标签:
说来,这个其实不是个多难的事情,但是,若没有经验或者没有了解过html原数在浏览器中显示的顺序,可能还真是个问题,不知如何调整。
先说明下,在确定了左右两边显示的块的宽度后,再让中间块的宽度自适应,这里就有一个前提,必须是中间块最后显示。
css:
1 .left{ float:left; width:170px; background:#00f; } 2 .right{ float:right; width:170px; background:#0f0;} 3 .center{ background:#333; margin:0 170px;}
假如,是按照left, center, right的顺序进行html元素的描述。那么当显示right的时候,就可能出问题。下面就可能不是你想要的结果:
<body> <div class="left">left</div> <div class="center">center</div> <div class="right">right</div> </body>
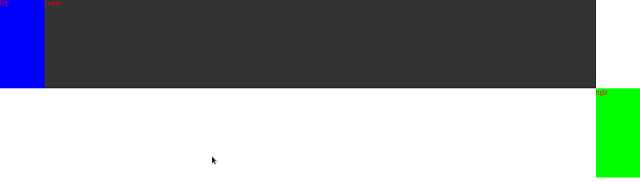
因为它的展示效果如下:

需要将html的元素顺序做下调整,先左右,再中间。如下:
1 <body> 2 <div class="left">left</div> 3 <div class="right">right</div> 4 <div class="center">center</div> 5 </body>
很有用的tips,对于调整页面的布局还是很有用的!
标签:
原文地址:http://www.cnblogs.com/shihuc/p/5091236.html