标签:
关键字:Browser,Application,URL Protocol,Windows,Mac,IE,Chrome,Safari。
OS: Windows 7, OS X Yosemite。
1.写一个C++ 应用程序,代码如下:
#include <iostream> #include <string> using namespace std; int main(int argc, char* argv[]) { if(argc > 1) { std::string argi(argv[1]); cout<<argi<<endl; } cout<<"Press any key to continue"<<endl; int i; cin>>i; return 0; }
2.在windows上新建文件MyApp.reg,文件内容如下:
Windows Registry Editor Version 5.00
[HKEY_CLASSES_ROOT\MyApp]
@="Open MyApp"
"URL Protocol"=""
[HKEY_CLASSES_ROOT\MyApp\shell]
[HKEY_CLASSES_ROOT\MyApp\shell\open]
[HKEY_CLASSES_ROOT\MyApp\shell\open\command]
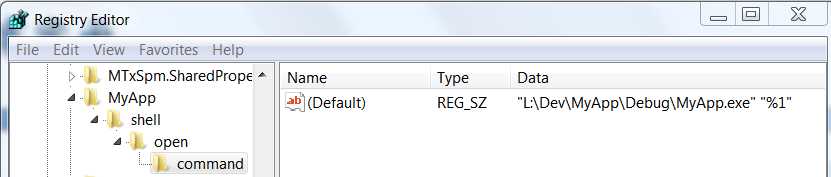
@="\"L:\\Dev\\MyApp\\Debug\\MyApp.exe\" \"%1\""
注:把"L:\\Dev\\MyApp\\Debug\\MyApp.exe\"更新为MyApp.exe所在的路径。
在Windows上运行MyApp.reg添加内容到注册表,如下图:

4.写一段HTML测试代码如下,保存到文件MyAppTest.html:
<!DOCTYPE html> <html> <body> file URL or path: <input id=‘fileinput‘ type=‘text‘/><br> <button type=‘button‘ onclick=‘window.location.href = "MyApp://command=open&file=" + encodeURIComponent(document.getElementById("fileinput").value)‘>Open in MyApp</button> <button type=‘button‘ onclick=‘window.location.href = "MyApp://command=insert&file=" + encodeURIComponent(document.getElementById("fileinput").value)‘>Insert in MyApp</button> </body> </html>
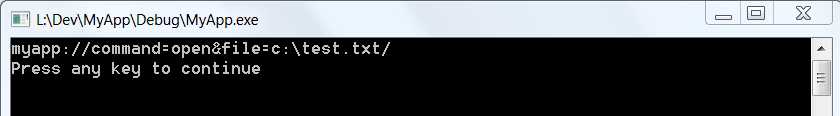
分别在Windows上用浏览器运行MyAppTest.html,点击“Open in MyApp”,结果如下:

用Xode打开你的project
1.选择你的 project.
2.选择你的 target.
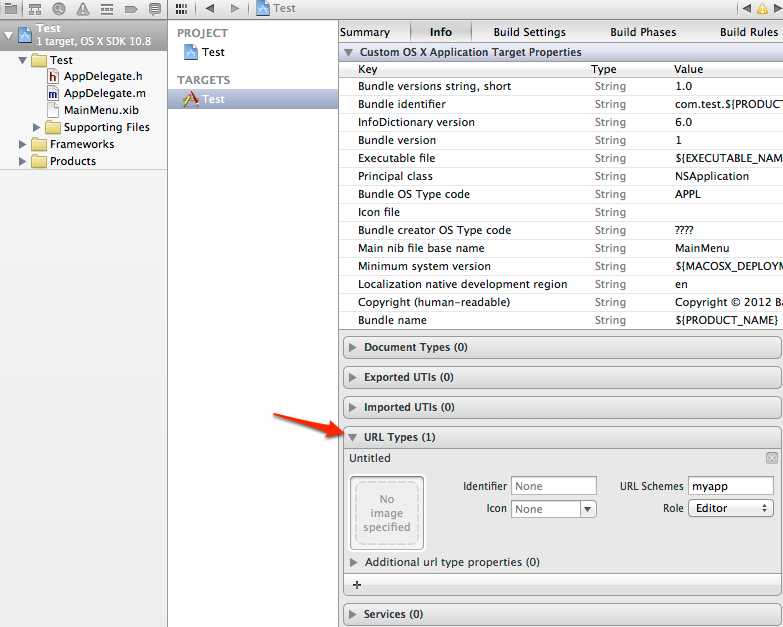
3.打开 Info tab.
4.在URL Types下面添加新的URL.
如下图:

在Safari里面运行URL:myapp://,将启动这个应用。
标签:
原文地址:http://www.cnblogs.com/ldlchina/p/5045950.html