标签:
在开发微信版的H5页面时,如果需要正常调用微信公众号的开放接口(测试或者发布情况),根据官方要求需要保证网页域名和后端维护的一致。因此,进行真服测试就显得很有必要。WebStorm提供了实时远程部署的方式,即利用SFTP的方式,当每次修改代码时,自动将代码自动同步到服务器上。这样在微信测试过程中可以成功调用开发接口的功能。
步骤如下:
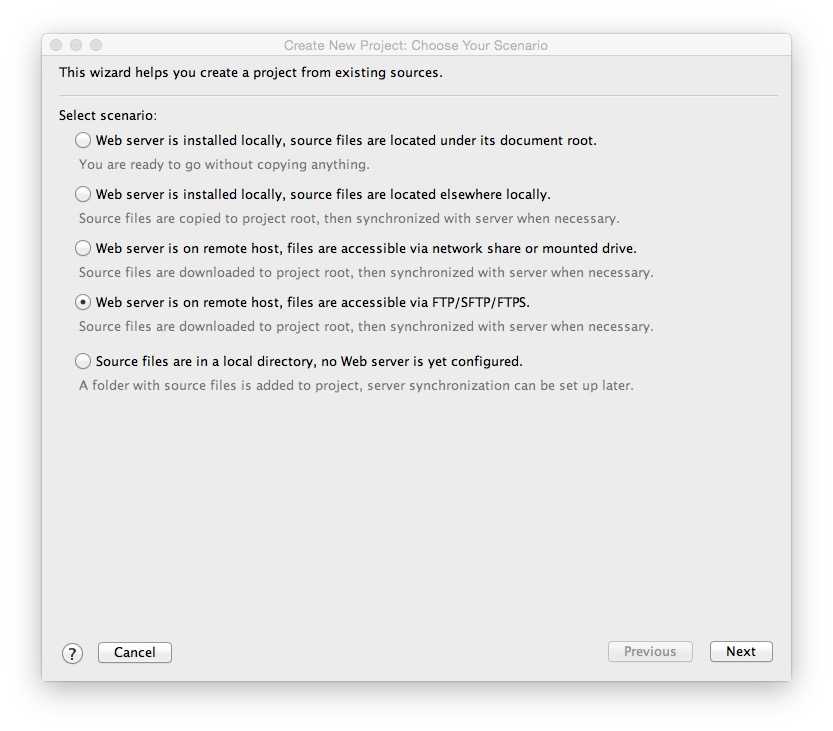
1、进入WebStorm,选择File—New Project From Existing Files。弹出的对话框中选择Web server is on remote host,files are accessible via FTP/SFTP/FTPS。

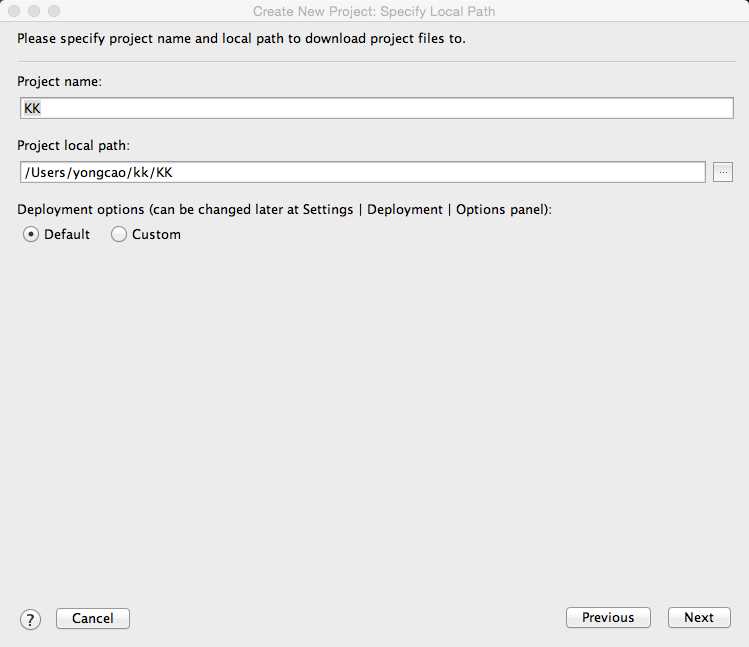
2、填入项目的名字,以及需要远程调试的项目的本地路径。

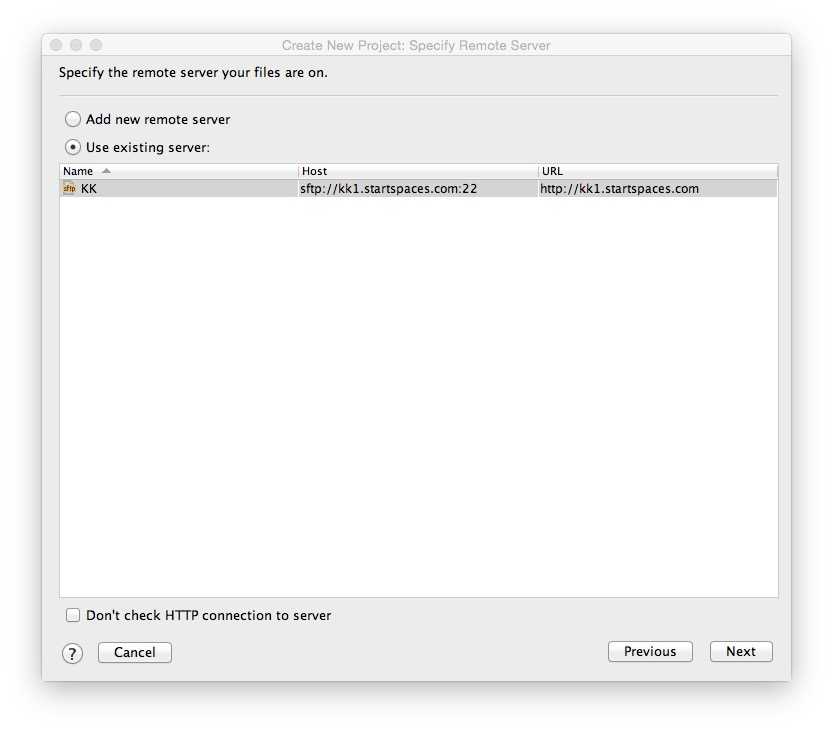
3、选择现有的远程sftp,或者新建一个sftp(需要后端提供支持)

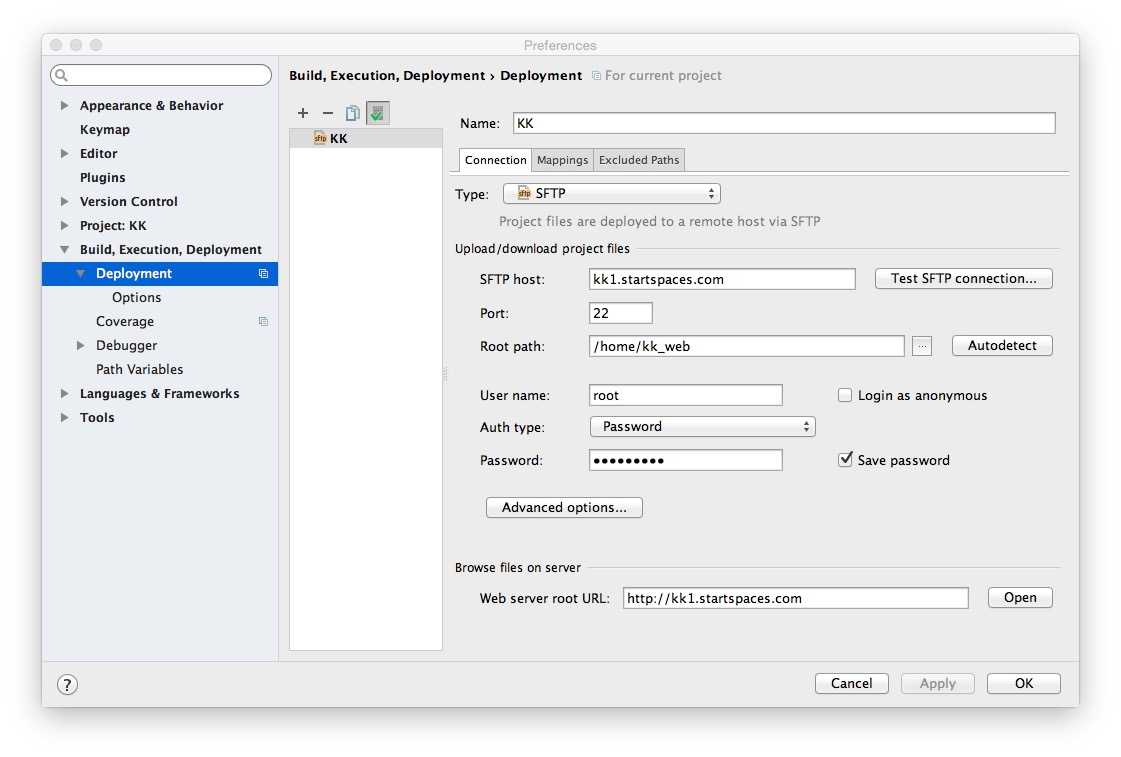
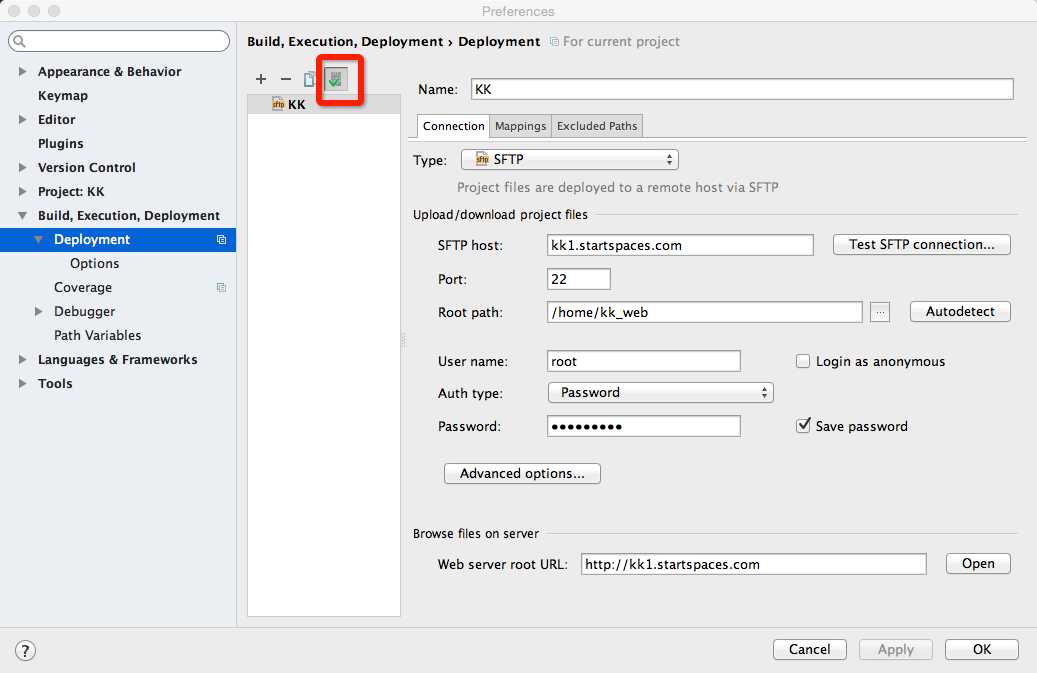
4、类型选择SFTP,并填入远程地址,端口号,以及存放的路径。最后填写FTP的用户名和密码,并点击Save Password保存密码。

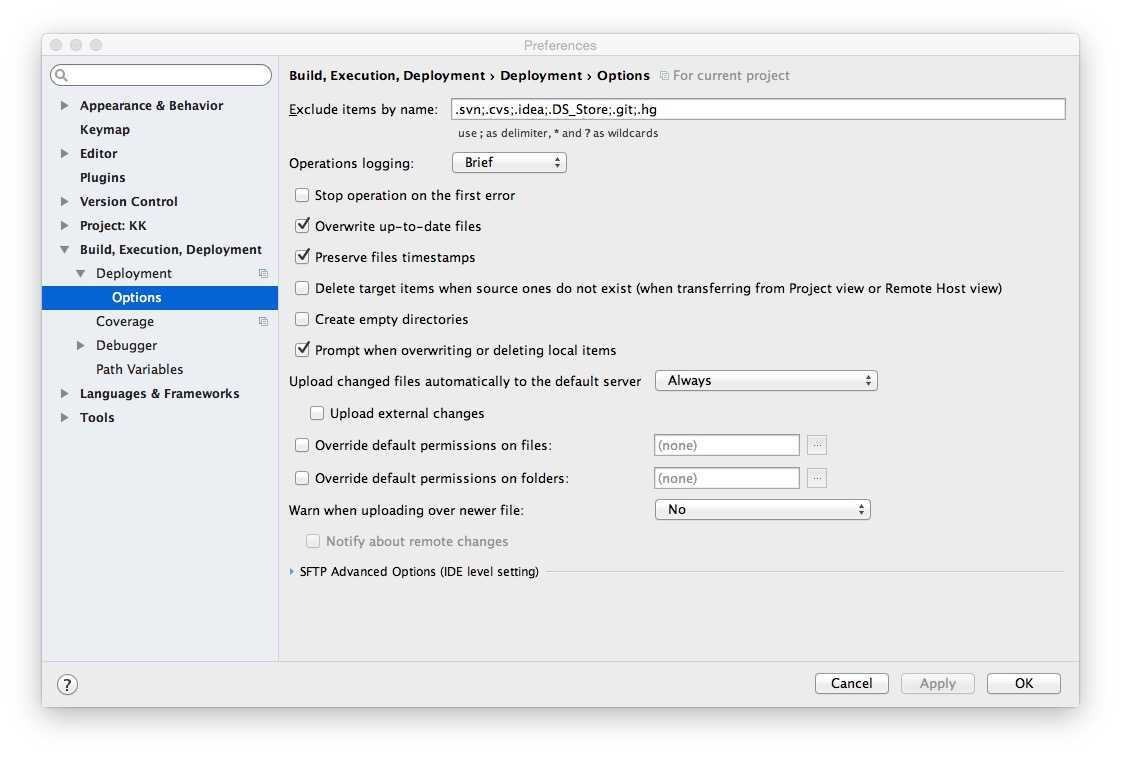
5、为了保证每次修改代码都能自动上传,请确认Preferences设置中的Deployment/Options下的Upload changed files automatically to the default server勾选为Always

6、上述勾选的文字明确表述了,会自动上传到默认服务器,因此需要确保选择了一个默认服务器。点击Deployment,选中一个服务器配置,并点击绿色小勾设定它成为默认服务器。完成后点击Apply应用。

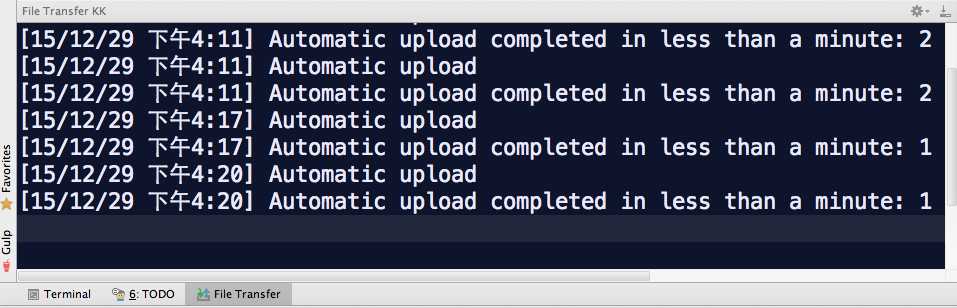
7、配置成功的标志是:每次修改代码保存后,可以看到文件传输控制台的上传日志

现在可以尽情的享受真实环境下的微信公众账号二次开发了!
标签:
原文地址:http://www.cnblogs.com/wt616/p/5086503.html