下文中文档的HTML代码如下:
<body>
<div id="outofnormal">
Out of normal:
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?
</div>
<h2>Normal Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p>
</body>
CSS代码如下,为了看得更清楚,加一个padding
#outofnormal {
width: 200px;
background-color: cyan;
padding: 10px;
}
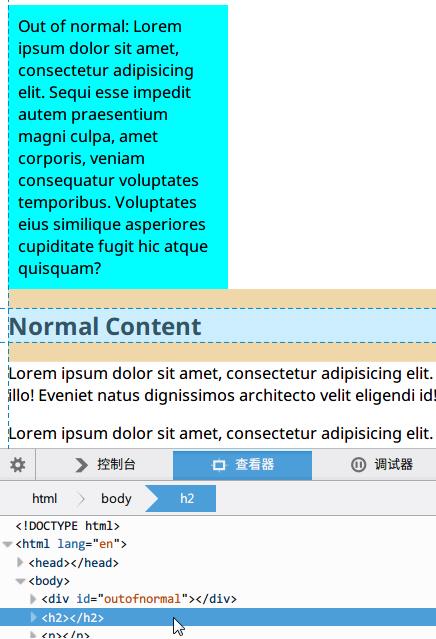
首先普通情况下(也就是在normal flow里)是这样的
要被玩的div:
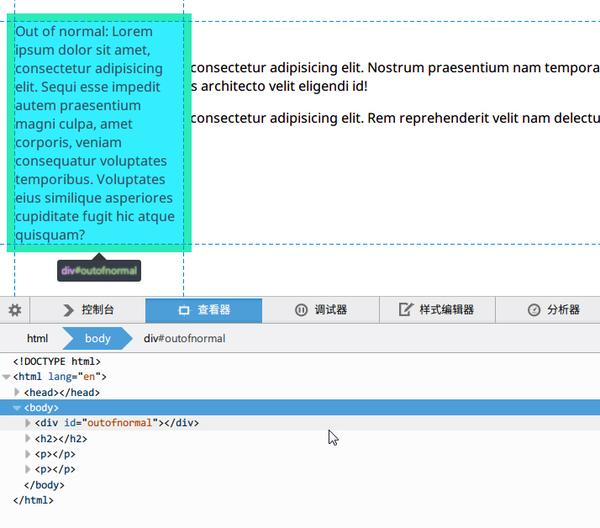
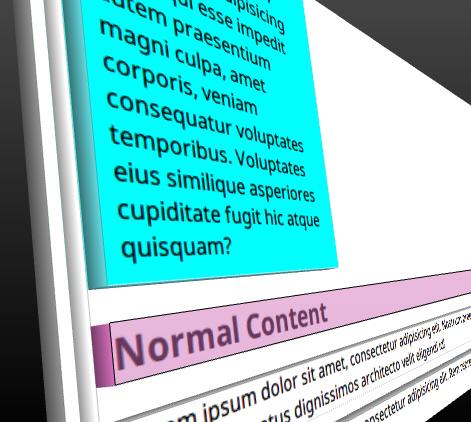
&lt;img data-rawheight="417" data-rawwidth="351" src="https://pic1.zhimg.com/e3a50101163ad20ea2c85e15b6470460_b.jpg" class="content_image" width="351"&gt;跟在后面的h2: 可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
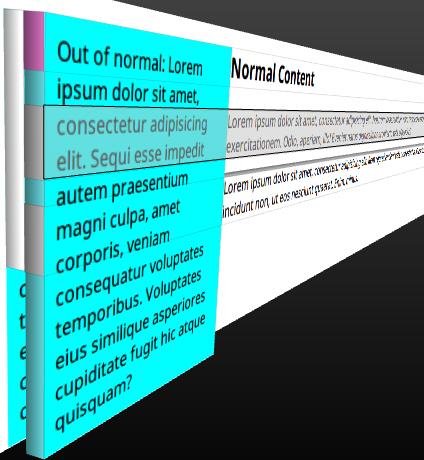
&lt;img data-rawheight="422" data-rawwidth="471" src="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_b.jpg" class="origin_image zh-lightbox-thumb" width="471" data-original="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_r.jpg"&gt; 第二种情况:
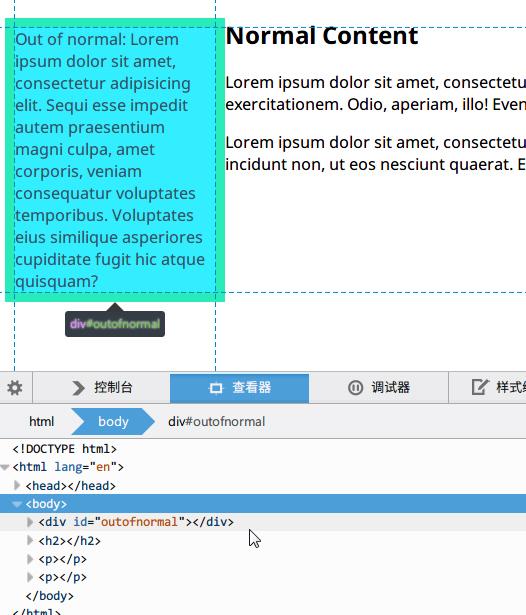
加上float:left了之后,蓝色的div就脱离文档流了,变成了这样:
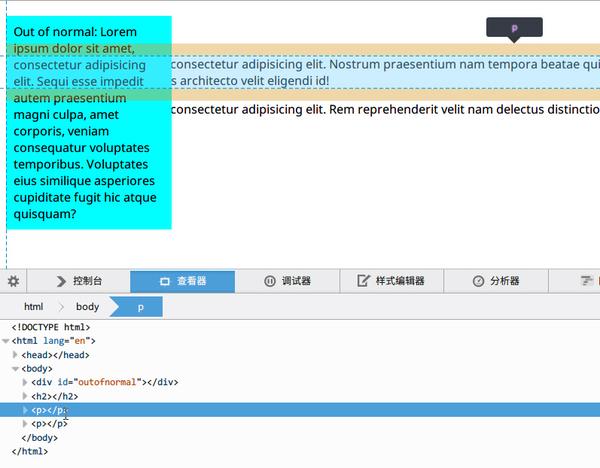
&lt;img data-rawheight="615" data-rawwidth="526" src="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_b.jpg" class="origin_image zh-lightbox-thumb" width="526" data-original="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_r.jpg"&gt;因为蓝色的div脱离了文档流,跟在后面的h2和p的 因为蓝色的div脱离了文档流,跟在后面的h2和p的
盒子 都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的
文本 (属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
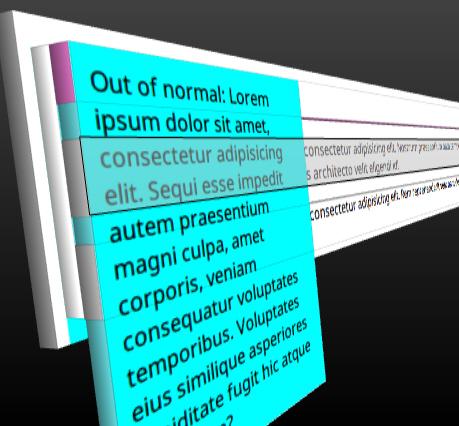
&lt;img data-rawheight="627" data-rawwidth="728" src="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_b.jpg" class="origin_image zh-lightbox-thumb" width="728" data-original="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_r.jpg"&gt;3D视图的话就是这样。我插~ 3D视图的话就是这样。我插~
&lt;img data-rawheight="463" data-rawwidth="890" src="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_b.jpg" class="origin_image zh-lightbox-thumb" width="890" data-original="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_r.jpg"&gt;我插~ 我插~
&lt;img data-rawheight="383" data-rawwidth="758" src="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_b.jpg" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_r.jpg"&gt;我插~ 我插~
&lt;img data-rawheight="460" data-rawwidth="424" src="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_b.jpg" class="origin_image zh-lightbox-thumb" width="424" data-original="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_r.jpg"&gt;为什么能插呢?因为蓝色div被旁边的盒子无视了呀~ 为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
第三种情况:absolute positioning。
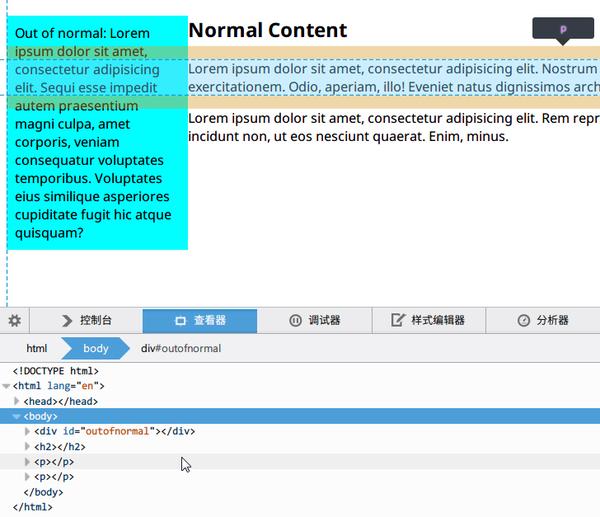
删掉float: left,加上postion: absolute。和float一样的是,旁边的盒子无视了蓝色div的存在,也是顶着左边边框定位。但是~
文本 也无视了蓝色div的存在,顶着左边边框定位!
&lt;img data-rawheight="628" data-rawwidth="714" src="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_b.jpg" class="origin_image zh-lightbox-thumb" width="714" data-original="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_r.jpg"&gt; &lt;img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg"&gt;3D视图下也是成功无视之,插入~ 



 3D视图的话就是这样。我插~
3D视图的话就是这样。我插~ 我插~
我插~ 我插~
我插~