标签:
我们尝尝需要使用setText、setColor、setTextSize等属性来设置控件的样式,但是每个控件都需要设置这些属性,工作量无疑是巨大的,并且后期维护起来也不方便。
Style
Android中的样式(style)包含一组格式,为一个组件设置使用某个样式时,该样式所包含的全部格式都将会应用在这个组件上。
Android的样式资源文件放在/res/values目录下,其跟元素是<resources>,该元素内包含多个<style>子元素,每个子元素都是一个样式。
<style>元素指定以下两个属性:
1.name:指定样式名称
2.parent:指定该样式所继承的父样式
每个<style>元素中包含多个<item>子元素,每个<item>子元素定义一个格式。
/res/values/styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Base application theme, dependent on API level. This theme is replaced by AppBaseTheme from res/values-vXX/styles.xml on newer devices. --> <style name="AppBaseTheme" parent="android:Theme.Light"> <!-- Theme customizations available in newer API levels can go in res/values-vXX/styles.xml, while customizations related to backward-compatibility can go here. --> </style> <!-- Application theme. --> <style name="AppTheme" parent="AppBaseTheme"> <!-- All customizations that are NOT specific to a particular API-level can go here. --> </style> <style name="TextView"> <item name="android:background">#00ff00</item> <item name="android:textSize">30dp</item> <item name="android:textColor">#ffff00</item> </style> <style name="TextView2" parent="@style/TextView"> <item name="android:textColor">#0f0f0f</item> <item name="android:layout_marginTop">10dp</item> </style> </resources>
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.styleandtheme.MainActivity" > <TextView style="@style/TextView" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is a Text" /> <TextView style="@style/TextView2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="This is a Text" /> </LinearLayout>
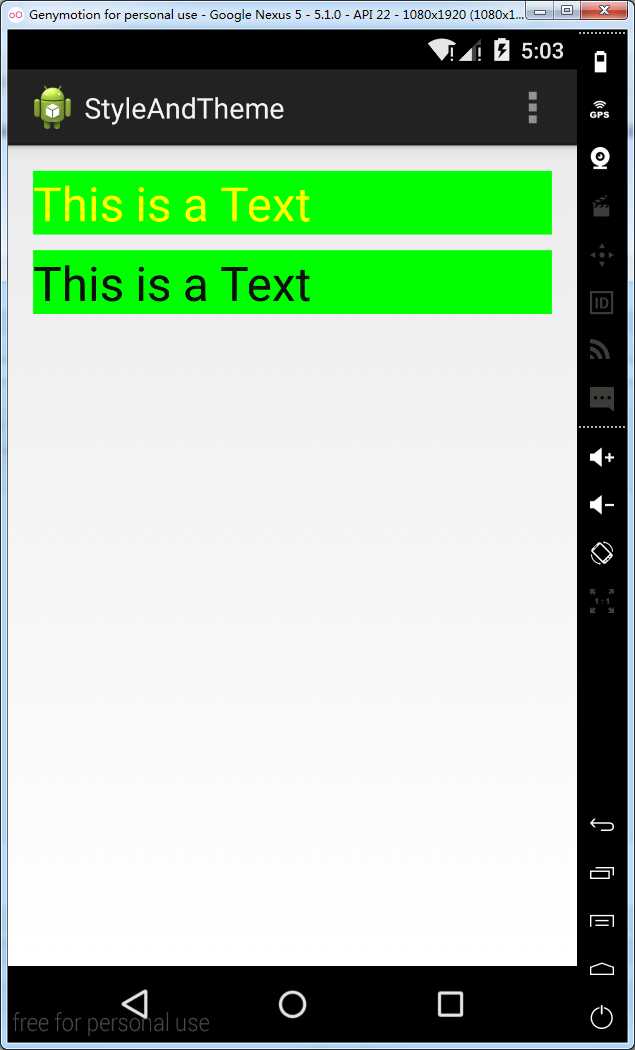
运行结果:

Theme
Theme和Style非常相似,同样是定义在values目录下,同样以<resource>作为根元素,同样以<style>定义主题,主题中同样包含<item>每个item表示一个样式
和Style不同的是Theme不能作用于单个的组件,它是对整个Activity起作用的,Theme定义的格式是改变窗口的外观,例如窗口标题,窗口边框等等
/res/values/styles.xml
<resources xmlns:android="http://schemas.android.com/apk/res/android"> <style name="AppBaseTheme" parent="android:Theme.Light"></style> <style name="AppTheme" parent="AppBaseTheme"></style> <style name="TextView"> <item name="android:background">#00ff00</item> <item name="android:textSize">30dp</item> <item name="android:textColor">#ffff00</item> </style> <style name="TextView2" parent="@style/TextView"> <item name="android:textColor">#0f0f0f</item> <item name="android:layout_marginTop">10dp</item> </style> <style name="MyTheme"> <item name="android:windowNoTitle">true</item> <item name="android:windowFullscreen">true</item> </style> </resources>
MainActivity.java
package com.example.styleandtheme; import android.app.Activity; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setTheme(R.style.MyTheme); setContentView(R.layout.activity_main); } }
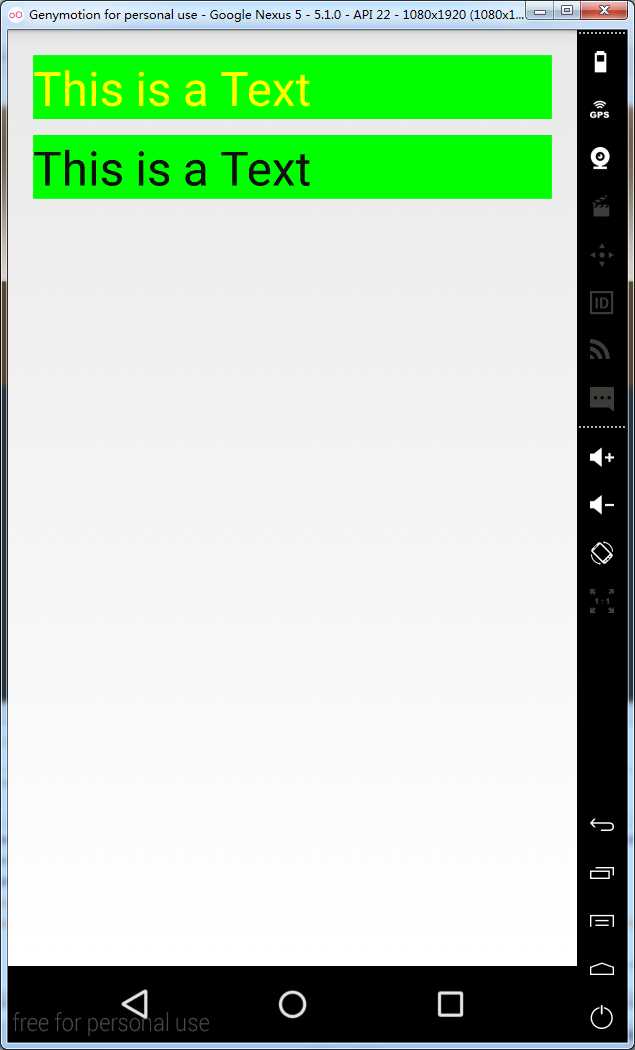
运行结果:

标签:
原文地址:http://www.cnblogs.com/xs104/p/5095061.html