标签:
这里实现的是一个图片的在线管理,类似于网络相册的图片管理。
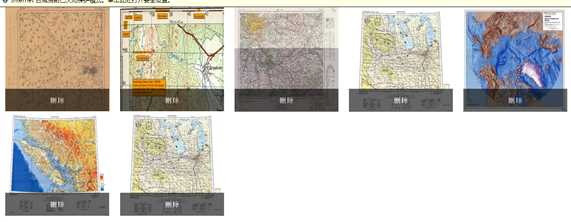
效果图如下:

文件结构如下图:

style2.css文件内容如下:
@charset "utf-8"; *{ margin:0; padding:0; } img { border:none; } ul,li{ list-style:none} ul li{ float:left;margin:0 10px} ul li img{ width:200px; height:200px} .imgbox { width:200px; height:200px; margin:0 auto; position:relative; } .text { width:200px; height:auto; background-color:#000; FILTER:alpha(opacity=60); opacity:0.7; -moz-opacity:0.7; position:absolute; left:0px; bottom:0px; } .imgbt { width:180px; height:30px; padding:0px 10px; } .imgtext { width:180px; height:auto; float:left; padding:10px; color:#fff; font-size:12px; line-height:200%; text-align:center }
ImageManager.html文件类容如下:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>在线管理</title> <link rel="stylesheet" type="text/css" href="css/style2.css" /> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/image_manager.js"></script> </head> <body> </body> </html>
jquery.js文件这里就不说了,可以去网上下载。
image_manager.js文件内容如下:
$(document).ready(function () { //显示图片列表 var $wrap = $("body"); var str = ‘‘; for (var i = 0; i < 7; i++) { src = "http://localhost/images/" + i + ".jpg"; var img = new Image(); img.src = src if (i === 0) str += ‘<ul>‘; str += ‘<li><div class="imgbox">‘; str += ‘<img id="‘ + i + ‘.png";width="250px";height="250px"; src="‘ + src + ‘" title="‘ + i + ‘" />‘; str += ‘<div class="text"><div class="imgtext" onclick="DeleteImage(this)"> 删 除</div></div></div></li>‘; } str += ‘</u>‘; $wrap.append(str); }); function DeleteImage(imgdiv) { var imgtitle = $("img", $(imgdiv).parent().parent())[0].title; var mess = confirm("是否删除" + imgtitle + "?"); if (mess == true) {//开始删除图片 $(imgdiv).parent().parent().parent().remove(); } }
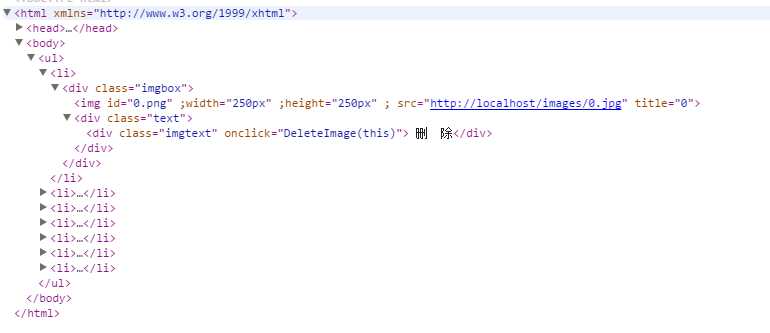
HTML页面运行后元素如下图:

这里主要说一下image_manager.js文件,说一下jquery的语法:
$wrap.append(str);$wrap是一个body元素,append可以将str附加到body元素的末尾。如果str不是一个完整的标签,附加的时候就很有很能出现问题。
$(imgdiv).parent()点击的图片,class为text所在的div。
$("img", $(imgdiv).parent().parent())[0]获取的就是当前点击的图片的标签了。
标签:
原文地址:http://www.cnblogs.com/GIScore/p/5092843.html