标签:
PS:元旦来一发.

学习内容:
1.Android二级横向菜单的实现过程.效果如上图...
这种横向的二级菜单在很多的app都有所应用.效果看起来还是非常的美观的.也算是项目需要,自己也就学了一下这个效果,首先说一下逻辑.实现的方式其实并不是很难..只不过逻辑上可能有点复杂.原理其实就是一个按钮.当触发按钮的时候弹出PopWindow.PopWindow由两个ListView构成..对两个ListView适当的适配.就可以实现这个效果了..
实现这种效果可以有两种不同的方式..一种是直接在布局文件layout.xml中写..最上方的可以是一个按钮.也可以是多个按钮..多个按钮就可以使用RadioGroup去实现..下方则采用ScrollView去实现也是可以的..
不过我还是说一下第二种方式..直接用Java去写这个布局..通过使用自定义控件的方式实现这个效果..既然是自定义,那么首先我们需要继承一个布局.布局可以使用LinearLayout或者RelativeLayout.
setValue()方法..
setValue()方法是自定义的方法..主要是用于加载布局.以及在布局当中添加相关的View.没有加载任何的xml文件..
/** * @param textArray: ListView中item对应的text值的集合.. * @param viewArray: 当前Layout中需要加入的View.. * */ @SuppressLint("ResourceAsColor") public void setValue(ArrayList<String> textArray, ArrayList<View> viewArray) { if (mContext == null) { return; } LayoutInflater inflater = (LayoutInflater) mContext.getSystemService(Context.LAYOUT_INFLATER_SERVICE); mTextList = textArray; for (int i = 0; i < viewArray.size(); i++) { //这里就添加了一个View.. final RelativeLayout r = new RelativeLayout(mContext); int maxHeight = (int) (displayHeight * 0.5); //定义布局的高度.. RelativeLayout.LayoutParams rl = new RelativeLayout.LayoutParams(RelativeLayout.LayoutParams.MATCH_PARENT, maxHeight); r.addView(viewArray.get(i), rl); //在布局中添加View并指定参数 mViewList.add(r); r.setTag(SMALL); //定义最上方的按钮,并在布局中添加这个按钮。并设置按钮的text ToggleButton tButton = (ToggleButton) inflater.inflate(R.layout.toggle_button, this, false); addView(tButton); mToggleList.add(tButton); tButton.setTag(i); tButton.setText(mTextList.get(i)); //用于实现当PopWindow显示时.再次点击收回PopWindow r.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { onPressBack(); } }); r.setBackgroundColor(mContext.getResources().getColor(R.color.popup_main_background)); //当按钮被点击后需要触发的监听 tButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View view) { ToggleButton tButton = (ToggleButton) view; /** 如果当前点击的按钮与上次的点击不同.则设置当前的按钮处于点击状态 */ if (selectedButton != null && selectedButton != tButton) { selectedButton.setChecked(false); } selectedButton = tButton; selectPosition = (Integer) selectedButton.getTag(); /** 按钮被点击后,需要触发对应的监听事件.*/ startAnimation(); if (mOnButtonClickListener != null && tButton.isChecked()) { mOnButtonClickListener.onClick(selectPosition); } } }); } }
那么设置完了布局的样式后..只有一个ToggleButton按钮.点击后没有任何的效果.我们需要去定义一个新的View视图.用于点击按钮后需要显示的弹出窗.那么这个弹出窗也需要自定义..
弹出窗则采用两个ListView的形式进行显示.在布局中将两个ListView进行添加.对每一个ListView设置相应的适配器.然后将这个View添加到上面的主View当中.就可以实现当button被点击后,弹出窗在下方进行显示的效果..
ChildView() 弹出窗View的布局实现方式..
这里定义了这个View,并完成相应的初始化操作.设置对应的适配器也就完成了..
package com.example.view; import java.util.ArrayList; import java.util.LinkedList; import android.content.Context; import android.util.AttributeSet; import android.util.SparseArray; import android.view.LayoutInflater; import android.view.View; import android.widget.LinearLayout; import android.widget.ListView; import com.example.adapter.TextAdapter; import com.example.expandtabview.R; public class ChildView extends LinearLayout { private ListView regionListView; //主ListView private ListView plateListView; //子ListView //主ListView每一个Item对应的text private String LeftFaString[] = new String[] { "美食", "快餐小吃", "火锅", "海鲜/烧烤", "特色菜", "香锅/烤鱼", "地方菜", "东南亚菜", "西餐", "日韩料理" }; //子ListView每一个Item对应的text..采用了二维数组的实现方式.. private String LeftCh1String[][] = new String[][] { { "全部" }, { "全部", "中式简餐", "地方小吃", "盖浇饭", "米粉米线", "面馆", "麻辣烫", "黄焖鸡米饭", "鸭脖卤味", "饺子馄饨", "炸鸡炸串", "包子/粥", "零食", "生煎锅贴", "冒菜" }, { "全部", "其他火锅" }, { "全部", "小龙虾" }, { "全部" }, { "全部", "香锅", "烤鱼" }, { "全部", "鲁菜", "川菜", "其他" }, { "全部" }, { "全部", "意面披萨", "西式快餐", "其他西餐" }, { "全部", "韩式简餐", "韩国料理" } }; //添加主ListView中的数据信息 private ArrayList<String> groups = new ArrayList<String>(); //添加子ListView中的数据信息 private LinkedList<String> childrenItem = new LinkedList<String>(); //稀疏数组 private SparseArray<LinkedList<String>> children = new SparseArray<LinkedList<String>>(); //为ListView设置适配器 private TextAdapter plateListViewAdapter; private TextAdapter earaListViewAdapter; //监听事件的设置 private OnSelectListener mOnSelectListener; private int tEaraPosition = 0; //用于保存当前主ListView被点击的Item对应的Position. private int tBlockPosition = 0; //用于保存当前子ListView被点击的Item对应的Position. private String showString = ""; public ChildView(Context context) { super(context); init(context); } public ChildView(Context context, AttributeSet attrs) { super(context, attrs); init(context); } private void init(Context context) { LayoutInflater inflater = (LayoutInflater) context .getSystemService(Context.LAYOUT_INFLATER_SERVICE); //加载布局,绑定ID. inflater.inflate(R.layout.view_region, this, true); regionListView = (ListView) findViewById(R.id.listView); plateListView = (ListView) findViewById(R.id.listView2); //初始化ListView中每一个item对应的text for(int i=0;i<10;i++){ groups.add(LeftFaString[i]); LinkedList<String> tItem = new LinkedList<String>(); for(int j=0;j<LeftCh1String[i].length;j++){ tItem.add(LeftCh1String[i][j]); } children.put(i, tItem); } //主ListView列表项的适配器 earaListViewAdapter = new TextAdapter(context, groups, R.drawable.choose, R.drawable.choose_eara_item_selector); earaListViewAdapter.setTextSize(12); earaListViewAdapter.setSelectedPositionNoNotify(tEaraPosition); regionListView.setAdapter(earaListViewAdapter); earaListViewAdapter .setOnItemClickListener(new TextAdapter.OnItemClickListener() { @Override public void onItemClick(View view, int position) { if (position < children.size()) { childrenItem.clear(); //获取这一页的所有数据信息..然后唤醒适配器更新数据 childrenItem.addAll(children.get(position)); plateListViewAdapter.notifyDataSetChanged(); } } }); if (tEaraPosition < children.size()) childrenItem.addAll(children.get(tEaraPosition)); //子ListView的适配器 plateListViewAdapter = new TextAdapter(context, childrenItem, R.drawable.choose_item_right, R.drawable.choose_plate_item_selector); plateListViewAdapter.setTextSize(12); plateListViewAdapter.setSelectedPositionNoNotify(tBlockPosition); plateListView.setAdapter(plateListViewAdapter); //设置当Item被点击后触发的监听. plateListViewAdapter .setOnItemClickListener(new TextAdapter.OnItemClickListener() { @Override public void onItemClick(View view, final int position) { //获取被点击的Item的文字数据 showString = childrenItem.get(position); if (mOnSelectListener != null) { mOnSelectListener.getValue(showString); } } }); if (tBlockPosition < childrenItem.size()) showString = childrenItem.get(tBlockPosition); setDefaultSelect(); } //设置当前Item的Position. public void setDefaultSelect() { //默认选择的Item项 regionListView.setSelection(tEaraPosition); plateListView.setSelection(tBlockPosition); } public String getShowText() { return showString; } public void setOnSelectListener(OnSelectListener onSelectListener) { mOnSelectListener = onSelectListener; } public interface OnSelectListener { public void getValue(String showText); } }
那么最后就剩下适配器了..
ArrayAdapter<String>
这里使用了ArrayAdapter适配器.继承与BaseAdapter.可以用于显示文本数据..我们也都知道,适配器必须要实现的方法就是getView()方法了..那么我们就简单的看一下这个方法..
@SuppressLint("ResourceAsColor") @SuppressWarnings("deprecation")
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView view;
if (convertView == null) {
view = (TextView) LayoutInflater.from(mContext).inflate(R.layout.choose_item, parent, false);
} else {
view = (TextView) convertView;
}
view.setTag(position);
String mString = "";
if (mListData != null) {
if (position < mListData.size()) {
mString = mListData.get(position);
}
} else if (mArrayData != null) {
if (position < mArrayData.length) {
mString = mArrayData[position];
}
}
if (mString.contains("不限"))
view.setText("不限");
else
view.setText(mString);
view.setTextSize(TypedValue.COMPLEX_UNIT_SP,textSize);
if (selectedText != null && selectedText.equals(mString)) {
view.setBackgroundDrawable(selectedDrawble);//设置选中的背景图片
} else {
view.setBackgroundDrawable(mContext.getResources().getDrawable(normalDrawbleId));//设置未选中状态背景图片
}
view.setPadding(20, 0, 0, 0);
view.setOnClickListener(onClickListener);
return view;
}
适配的工作还是非常的简单的.仅仅一个TextView就可以搞定了.当然我们也可以写一个比较复杂的样式.在一个Layout内部定义一些复杂的控件.就能够实现更好的效果.
最后再MainActivity中的布局文件中加载这个控件,简单的做一些初始化操作就可以实现了..
package com.example.expandtabview; import java.util.ArrayList; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Toast; import com.example.view.ExpandTabView; import com.example.view.ChildView; public class MainActivity extends Activity { private ExpandTabView expandTabView; private ArrayList<View> mViewArray = new ArrayList<View>(); private ChildView viewLeft; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); initVaule(); initListener(); } private void initView() { //初始化控件 expandTabView = (ExpandTabView) findViewById(R.id.expandtab_view); viewLeft = new ChildView(this); } private void initVaule() { mViewArray.add(viewLeft); //设置顶部数据信息 ArrayList<String> mTextArray = new ArrayList<String>(); mTextArray.add("全部"); expandTabView.setValue(mTextArray, mViewArray); expandTabView.setTitle(viewLeft.getShowText(), 0); } private void initListener() { viewLeft.setOnSelectListener(new ChildView.OnSelectListener() { @Override public void getValue(String showText) { onRefresh(viewLeft,showText); } }); } //视图被点击后刷新数据 private void onRefresh(View view, String showText) { expandTabView.onPressBack(); int position = getPositon(view); if (position >= 0 && !expandTabView.getTitle(position).equals(showText)) { expandTabView.setTitle(showText, position); } Toast.makeText(MainActivity.this, showText, Toast.LENGTH_SHORT).show(); } //获取当前的view private int getPositon(View tView) { for (int i = 0; i < mViewArray.size(); i++) { if (mViewArray.get(i) == tView) { return i; } } return -1; } }
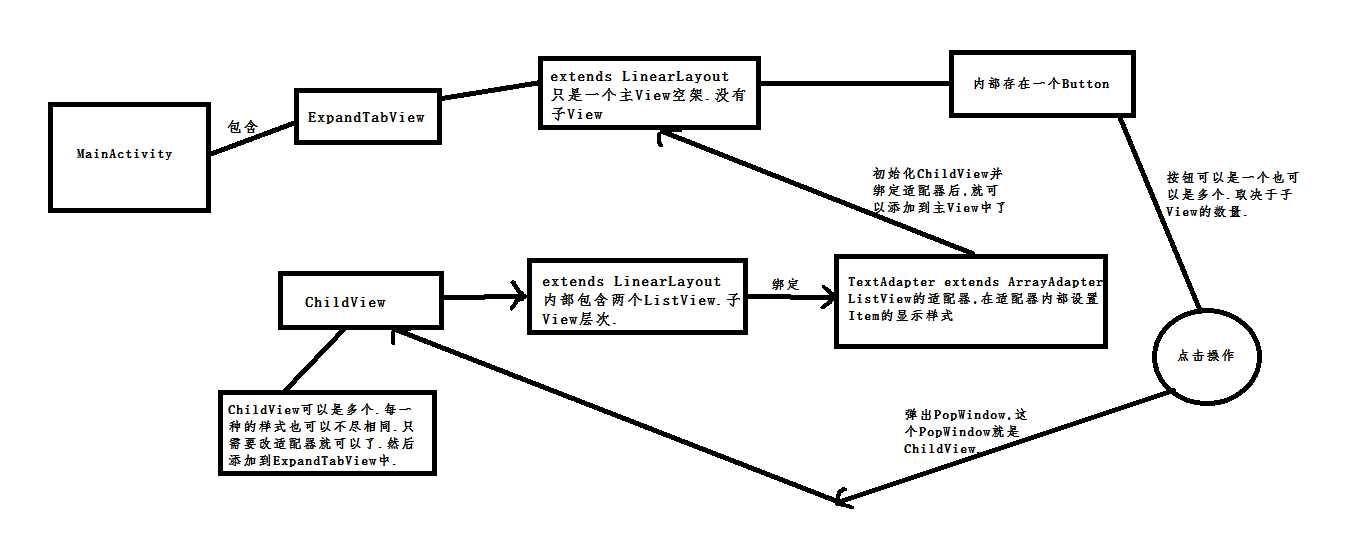
这里只是贴了一些核心代码.其他的涉及的一些不重要的代码就不在这里粘贴了..最后放一张图片流程.方便大家去理解.最后给出源代码.

放一个源代码提供下载,方便去理解这个过程:http://files.cnblogs.com/files/RGogoing/ExpandTabView.rar
标签:
原文地址:http://www.cnblogs.com/RGogoing/p/5093552.html