标签:
先申明:本安装教程是基于java的jdk安装的,经过测试可以正常使用,基于nodejs的安装,小喵鼓弄了好几天也没有成功,如果哪位童鞋基于nodejs安装成功了,请联系小喵,小喵在这里先谢谢你了!
好了,不说废话了,主菜端上来了。。。
1.下载java的jdk,并安装,已共享了64位的jdk,直接点击安装即可
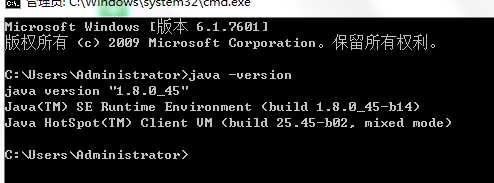
成功安装之后,进行测试是否真的成功安装,点击【开始】----【运行】----输入 CMD,在命令提示符里面输入“Java -version”并按回车键,出现下图,即为安装成功。如图:

2.下面开始配置环境变量,右击【我的电脑】---【属性】-----【高级】---【环境变量】,选择【新建系统变量】--弹出“新建系统变量”对话框,在“变量名”文本框输入“JAVA_HOME”,在“变量值”文本框输入JDK的安装路径(我的是默认:C:\Program Files (x86)\Java\jdk1.8.0_45),单击“确定”按钮
3.在“系统变量”选项区域中查看PATH变量,如果不存在,则新建变量 PATH,否则选中该变量,单击“编辑”按钮,在“变量值”文本框的起始位置添加“%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;”单击确定按钮(注意后面的;)
4.在“系统变量”选项区域中查看CLASSPATH 变量,如果不存在,则新建变量CLASSPATH,否则选中该变量,单击“编辑”按钮,在“变量值”文本框的起始位置添加 “.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;”单击确定按钮(注意前面的.)
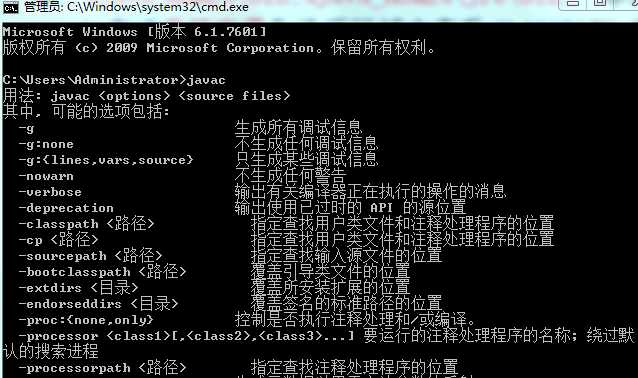
5.现在测试环境变量的配置成功与否。在DOS命令行窗口输入“javac”,输出帮助信息即为配置正确。

记得不要漏掉最后的“;”符号
1.下载Weinre(已共享,牺牲了1个积分,做了好多任务才赚的。。。)
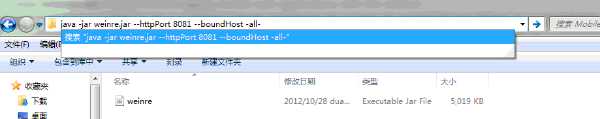
2.运行cmd,在weinre所在文件夹的地址栏输入代码:java -jar weinre.jar --httpPort 8081 --boundHost -all- (如下图)

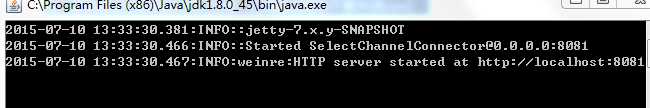
3.回车后会出现相应信息(注意:在调试过程中不要关闭cmd):

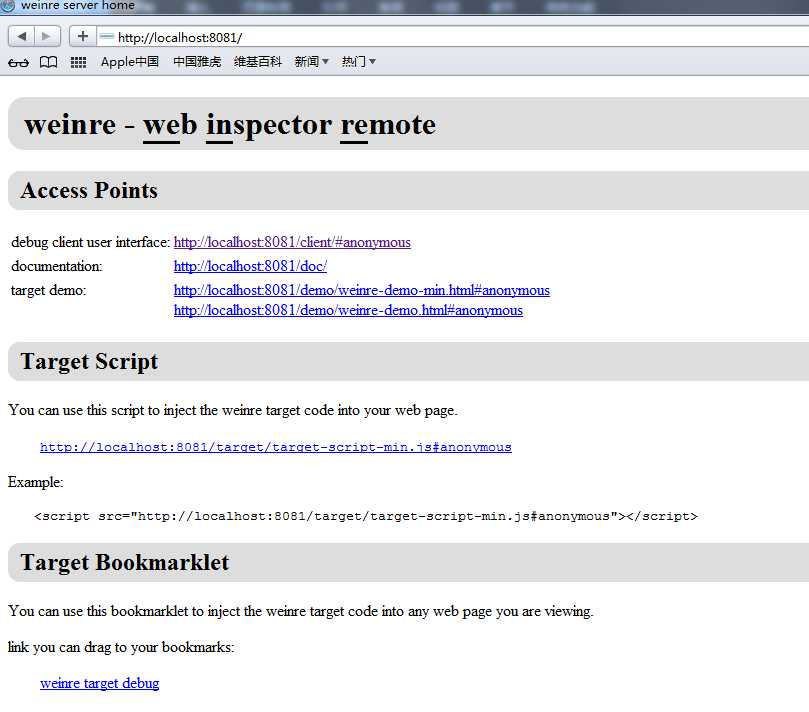
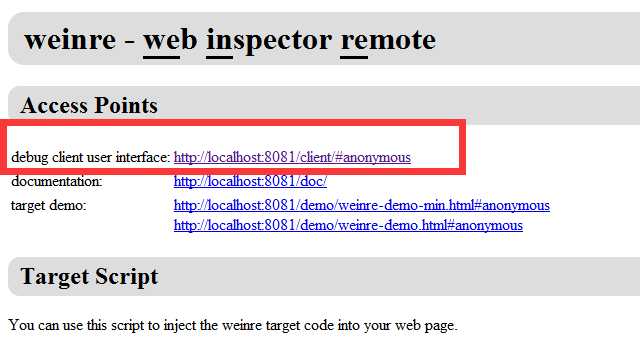
4.打开本地浏览器,(使用webkit内核浏览器(chrome、safari))访问 http://localhost:8081/,不出意外的话可以看到weinre的基本信息。

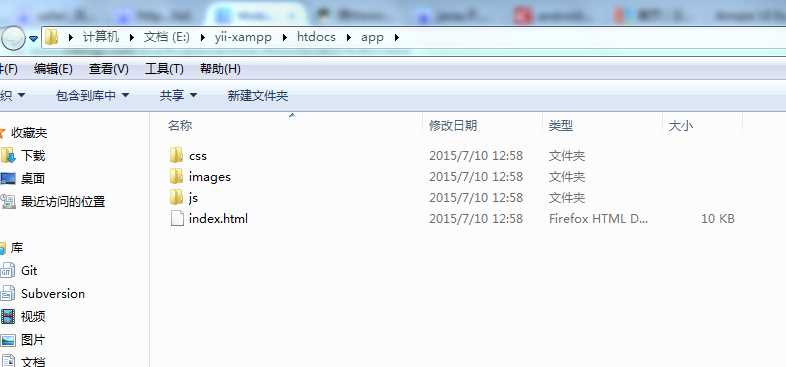
5.移动设备须有有wifi无线连接,且和电脑在同一网段,确保本机安装了服务器,我安装的是xampp,所以放在htdocs目录下,我的文件在E:\yii-xampp\htdocs\app下,请根据你的情况修改

6.修改配置
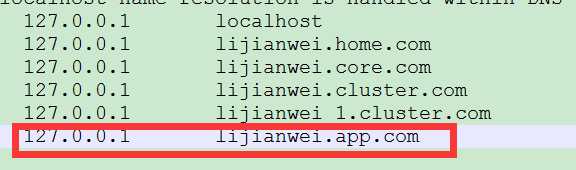
C:\Windows\System32\drivers\etc\hosts

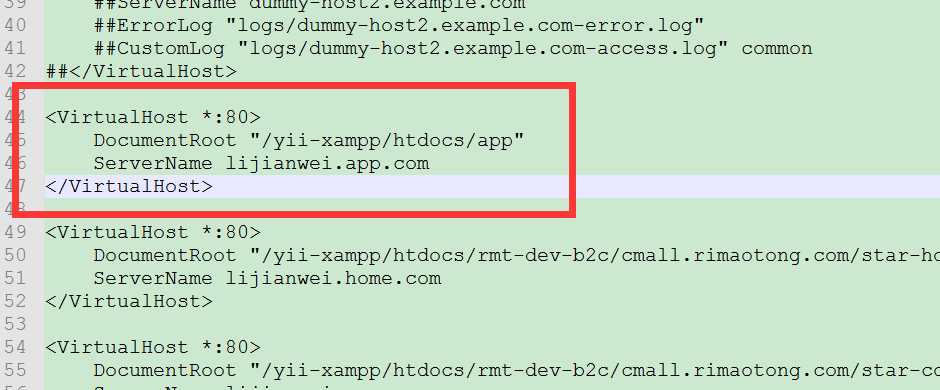
E:\yii-xampp\apache\conf\extra\httpd-vhosts.conf

请根据情况自行修改,注意上图必须中的配置(lijianwei.app.com)必须放在其他配置前面
(此时在页面中输入http://lijianwei.app.com/,即可访问index.html页面)三、添加Debug Target
1.打开本地浏览器,(使用webkit内核浏览器(safari))访问 http://localhost:8081/,我在Chrome 测试时打开Debug客户端出现页面白板,原因未知,了解原因的欢迎QQ我,换为Safari浏览器打开则正常。(难道真的是人品太差了吗)

2.上图中的"debug client user interface"是weinre的Debug客户端,点击进入后可以看到目前还没有被测试的目标网页。
3.为了让需要调试的页面被weinre检测到,需要添加Debug Target,该方法需要在调试的页面中增加一个js:
<script src="http://192.168.16.139:8081/target/target-script-min.js#anonymous"></script>
,红色部分为你的IP地址。
添加后在移动设备中访问该页面(http://192.168.16.139/index.html)即可
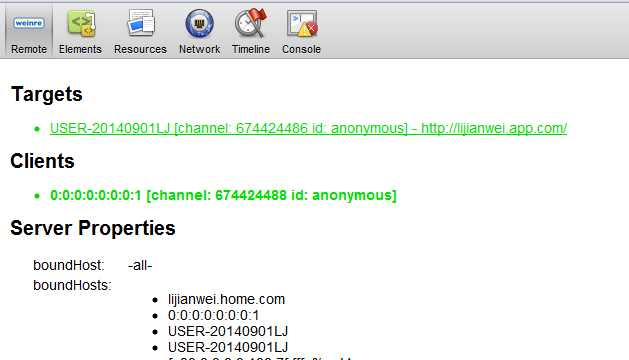
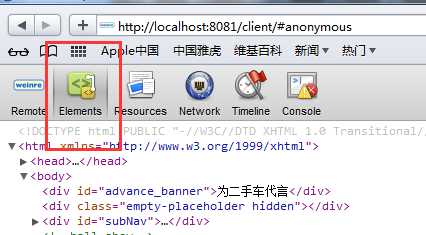
4.回到http://localhost:8081页面,点击“debug client user interface:”链接进入weinre的Debug界面,如果成功添加了Debug Target,这里可以看到它。

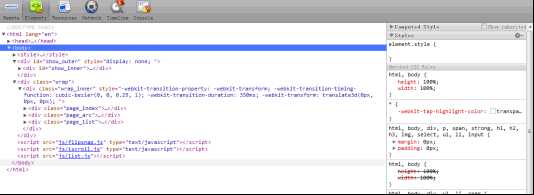
5.接下来我们就可用自己熟悉的方式调试页面了,并且调试结果会实时显示在移动设备,一开始没反应时请刷新手机页面,并耐心等待几秒钟(小憩一下)

6.接下来就是见证奇迹的时刻了,点击页面上的

移动鼠标,发现手机上相应的元素会动了,折腾了几天,终于会动了,泪崩中,别烦我。。。
(教程写好了,是不是很简单,nodejs折腾了n久,简单个mao,请叫我红领巾。。。)
(备注:weinre.bat用记事本打开cmd /c start java -jar D:\MyFile\weinre\weinre.jar --httpPort 8081 --boundHost -all- ,红色部分请修改为自己的目录)
标签:
原文地址:http://www.cnblogs.com/jhyxk2007/p/5089997.html