标签:
:after 选择器在被选元素的内容后面插入需要的内容,用content属性来指定插入的值
:before 选择器在被选元素的内容前面插入需要的内容,用content属性来指定插入的值
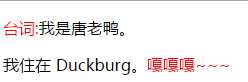
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <style> #p1:before{ content:"台词:"; color:red; } #p2:after{ content:"嘎嘎嘎~~~"; color:red; } </style> </head> <body> <p id="p1">我是唐老鸭。</p> <p id="p2">我住在 Duckburg。</p> </body> </html>

标签:
原文地址:http://www.cnblogs.com/pmx-pmx/p/5085818.html