标签:style blog http color os strong
iOS开发项目篇—49“发现”界面完善
一、简单说明
已经完成的效果:-----》目标效果


需要完善的地方:
(1)子标题和标题显示在同一行上。
修改样式:UITableViewCellStyleSubtitle---》UITableViewCellStyleValue1
1 //初始化类方法 2 +(instancetype)cellWithTablView:(UITableView *)tableView 3 { 4 static NSString *ID=@"ID"; 5 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 6 if (cell==nil) { 7 // cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 8 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 9 } 10 return cell; 11 }
(2)设置标题和子标题的文字
设置标题字体为黑色粗体,设置子标题为12号字体。
1 // 2 // YYCommonCell.m 3 4 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 5 { 6 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 7 if (self) { 8 //设置标题和子标题的文字 9 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 10 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 11 } 12 return self; 13 }
调整后的效果:

(3)调整子标题的文字紧跟在标题的后面显示,而不是右对齐。
1 // 2 // YYCommonCell.m 3 4 #pragma mark-调整子控件的位置 5 -(void)layoutSubviews 6 { 7 [super layoutSubviews]; 8 //调整子标题的x值 9 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+10; 10 }
(4)设置tableView的背景色,调整组间的间距。
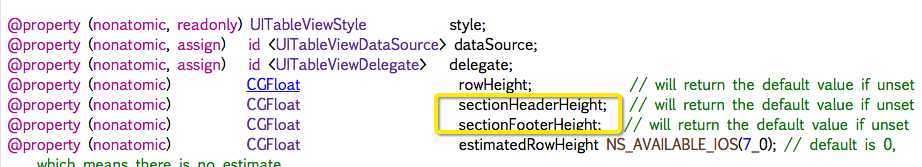
设置每一组的头部和尾部的高度

实现代码:
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 //创建并添加一个搜索框 6 //添加一个搜索框 7 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 8 searchBar.frame=CGRectMake(0, 100, 300, 35); 9 self.navigationItem.titleView=searchBar; 10 11 //设置tableview的属性 12 //设置全局背景色 13 self.tableView.backgroundColor=YYGlobalBg; 14 self.tableView.sectionFooterHeight=0; 15 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 16 17 18 // 初始化模型数据 19 [self setupGroups]; 20 }
此时的显示效果:

(5)第一个cell的距离。
第一种做法:在自定义的cell中,让每个cell的y值都网上挪一段距离。
1 -(void)setFrame:(CGRect)frame 2 { 3 frame.origin.y-=30; 4 [super setFrame:frame]; 5 }
打印查看tableView在控制器中的frame
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 //创建并添加一个搜索框 6 //添加一个搜索框 7 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 8 searchBar.frame=CGRectMake(0, 100, 300, 35); 9 self.navigationItem.titleView=searchBar; 10 11 //设置tableview的属性 12 //设置全局背景色 13 self.tableView.backgroundColor=YYGlobalBg; 14 self.tableView.sectionFooterHeight=0; 15 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 16 17 // 初始化模型数据 18 [self setupGroups]; 19 20 YYLog(@"viewDidLoad---%@",NSStringFromUIEdgeInsets(self.tableView.contentInset)); 21 } 22 23 -(void)viewDidAppear:(BOOL)animated 24 { 25 [super viewDidAppear:animated]; 26 YYLog(@"viewDidAppear---%@",NSStringFromUIEdgeInsets(self.tableView.contentInset)); 27 }

距离上方的导航栏和下方的工具条永远有64和49的距离。
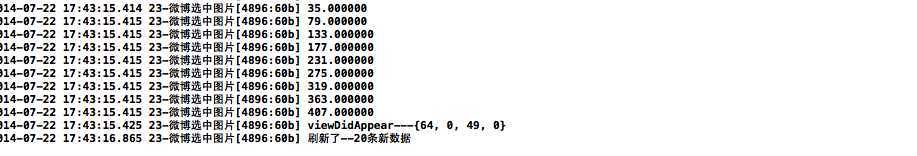
查看第一个cell的位置
-(void)setFrame:(CGRect)frame { // frame.origin.y-=30; YYLog(@"%f",self.y); [super setFrame:frame]; }
打印查看

cell的原始高度为35.
第二种做法
1 - (void)viewDidLoad 2 { 3 [super viewDidLoad]; 4 5 //创建并添加一个搜索框 6 //添加一个搜索框 7 YYSearchBar *searchBar=[YYSearchBar SearchBar]; 8 searchBar.frame=CGRectMake(0, 100, 300, 35); 9 self.navigationItem.titleView=searchBar; 10 11 //设置tableview的属性 12 //设置全局背景色 13 self.tableView.backgroundColor=YYGlobalBg; 14 self.tableView.sectionFooterHeight=0; 15 self.tableView.sectionHeaderHeight=YYStatusCellMargin; 16 17 // 初始化模型数据 18 [self setupGroups]; 19 20 YYLog(@"viewDidLoad---%@",NSStringFromUIEdgeInsets(self.tableView.contentInset)); 21 self.tableView.contentInset=UIEdgeInsetsMake(YYStatusCellMargin-35, 0, 0, 0); 22 }
最终效果:

iOS开发项目篇—49“发现”界面完善,布布扣,bubuko.com
标签:style blog http color os strong
原文地址:http://www.cnblogs.com/wendingding/p/3861098.html