标签:
昨天公司要求给所有项目添加自定义404错误页,具体的要求实现的有以下几点:
1.实现自定义错误(如各种error,404等)跳转到指定的页面
2.所指定的页面输出的http状态值必须是404或其他指定的statecode
3.跳转到的自定义错误页面必须是.html后缀结尾
关于第一点,这个很简单,大家都知道,只需要在webconfig里面对customErrors节点作相应设置,如下
<customErrors mode="On" defaultRedirect="Error.html">
<error statusCode="404" redirect="404NotFond.html"></error>
</customErrors>
由于真正的html静态页输出的http状态值只能是200(ok),所以,为了使输出的statuscode为404或其他值,必须将它伪静态化,在MVC里,将一个html页实现伪静态的效果也很简单,只需要对路由做些配置,在Global.aspx.cs文件里
/// <summary>
/// 路由控制
/// </summary>
/// <param name="routes"></param>
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
//routes.IgnoreRoute("{resource}.jpg");
#region 错误页路由
routes.MapRoute(
"404NotFund",// Route name
"404NotFond.html",// URL with parameters
new
{
controller = "Error",
action = "error"
} // Parameter defaults
);
routes.MapRoute(
"Error",// Route name
"Error.html",// URL with parameters
new
{
controller = "Error",
action = "error"
} // Parameter defaults
);
#endregion
}
在这里,我们将两个自定义错误页的路由都指向了ErrorController下的名为error的Action,接下来,就需要告诉这个Action对外输出的statuscode
public class ErrorController : Controller {
/// <summary>
/// 页面错误
/// </summary>
/// <returns></returns>
public ActionResult error() {
Response.Status = "404 Not Found";
Response.StatusCode = 404;
return View();
}
}
这里,我们指定它输出的StatusCode为404,接下来,你就可以去粉饰你真正的404自定义错误页,也就是这个Action输出的页面Views/Error/error.aspx
这些都做完之后,你就可以在本地开始调试看看效果了,不过在调试之前,一定要将项目里error.html和404NotFond.html页面删掉,因为,在MVC默认设置中,如果访问路径URL中的静态文件在项目中存在,它会优先取静态文件,从而绕过了路由,那么此时你的global里对这些静态文件路由的设置将毫无用处
确保你的项目里不存在相同路径下同名的静态文件后,在本地调试,应该可以就达到预期效果了
不过,当我把项目部署到服务器的IIS7上的的时候,发现在本地访问服务器上的,始终出来的都是



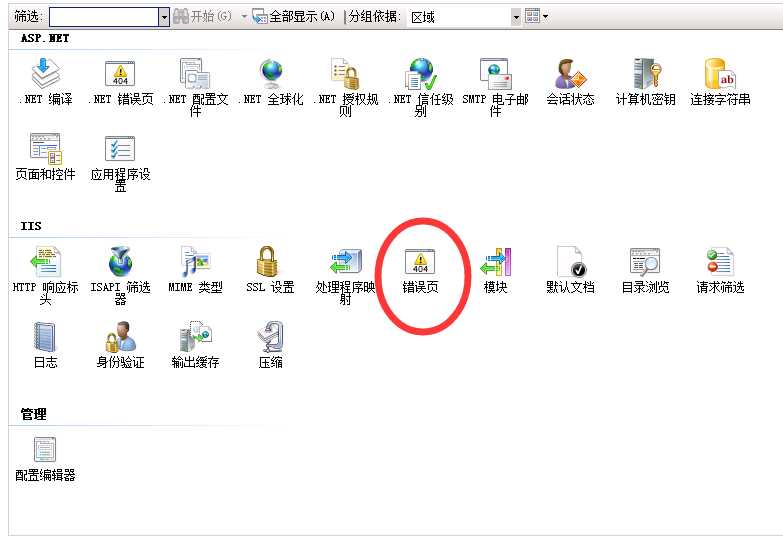
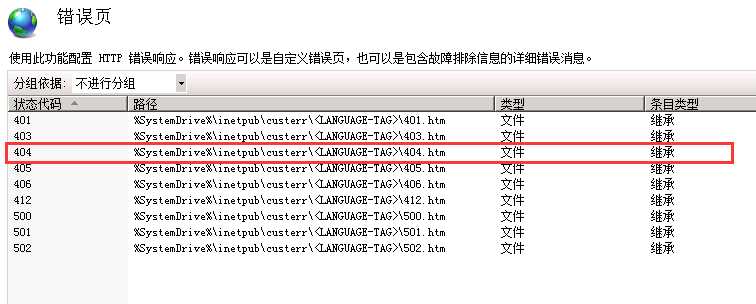
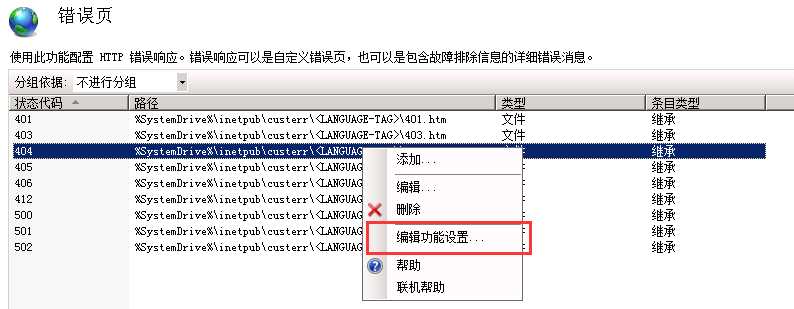
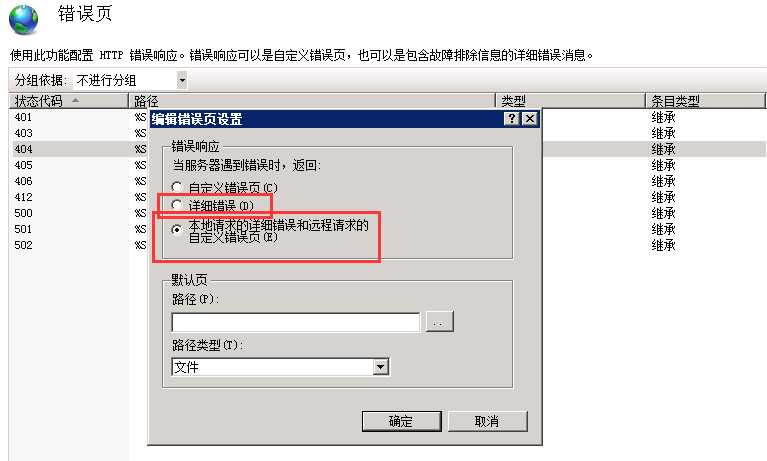
右键404——》编辑功能设置

点击打开

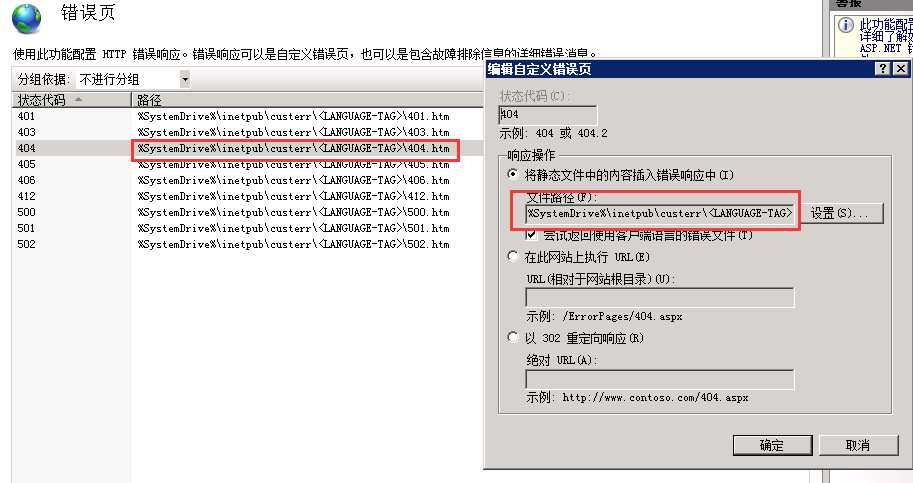
默认设置的是“本地请求的详细错误和远程请求的自定义错误”,这个意思是,如果本地打开(在服务器用浏览器打开)它展示的是详细错误,如果是远程请求(外网访问服务器)它展示的是自定义错误页,而它(IIS)理解的自定义错误页是

这样一来,就好理解了,知道该怎么办了
办法有两个,一是“编辑错误页设置”面板里设为始终展示“详细信息”,二是“编辑自定义错误页”面板里修改文件路径到你自定义的html错误页
两个办法任选其一都可以达到预期效果
此博文为本人原创,若要转载,请标明出处~
标签:
原文地址:http://www.cnblogs.com/mooncher/p/5088002.html