//取自身的value值 //根据class取所有名为c元素k的 var query = $(".ck"); for (var i = 0; i < query.length; i++) { var ck = query.eq(i)[0]; if (ck.checked) { alert(query.eq(i).val()); } } }); })
效果:

根据标签名找元素:
//根据标签名找元素
$("div");
属性筛选:
$(document).ready(function (e) {
//根据属性筛选
alert($(".ck[name=sj]").val());
alert($(".ck[bs=sm]").val());
})
效果:

操作内容:
$(document).ready(function (e) { //操作内容 $("#test1").html("<span>hello</span>");//取ID为div1元素所包含HTML代码 $("#test1").text("测试");//取ID为div1元素所包含文本 })
效果:


表单元素取值、赋值
$(document).ready(function (e) {
//表单元素
//alert( $("#btn").val());//取值
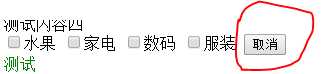
$("#btn").val("取消");//赋值
})
取值: 赋值:
赋值:
操作属性:
$(document).ready(function (e) {
//操作属性
alert( $("#test1").attr("shuxing"));//取属性值
$("#test1").attr("shuxing","bbb");//给属性赋值
})
取值:
赋值:
操作样式:
$(document).ready(function (e) {
//操作样式
alert($("#test1").css("color"));//取样式得到值
$("#test1").css("background-color","yellow");//设置样式
$("#test1").css("font-size", "25px");
})
取值: 设置:
设置:
加事件:
$(document).ready(function (e) {
//加事件
$("#div1").click(function () {
alert($(this).text());//给单独一个加事件
})
$(".test").click(function () {
alert($(this).text());//给class加事件
})
})
点击弹出效果
完整的aspx代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default3.aspx.cs" Inherits="Default3" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="Scripts/jquery.min.js"></script> </head> <body> <form id="form1" runat="server"> <div> <div id="div1"><a>测试内容一</a></div> <div class="test" id="div2" style="color:black">测试内容二</div> <div class="test" style="color:black">测试内容三</div> <div class="test" style="color:black">测试内容四</div> <input class="ck" name="sj" type="checkbox" value="001" />水果 <input class="ck" type="checkbox" value="002" />家电 <input class="ck" bs="sm" type="checkbox" value="003" />数码 <input class="ck" type="checkbox" value="004" />服装 <input id="btn" type="button" value="确定" /> <div id="test1" shuxing="aaa" style="color:green;background-color:white">测试</div> </div> </form> <script type="text/javascript"> $(document).ready(function (e) { //根据ID取元素 //var div1 = $("#div1"); //alert(div1[0]);//JQuery取出的不是DOM对象,是JQuery对象,要取该对象本身要在数组里面取第一个 //$("#div1").html();//取ID为div1元素所包含HTML代码 //$("#div1").text();//取ID为div1元素所包含文本 //根据class取元素 //$(".test").css("color", "yellow");//改变class名为test的所有元素内文本的颜色 //给元素添加一个点击事件 //$("#btn").click(function (e) { //$(this).val();//去自身的value值 //根据class取所有名为c元素k的 // var query = $(".ck"); // for (var i = 0; i < query.length; i++) { // var ck = query.eq(i)[0]; // if (ck.checked) { // alert(query.eq(i).val()); // } // } //}); //根据标签名找元素 //$("div"); //根据属性筛选 //alert($(".ck[name=sj]").val()); //alert($(".ck[bs=sm]").val()); //操作内容 //$("#test1").html("<span>hello</span>");//取ID为div1元素所包含HTML代码 //$("#test1").text("测试");//取ID为div1元素所包含文本 //表单元素 //alert( $("#btn").val());//取值 //$("#btn").val("取消");//赋值 //操作属性 //alert( $("#test1").attr("shuxing"));//取属性值 //$("#test1").attr("shuxing","bbb");//给属性赋值 //操作样式 //alert($("#test1").css("color"));//取样式得到值 //$("#test1").css("background-color","yellow");//设置样式 //$("#test1").css("font-size", "25px"); //加事件 $("#div1").click(function () { alert($(this).text());//给单独一个加事件 }) $(".test").click(function () { alert($(this).text());//给class加事件 }) }) //JS找元素 //var div1 = document.getElementById("div1"); //alert(div1.innerText); </script> </body> </html>
标签:
原文地址:http://www.cnblogs.com/mn-b/p/5084054.html