标签:
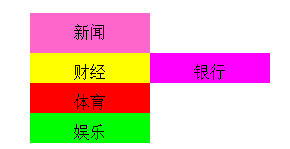
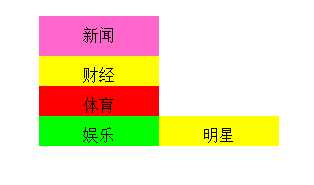
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <style type="text/css"> 5 6 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 7 <title>三级导航菜单</title> 8 * 9 { 10 margin:0px; 11 padding:0px; 12 } 13 14 .a 15 { 16 height:40px; 17 width:120px; 18 left:200px; 19 top:40px; 20 line-height:40px; 21 overflow:hidden; 22 text-align:center; 23 background-color:#90F; 24 position:absolute; 25 } 26 27 .aa 28 { 29 height:40px; 30 width:120px; 31 left:200px; 32 top:40px; 33 line-height:40px; 34 overflow:visible; 35 text-align:center; 36 background-color:#F6C; 37 position:absolute; 38 } 39 40 #b 41 { 42 height:90px; 43 width:120px; 44 text-align:center; 45 vertical-align:middle; 46 position:absolute; 47 } 48 49 table 50 { 51 52 height:90px; 53 width:120px; 54 border:0px; 55 text-align:center; 56 vertical-align:middle; 57 } 58 59 .caijing 60 { 61 height:30px; 62 width:120px; 63 left:0px; 64 top:0px; 65 position:absolute; 66 overflow:hidden; 67 } 68 69 #yinhang 70 { 71 height:30px; 72 width:120px; 73 left:120px; 74 top:0px; 75 background-color:#F0F; 76 position:absolute; 77 } 78 79 .yinhang 80 { 81 height:30px; 82 width:120px; 83 left:0px; 84 top:0px; 85 overflow:visible; 86 position:absolute; 87 } 88 89 90 .tiyu 91 { 92 height:30px; 93 width:120px; 94 left:0px; 95 top:30px; 96 position:absolute; 97 overflow:hidden; 98 } 99 100 .yule 101 { 102 height:30px; 103 width:120px; 104 left:0px; 105 top:60px; 106 position:absolute; 107 overflow:hidden; 108 } 109 110 111 #lanqiu 112 { 113 height:30px; 114 width:120px; 115 left:120px; 116 top:0px; 117 background-color:#00F; 118 position:absolute; 119 } 120 121 .lanqiu 122 { 123 height:30px; 124 width:120px; 125 left:0px; 126 top:30px; 127 overflow:visible; 128 position:absolute; 129 } 130 131 132 133 #mingxing 134 { 135 height:30px; 136 width:120px; 137 left:120px; 138 top:0px; 139 background-color:#FF0; 140 position:absolute; 141 } 142 143 .mingxing 144 { 145 height:30px; 146 width:120px; 147 left:0px; 148 top:60px; 149 overflow:visible; 150 position:absolute; 151 } 152 153 </style> 154 155 </head> 156 157 <body> 158 <div class = "a" onmouseover="this.className=‘aa‘" onmouseout="this.className=‘a‘">新闻 159 160 <div id="b"><table cellspacing="0" cellpadding="0"> 161 162 163 <tr><td height="30" width="120" bgcolor="#FFFF00"> 164 <div class="caijing" onmouseover="this.className=‘yinhang‘" onmouseout="this.className=‘caijing‘">财经 165 <div id="yinhang">银行</div> </div></td> </tr> 166 167 <tr><td height="30" width="120" bgcolor="#FF0000"> 168 <div class="tiyu" onmouseover="this.className=‘lanqiu‘" onmouseout="this.className=‘tiyu‘">体育 169 <div id="lanqiu">篮球</div> </div></td> </tr> 170 171 <tr><td height="30" width="120" bgcolor="#00FF00"> 172 <div class="yule" onmouseover="this.className=‘mingxing‘" onmouseout="this.className=‘yule‘">娱乐 173 <div id="mingxing">明星</div> </div> </td> </tr> 174 175 </table> 176 </div></div> 177 178 179 </body> 180 </html>




标签:
原文地址:http://www.cnblogs.com/sihuiming/p/5090290.html