标签:style blog http color os strong
iOS开发项目篇—50设置cell的背景
一、简单说明
当前样式:

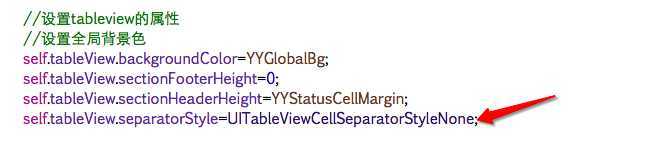
1.去掉分隔线



1 // 2 // YYCommonCell.h 3 // 4 5 #import <Foundation/Foundation.h> 6 @class YYCommonItem; 7 @interface YYCommonCell : UITableViewCell 8 9 //数据 10 @property(nonatomic,strong)YYCommonItem *item; 11 //类方法,提供cell的初始化 12 +(instancetype)cellWithTablView:(UITableView *)tableView; 13 14 -(void)setindexPath :(NSIndexPath *)indexPath rowsInSection:(int)row; 15 @end
1 -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath 2 { 3 //1.获取cell 4 YYCommonCell *cell=[YYCommonCell cellWithTablView:tableView]; 5 //2.设置cell的显示数据 6 YYCommonGroup *group=self.groups[indexPath.section]; 7 YYCommonItem *item=group.items[indexPath.row]; 8 cell.item=item; 9 [cell setindexPath:indexPath rowsInSection:group.items.count]; 10 //3.返回cell 11 return cell; 12 }
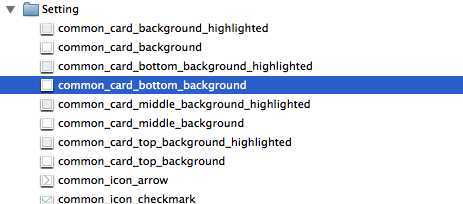
1 // 2 // YYCommonCell.m 3 // 4 5 #import "YYCommonCell.h" 6 #import "YYCommonItem.h" 7 8 @implementation YYCommonCell 9 //初始化类方法 10 +(instancetype)cellWithTablView:(UITableView *)tableView 11 { 12 static NSString *ID=@"ID"; 13 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 14 if (cell==nil) { 15 // cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 16 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 17 } 18 return cell; 19 } 20 21 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 22 { 23 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 24 if (self) { 25 //设置标题和子标题的文字 26 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 27 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 28 29 //清除cell的颜色 30 self.backgroundColor=[UIColor clearColor]; 31 } 32 return self; 33 } 34 35 //-(void)setFrame:(CGRect)frame 36 //{ 37 //// frame.origin.y-=30; 38 // YYLog(@"%f",self.y); 39 // [super setFrame:frame]; 40 //} 41 42 #pragma mark-调整子控件的位置 43 -(void)layoutSubviews 44 { 45 [super layoutSubviews]; 46 //调整子标题的x值 47 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+10; 48 } 49 50 #pragma mark-setter 51 -(void)setItem:(YYCommonItem *)item 52 { 53 _item=item; 54 //设置基本数据 55 self.imageView.image=[UIImage imageWithName:item.icon]; 56 self.textLabel.text=item.title; 57 self.detailTextLabel.text=item.subtitle; 58 } 59 60 -(void)setindexPath:(NSIndexPath *)indexPath rowsInSection:(int)rows 61 { 62 UIImageView *bgv=[[UIImageView alloc]init]; 63 UIImageView *sgv=[[UIImageView alloc]init]; 64 65 if (rows==1) {//一组中只有一个cell 66 bgv.image=[UIImage imageWithName:@"common_card_background"]; 67 sgv.image=[UIImage imageWithName:@"common_card_background_highlighted"]; 68 }else if(indexPath.row==0) //首个cell 69 { 70 bgv.image=[UIImage imageWithName:@"common_card_top_background"]; 71 sgv.image=[UIImage imageWithName:@"common_card_top_background_highlighted"]; 72 }else if(indexPath.row==rows-1)//最后一个cell 73 { 74 bgv.image=[UIImage imageWithName:@"common_card_bottom_background"]; 75 sgv.image=[UIImage imageWithName:@"common_card_bottom_background_highlighted"]; 76 }else//中间的cell 77 { 78 bgv.image=[UIImage imageWithName:@"common_card_middle_background"]; 79 sgv.image=[UIImage imageWithName:@"common_card_middle_background_highlighted"]; 80 } 81 self.backgroundView=bgv; 82 self.selectedBackgroundView=sgv; 83 } 84 @end
新的问题:
-(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath方法调用的频率特别高,没必要每次调用的时候都创建两个imageview。
修改代码:
1 // 2 // YYCommonCell.m 3 // 4 5 #import "YYCommonCell.h" 6 #import "YYCommonItem.h" 7 8 @implementation YYCommonCell 9 //初始化类方法 10 +(instancetype)cellWithTablView:(UITableView *)tableView 11 { 12 static NSString *ID=@"ID"; 13 YYCommonCell *cell=[tableView dequeueReusableCellWithIdentifier:ID]; 14 if (cell==nil) { 15 // cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID]; 16 cell = [[YYCommonCell alloc]initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID]; 17 } 18 return cell; 19 } 20 21 -(id)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier 22 { 23 self=[super initWithStyle:style reuseIdentifier:reuseIdentifier]; 24 if (self) { 25 //设置标题和子标题的文字 26 self.textLabel.font=[UIFont boldSystemFontOfSize:15]; 27 self.detailTextLabel.font=[UIFont systemFontOfSize:12]; 28 29 //清除cell的颜色 30 self.backgroundColor=[UIColor clearColor]; 31 32 self.backgroundView=[[UIImageView alloc]init]; 33 self.selectedBackgroundView=[[UIImageView alloc]init]; 34 35 } 36 return self; 37 } 38 #pragma mark-调整子控件的位置 39 -(void)layoutSubviews 40 { 41 [super layoutSubviews]; 42 //调整子标题的x值 43 self.detailTextLabel.x=CGRectGetMaxX(self.textLabel.frame)+10; 44 } 45 46 #pragma mark-setter 47 -(void)setItem:(YYCommonItem *)item 48 { 49 _item=item; 50 //设置基本数据 51 self.imageView.image=[UIImage imageWithName:item.icon]; 52 self.textLabel.text=item.title; 53 self.detailTextLabel.text=item.subtitle; 54 } 55 56 -(void)setindexPath:(NSIndexPath *)indexPath rowsInSection:(int)rows 57 { 58 //强制转换,imageview没必要创建多次 59 UIImageView *bgv=(UIImageView *)self.backgroundView; 60 UIImageView *sgv=(UIImageView *)self.selectedBackgroundView; 61 62 if (rows==1) {//一组中只有一个cell 63 bgv.image=[UIImage imageWithName:@"common_card_background"]; 64 sgv.image=[UIImage imageWithName:@"common_card_background_highlighted"]; 65 }else if(indexPath.row==0) //首个cell 66 { 67 bgv.image=[UIImage imageWithName:@"common_card_top_background"]; 68 sgv.image=[UIImage imageWithName:@"common_card_top_background_highlighted"]; 69 }else if(indexPath.row==rows-1)//最后一个cell 70 { 71 bgv.image=[UIImage imageWithName:@"common_card_bottom_background"]; 72 sgv.image=[UIImage imageWithName:@"common_card_bottom_background_highlighted"]; 73 }else//中间的cell 74 { 75 bgv.image=[UIImage imageWithName:@"common_card_middle_background"]; 76 sgv.image=[UIImage imageWithName:@"common_card_middle_background_highlighted"]; 77 } 78 79 } 80 @end
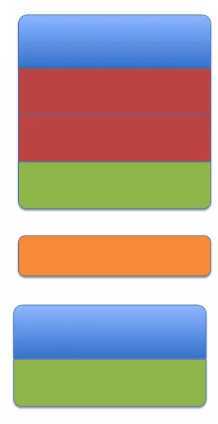
界面显示效果:

说明:注意每组最后一个cell的阴影效果。
iOS开发项目篇—50设置cell的背景,布布扣,bubuko.com
标签:style blog http color os strong
原文地址:http://www.cnblogs.com/wendingding/p/3861257.html