标签:
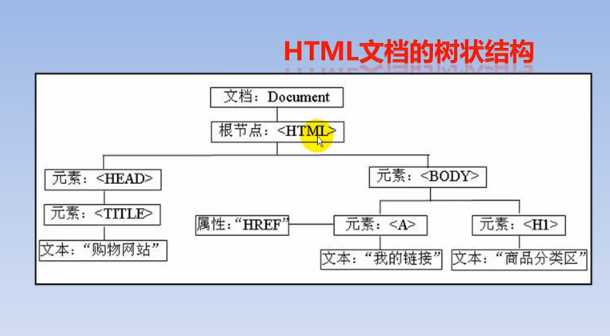
DOM - Document Object Model,它是W3C国际组织的一套Web标准,它定义了访问HTML文档对象的一套属性,方法和事件。
<html>
<head>
<script type="text/javascript">
function changeLink()
{ document.getElementByid(‘myAchor‘).innerHTML="搜狐";
document.getElementByid(‘myAnchor‘).href="http://www.sohu.com"; }
</script>
</head>
<body>
<a id="myAnchor" href="http://www.taobao.com">淘宝</a>
<input type="button" onclick="changeLink()" value="使用DOM改变链接">
</body>
</html>
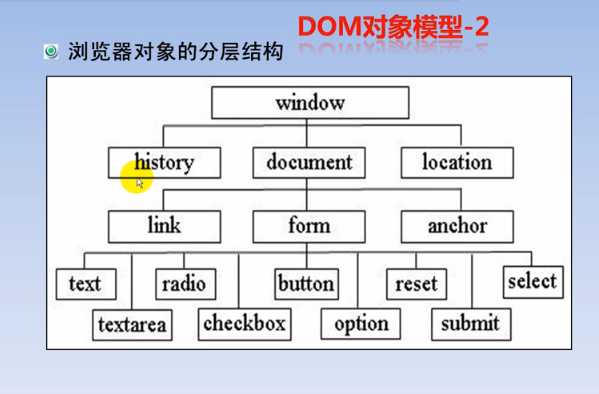
Window对象常用属性:
status 指定浏览器状态栏中显示的临时消息
screen 有关客户端的屏幕和显示性能的信息
history 有关客户访问过的URL的信息
location 有关当前URL的信息
document 表示浏览器窗口中的HTML文档
Window对象常用的方法和事件
alert("提示信息") 显示一个带有提示信息和确定按钮的对话框
confirm("提示信息") 显示一个带有提示信息,确定和取消按钮的对话框
open("url","name") 打开具有指定名称的新窗口,并加载给定URL所指定的文档;如果没有提供URL,则打开一个空白文档
close() 关闭当前窗口
showModalDialog() 在一个模式窗口中显示指定的HTML文档
setTimeout("函数",毫秒数) 设置定时器:经过指定毫秒值后执行某个函数
onLoad事件:在窗口或框架完成文档加载时触发
<scrip language="javascrip">
function openWindow()
{ alert(window.screen.with);
window.status="系统当前状态,您正在注册用户......";
if (window.screen.width == 1024 && window.screen.height == 768)
window.open("register.html");
else window.alert("请设置分辨率为1024*768,然后再打开");
}
funcation closeWindow()
{ if(window.confirm("您确认要退出系统吗?")) window.close(); }
</script>
<script language="javaScript">
function disptime()
{ var now=new date();
if(hour>=0&&hour<=12) document.write("<h2>上午好</h2>")
(hour>12&&hour<=18) document.write("<h2>下午好</h2>");
(hour>18&&hour<24) document.write("<h2>晚上好!</h2>");
document.write("<h2>今天日期:"+now.getYear()+"年"+(now.getMonth()+1)+"月"+now.getDate()+"日");
document.write("<h2>现在时间:"+now.getHour()+"点"+now.getMinutes()+"分</h2>"); }
</script>
<BODY onload="disptime()">
setTimeout的用法: setTimeout("调用的函数","定时的时间")
例:var myTime=setTimeout("disptime()",1000);//每隔1000毫秒执行函数disptime()一次
history和location对象
history对象方法:
back() 加载History列表中的上一个URL
forward() 加载History列表中的下一个URL
go("url" or number)加载History列表中的一个URL,或要求浏览器移动指定的页面数
back()方法相当于后退按钮 forward()方法相当于前进按钮
go(1)代表前进1页,等价于forward()方法;
go(-1)代表后退1页,等价于back()方法;
Location对象属性:
host,设置或检索位置或URL的主机名和端口号
hostname,设置或检索位置或URL的主机名部分
href,设置或检索完整的URL字符串
方法: assign("url"),加载URL指定的新的HTML文档
reload(),重新加载当前页
replace("url"),通过加载URL指定的文档来替换当前文档
例: <html>
<body>
<a href="open1.html">asdasdr</a>
<p>
<input type="button" value="跳" onclick="javascript:location=‘open1.html‘">
</p>
<p>
<input type="button" value="刷新" onclick="javascript:location.reload()"></p>
</body>
</html>


标签:
原文地址:http://www.cnblogs.com/xiaomayizoe/p/5089743.html