标签:

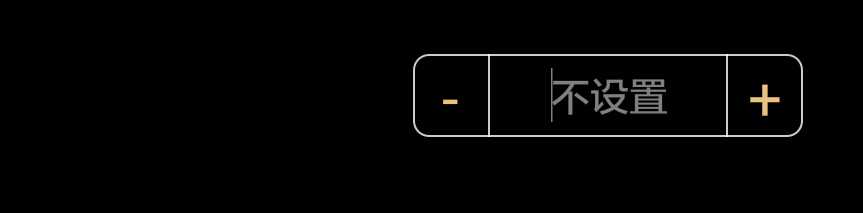
如图所示,要实现这一的需求,一般人的布局方式就是左边一button,右边一button,中间一个EditText,为了输入框的响应触摸范围更大往往不会把宽度设置为wrap_content,要么设置成match_parent/fill_parent要么给定个minWidth+wrap_content。
无论如何布局,gravity或layout_gravity都应是center才能达到需求所示。然而问题来了,如果gravity设置为了center,很不巧的是大部分手机(笔者某为竟然会自动纠正光标与hint的相对位置)实际运行效果是光标会位于hint的中间,要知道gravity会影响到光标所在位置,gravity为Left光标就在最左边,graity为right光标就在Hint的最右边,当然gravity为Center光标自然在hint的中间。

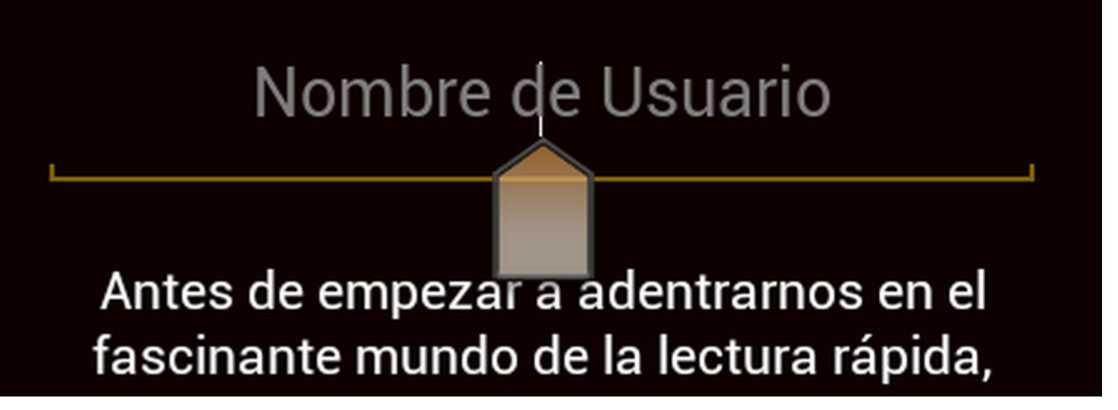
借图一张(来自万能的StackOverFlow,可惜万能的SOF也没给出答案)
遂冥思苦想各种弥救方法,主要有3个方案两个角度来解决。完美的角度是把光标位置想法设法调正,退而求其次的方法是显示hint(即输入框没有text)的时候隐藏光标。方案触发点有两个,一个是第一次没有任何text但设置了hint此时,入口应为onFocusChange方法;另一个是动态输入过程中清除了text,这个入口在onTextChange。
我总结出来有三个对策如下。
下策:当需要显示hint的时候把hint设置为空字符串,不需要显示hint的时候再把hint还原成需要设置的字符串。这种方法带来的效果就是,界面一打开能看见hint,当你一点击输入框开始输入就没有hint了,虽然此时光标可见,但还是有瑕疵,并且在onFocusChange方法里面设置hint会造成要点两次才会弹起输入法(具体原因尚未深究)。
中策:当需要显示hint的时候隐藏光标,一旦用户开始输入显示光标。这种效果类似第一种,一打开界面能看见hint,但看不到光标,你要开始输入才能看见。这也是有瑕疵的,当用户点了输入框(获得用户焦点)没有光标用户就会很郁闷不知道可不可以输入,缺乏光标的引导作用。
上策:那上策就是调整位置咯,其实也不是说能调整光标的位置,而是逆向思维把输入框的位置改变来适用光标所需要摆在的位置。这种方案实现起来有点复杂,改动量大。首先你EditTextd的宽度不能指定,minWidth不能由输入框来设置而要在它的parent容器设置最小宽度,所以它的width最好是wrap_content,并且设置一定的padding来保留一定用户触摸响应区域。然后EditText的Gravity还是Center,需要调整的就是它的LayoutGravity了,当用户有输入毫无疑问需要居中,当没有输入需要显示Hint时,那就要设置成Left了,然后计算出需要设置marginLeft距离。这个距离就是EditText(父容器的宽度-hint的宽度)/2,当然要获取LayoutWdth需要一定的技巧,获取hint的宽度更需要一点技巧。这样就能让光标位于hint的前面了,曲线救国吧。
干货来了。
android要获取宽高经常能拿到0这个值,这个一般有经验的都会在onWindowsFocus里去拿到,然后量字符串的像素,就需要你要用你显示hint的画笔去测量字符串,因为需要知道字体属性,比如字体、大小、粗细等。
直接上代码咯:
@Override public void onWindowFocusChanged(boolean hasWindowFocus) { super.onWindowFocusChanged(hasWindowFocus); if (mSpaceWidth <= 0) mSpaceWidth = getWidth() - left.getWidth() - right.getWidth(); } @Override public void onFocusChange(View v, boolean hasFocus) { adjustCursorPosition(etInput.getText()); } @Override public void afterTextChanged(Editable s) { adjustCursorPosition(etInput.getText()); } private void adjustCursorPosition(CharSequence text){ if (!TextUtils.isEmpty(etInput.getHint())){ adjustGravityForCursor(text);//adjustCursorVisible(text);//adjustHintContent(hasFocus(),text); } } private void adjustGravityForCursor(CharSequence text) { LayoutParams lp = (LayoutParams) etInput.getLayoutParams(); if (mSpaceWidth <= 0) mSpaceWidth = lp.width - left.getWidth() - right.getWidth(); if (!TextUtils.isEmpty(text)) { etInput.setGravity(Gravity.CENTER); lp.leftMargin = 0; } else { etInput.setGravity(Gravity.LEFT); lp.leftMargin = (mSpaceWidth - measureText(etInput,mHint)) / 2; } etInput.setLayoutParams(lp); } public int measureText(TextView textView, String text) { TextPaint paint = textView.getPaint(); return (int) paint.measureText(text); } private void adjustCursorVisible(CharSequence text){ etInput.setCursorVisible(!TextUtils.isEmpty(text)); } private void adjustHintContent(boolean hasFocus, CharSequence text){ if (TextUtils.isEmpty(text)) { etInput.setHint(hasFocus ? "" : mHint); } }
标签:
原文地址:http://www.cnblogs.com/bvin/p/5089157.html